Set up môi trường để Compile SASS sang CSS
Lập trình CSS và SASS nâng cao với dự án website Landing Page
Danh sách bài học
Set up môi trường để Compile SASS sang CSS
Dẫn nhập
Ở bài học trước, chúng ta đã cùng nhau TÌM HIỂU VỀ MIXINS, EXTENDS VÀ FUNCTIONS TRONG SASS.
Ở bài học này chúng ta sẽ cùng nhau Set up môi trường để compile SASS sang CSS.
Nội dung
Để tiếp thu tốt bài học này, các bạn cần:
- Có kiến thức cơ bản về CSS
- Xem qua các bài trước trong khóa LẬP TRÌNH CSS VÀ SASS NÂNG CAO VỚI DỰ ÁN WEBSITE LANDING PAGE
Trong bài học này chúng ta sẽ cùng nhau tìm hiểu về:
- Command Line và 1 số cú pháp đơn giản.
- Sử dụng NPM cài đặt Node-sass
Command Line và 1 số cú pháp đơn giản
Command Line nếu như bạn dùng hệ điều hành linux thì có lẽ đã rất đỗi quen thuộc. Command Line có thể hiểu đơn giản là các câu lệnh giúp bạn thao tác với máy tính thông qua các câu lệnh, sử dụng bàn phím( mà không cần dùng chuột) như tạo file, tạo folder, hủy file hủy folder, ….
Việc bạn làm quen với những câu lệnh cơ bản của command line là cần thiết. Nó giúp việc thao tác của bạn nhanh hơn khi bạn sử dụng đến chuột và màn hình bình thường (và trông có vẻ “pro” hơn).
Ở window, để sử dụng command line các bạn mở command prompt ở window:

- đối với Mac và Linux là Terminal.

Việc sử dụng Command Prompt và Terminal để dùng command line có khác nhau 1 số chỗ nhưng trong khóa học này chúng ta không đào sâu tìm hiểu về vấn đề đó, mà chỉ sử dụng 1 số lệnh cơ bản nên hoàn toàn tương tự khi sử dụng Command Prompt hay Terminal. Để tìm hiểu thêm về Command Line các bạn có thể tham khảo SHELL WORKSHOP
Một số lệnh cơ bản trong command line
Ở đây chúng ta chỉ giới thiệu qua 1 số lệnh cơ bản trong command line:
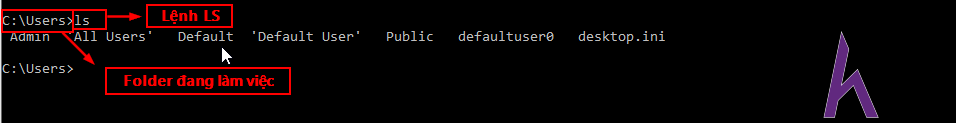
Lệnh ls - Xem các files, folders bên trong vị trí sử dụng
Ví dụ: Folder đang làm việc là C:\Users, sử dụng lệnh ls nó sẽ hiện ra các folders có bên trong C:\ gồm Admin, Default, Public, defaultuser0 (folder bạn có thể nhìn thấy trên màn hình) và các folder, file ẩn (‘All Users’, ‘Default User’, desktop.ini)


Lệnh cd - Chuyển folder làm việc
Ví dụ: Muốn chỉnh folder Users vào folder Admin

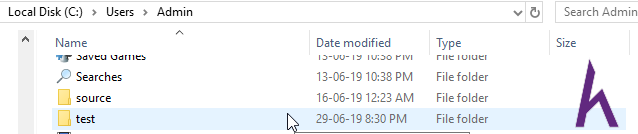
Lệnh mkdir - tạo folder
Ví dụ: Tạo folder test ở folder Admin


Lệnh touch - tạo files
Ví dụ: Tạo file test.html trong folder test


Lệnh rm - xóa files
Ví dụ: Xóa file test.html

Lệnh rm -rf - Xóa folder
Ví dụ: Xóa folder test trong folder Admin

Còn rất rất nhiều lệnh khác command line khác nữa và chính các lệnh vừa nêu trên cũng còn nhiều thứ cần tìm hiểu ( như có những folder bạn sẽ không được cho phép tạo folder hay file bên trong dễ dàng như vậy như folder C:\Users, …). Các bạn nên tìm hiểu thêm phần này thông qua khóa học hoàn toàn miễn phí mình đã đề cập ở trên SHELL WORKSHOP
Sử dụng NPM cài đặt Node-sass
Nhắc lại khái niệm NPM ( Node Packages Management) là 1 chương trình command line dùng để quản lý package của nodejs. Ở bài học đầu tiên GIỚI THIỆU VỀ KHÓA HỌC, các bạn đã cài đặt nodejs và khi cài đặt nodejs thì npm cũng sẽ được cài đặt kèm luôn.
Trước hết chúng ta cùng kiểm tra xem node đã được cài đặt chưa:

Ở đây ta sử dụng lệnh node -v, nó sẽ hiển thị ra phiên bản node mà chúng ta đang sử dụng, nếu nó không hiện phiên bản thì bạn hãy cài đạt lại nodejs trên máy của mình nhé.
Bây giờ quay trở lại folder chứa project Web Landing Page làm việc của chúng ta:
Lưu ý: Tùy vào bạn tạo folder project ở đâu nhé, của mình là để ở Desktop ( C:\Users\Admin\Desktop\WebLandingPage )
Chúng ta sẽ tiến hành từng bước sau:
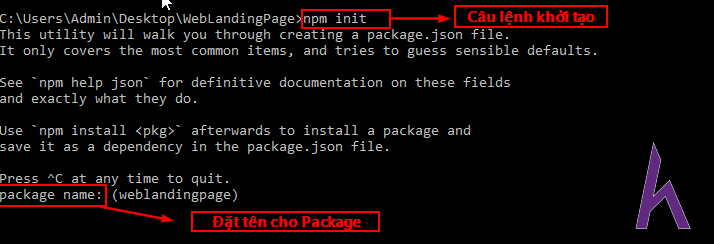
Bước 1: Khởi tạo môi trường làm việc với npm. Sử dụng
npm init

Sau khi npm init thì chúng ta sẽ đặt tên cho package mà chúng ta khởi tạo môi trường làm việc với npm (tên mặc định sẽ là tên của folder) bạn có thể chỉnh lại 1 cái tên khác

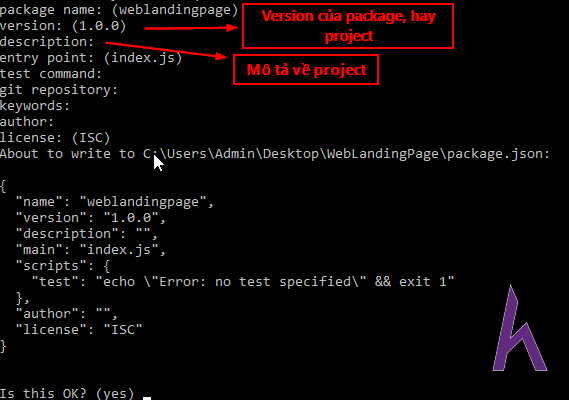
Sau khi dùng lệnh npm init thì bạn sẽ được gợi ý điền 1 số thông tin như (tên project, version, mô tả project, entry point, test command, git repository, …), các bạn có thể skip toàn bộ phần này (nhấn enter ) vì chúng ta sẽ không đào sâu về nó.
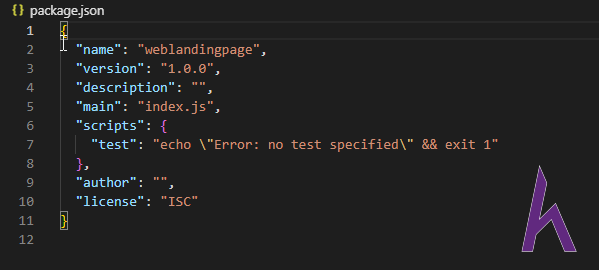
Cuối cùng các bạn gõ ‘yes’ để hoàn thành quá trình khởi tạo. Npm sẽ tự sinh cho chúng ta ta 1 file package.json chứa toàn bộ các thông tin chúng ta vừa khai báo dưới dạng json (bạn có thể tìm hiểu thêm về cấu trúc json ở JSON INTRODUCTION)

Bước 2: Cài đặt package trong npm sử dụng command prompt
Để cài đặt package trong npm trung ta sử dụng câu lệnh:
npm install <tên package> --save
Trong đó: --save giúp chúng ta lưu package chúng ta muốn cài đặt vào file package.json
Ở đây chúng ta muốn cài đặt 1 package có tên là node-sass, hỗ trợ compile code sass sang css. Ta sử dụng lệnh
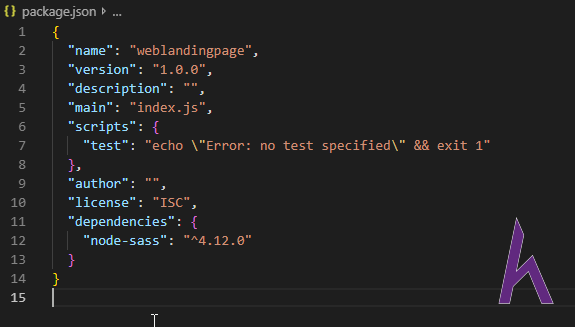
npm install node-sass --save

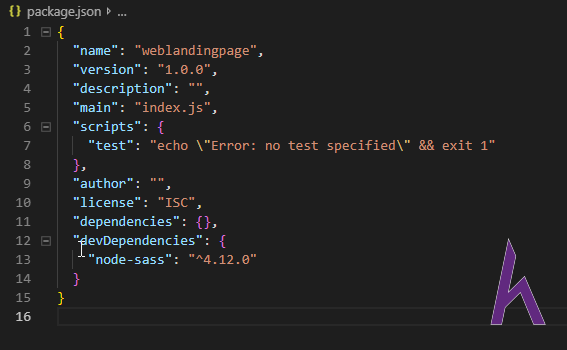
Ta có node-sass với version 4.12.0 được cập nhật vào trong package.json
Lưu ý: khi chúng ta cài đặt npm install thì npm sẽ mặc định cài cho chúng ta 1 folder là node_modules (chứa toàn bộ các packages mặc định có khi chúng ta sử dụng) và trong folder node_modules cũng chứa các package mà chúng ta đã cài thêm vào (ở đây là node-sass)


Khi bạn muốn remove package mà chúng ta vừa cài đặt thì chỉ cần sử dụng lệnh
npm uninstall <tên packages>
Tên của package cũng sẽ tự remove khỏi package.json
Bạn còn có thể cài đặt package ở dev dependencies (tức là những package chỉ sử dụng khi code chưa không là 1 phần của project khi chạy thực tế).
Sử dụng lệnh:
npm install --save-dev < tên packages>
Ở đây mình muốn để node-sass ở dev dependencies vì nó cũng chỉ là công cụ hỗ trợ compile code chưa không phải là 1 phần của project khi chạy thực tế.
Trước hêt mình remove package node-sass:
npm uninstall node-sass
Và cài đặt lại node sass sử dụng :
npm install --save-dev node-sass

Bây giờ thì node sass đã chuyển sang devDependencies rồi .
Kết luận
Trong bài học này chúng ta đã cùng nhau tìm hiểu về command line và setup cũng như cài đặt package cần thiết cho việc compile SASS sang CSS.
Ở bài học sau, chúng ta sẽ cùng nhau tìm hiểu cách SỬ DỤNG NODE-SASS COMPILE SASS SANG CSS VÀ ÁP DỤNG VÀO PROJECT của chúng ta.
Cảm ơn các bạn đã theo dõi bài viết. Hãy để lại bình luận của mình để giúp phát triền bài viết tốt hơn. Đừng quên: "Luyện tập – Thử thách – Không ngại khó".
Tải xuống
Tài liệu
Nhằm phục vụ mục đích học tập Offline của cộng đồng, Kteam hỗ trợ tính năng lưu trữ nội dung bài học Set up môi trường để Compile SASS sang CSS dưới dạng file PDF trong link bên dưới.
Ngoài ra, bạn cũng có thể tìm thấy các tài liệu được đóng góp từ cộng đồng ở mục TÀI LIỆU trên thư viện Howkteam.com
Đừng quên like và share để ủng hộ Kteam và tác giả nhé!

Thảo luận
Nếu bạn có bất kỳ khó khăn hay thắc mắc gì về khóa học, đừng ngần ngại đặt câu hỏi trong phần bên dưới hoặc trong mục HỎI & ĐÁP trên thư viện Howkteam.com để nhận được sự hỗ trợ từ cộng đồng.
Nội dung bài viết
Tác giả/Dịch giả
Khóa học
Lập trình CSS và SASS nâng cao với dự án website Landing Page
Qua khóa FRONT END CƠ BẢN , Kteam đã hướng dẫn các bạn đã có được những kiến thức cơ bản về HTML và CSS.
Trong combo Front End 2019, chúng ta sẽ cùng nhau tìm hiểu và áp dụng những kiến thức chuyên sâu về CSS. Do kiến thức về CSS trong khóa học khá lớn và chi tiết nên Kteam đã chia làm 2 phần.
- Phần 1: CSS và SASS Nâng Cao
- Phần 2: Flexbox và CSS grid layouts
Ở khóa học này chúng ta sẽ cũng nhau tìm hiểu tổng quát về phần 1: CSS và SASS Nâng Cao với dự án Website Landing Page.
Bạn cũng có thể truy cập vào đường link bên dưới để xem bản PRIEVIEW của website landing page Selftaught 2019 mà chúng ta sẽ cùng thực hiện nhé!




e cũng setup thành công rồi nhưng khi code ở file scss xong thì không thấy thay đổi gì ở file css cả, còn code như bình thường ở css thì web hiển thị bt là sao ạ?