Tạo text gradient và hiệu ứng hover cho text cho About Section trong web landing page
Lập trình CSS và SASS nâng cao với dự án website Landing Page
Danh sách bài học
Tạo text gradient và hiệu ứng hover cho text cho About Section trong web landing page
Dẫn nhập
Ở bài học trước, chúng ta đã cùng nhau CODE GRID SYSTEM trong project Web Landing Page.
Trong bài học này chúng ta sẽ cùng nhau bắt tay vào code phần About Section - cụ thể là Tạo text gradient và hiệu ứng hover cho text cho About Section
Nội dung
Để tiếp thu tốt bài học này các bạn cần:
- Có kiến thức cơ bản về CSS và Sass
- Đã xem qua các bài trước trong khóa LẬP TRÌNH CSS & SASS NÂNG CAO VỚI DỰ ÁN WEBSITE LANDING PAGE
Trong bài học này chúng ta sẽ cùng nhau code About Section:
- Code HTML
- Chỉnh chung thuộc tính about section
- Text gradient
- paragraph
Code HTML
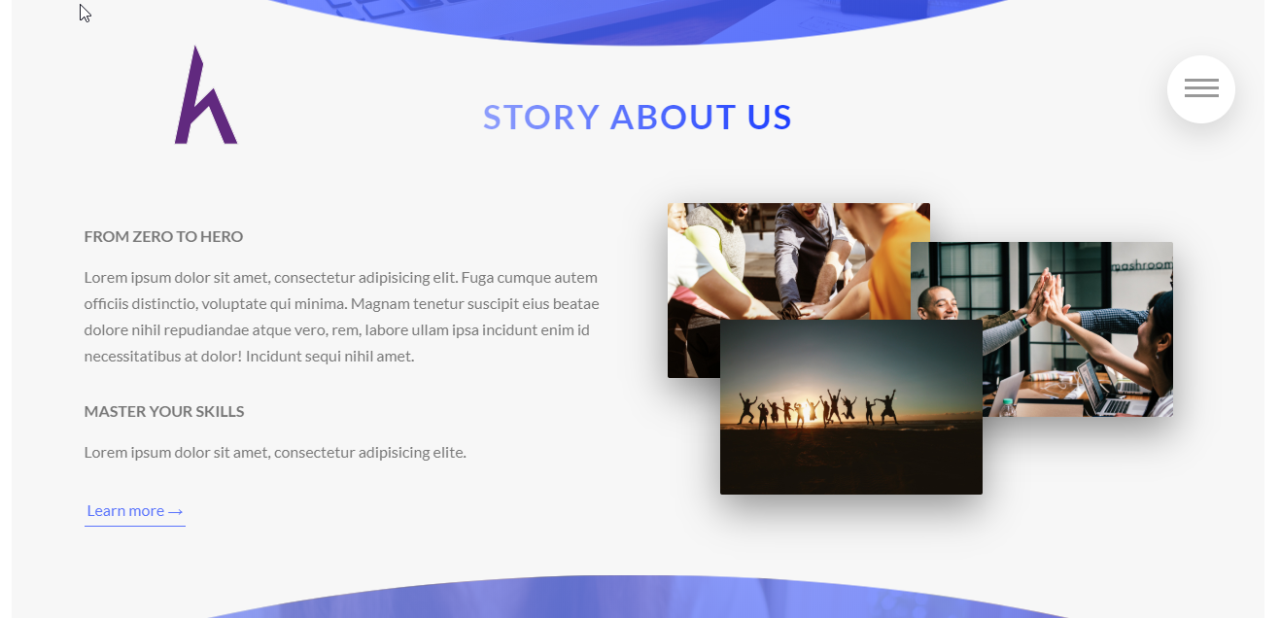
Cùng quan sát lại sản phẩm hoàn thiện mà ta có được sau khi code about section gồm giao diện, hiệu ứng hover qua title của section và các bức ảnh

Trước hết chúng ta sẽ gom hết các phần còn lại của project trong thẻ <main></main>. Chúng ta tạo thẻ section tên class là section-about.
Cấu tạo phần Section about sẽ gồm:
Tiêu đề của Section:
<div>
<h2 class="heading-secondary">
story about us
</h2>
</div>
Phần chữ giới thiệu và phần hình ảnh , mỗi phần chiếm ½ chiều dài của section. Ở đây ta sử dụng đến class row kết hợp col-1-of-2 để chia cột cho phần about section):
<div class="row">
<div class="col-1-of-2">
<h3 class="heading-tertiary">
from zero to hero
</h3>
<p class="paragraph">
Lorem ipsum dolor sit amet,
consectetur adipisicing elit.
Fuga cumque autem officiis distinctio,
voluptate qui minima.
Magnam tenetur suscipit eius beatae dolore nihil
repudiandae atque vero,
rem, labore ullam ipsa incidunt enim id necessitatibus at dolor! Incidunt sequi nihil amet.
</p>
<h3 class="heading-tertiary">
master your skills
</h3>
<p class="paragraph">
Lorem ipsum dolor sit amet,
consectetur adipisicing elite.
</p>
<a href="#" class="btn-text">Learn more →</a>
</div>
<div class="col-1-of-2">
<div class="composition">
<img src="./img/humangroups1.jpg" alt="photo1"
class="composition__photo composition__photo--p1">
<img src="./img/humangroups2.jpg" alt="photo2"
class="composition__photo composition__photo--p2">
<img src="./img/humangroups3.jpg" alt="photo3"
class="composition__photo composition__photo--p3">
</div>
</div>
</div>
- Ở đây chúng ta để ý có heading-secondary và heading-tertiary là các element text có thể được sử dụng lại nhiều lần và sẽ được chỉnh CSS properties ở _typography.scss. Tương tự class paragraph cũng liên quan đến text và có thể sử dụng lại được khai báo ở _typography.scss
- Một component là composition chứa ảnh của phần about section (tạo file _composition.scss trong folder components), các image sẽ có chung tính chất của composition__photo, và mỗi image sẽ có css properties riêng bằng cách sử dụng class của từng bức tranh là composition__photo--p1, composition__photo--p2, composition__photo--p3.
- Một phần nữa của about section đó chính là btn-text, là 1 button hoàn toàn khác so với button mà chúng ta sử dụng ở phần header, và sẽ được khai báo ở _buttons.scss.
- → giúp tạo hình mũi tên sáng phải trong html, các bạn có thể tham khảo thêm tại GLYPHS CSS

(kết quả phần about section sau khi thêm code HTML)
Chỉnh chung thuộc tính about section
Bây giờ chúng ta sẽ quay trở lại folder sass để có thể bắt đầu code Sass cho About section.
Đầu tiên chúng ta sẽ chỉnh 1 vài properties ban đầu về about section, sẽ được khai báo trong file _home.scss trong folder pages và nhớ import _home.scss trong file main.scss nhé.
// main.scss
@import './pages/home';
Ta sẽ set màu background cho about section với màu xám trắng (tách biệt khỏi viền trắng của webpage ) bằng cách khai báo variables màu xám trắng và sử dụng nó trong background color của about section
// abstracts/_variables.scss
$color-grey-light-1: #f7f7f7;
// pages/_home.scss
.section-about{
background-color: $color-grey-light-1;
}
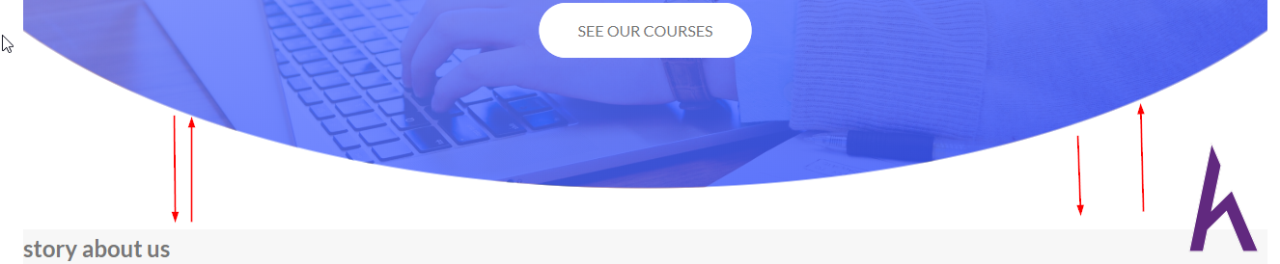
Ta quan sát thấy giữa viền cong của phần header không khớp với about section (vẫn có những khoảng trắng )

Ở đây mình sử dụng 1 mẹo đó chính là set padding top của about section rộng ra và sau đó set margin top của nó là âm để phần cong của header nằm đè lên phần padding của about section
// pages/_home.scss
.section-about{
background-color: $color-grey-light-1;
padding: 25rem 0;
margin-top: -25rem;
}
Trong đó, 25 rem là khoảng mà mình cảm thấy phần padding đủ lớn để phần cong của header chèn lên
Text gradient
Tiếp theo chúng ta sẽ chỉnh thuộc tính css của heading-secondary, quan sát lại sản phẩm cuối cùng 1 chút thì chúng ta có 2 việc cần làm:
- Tạo text gradient
- Tạo hiệu ứng khi hover qua heading-secondary

Tạo text gradient:
Trước hết thì chúng ta sẽ set 1 vài thuộc tính quen thuộc trước:
// base/_typography.scss
.heading-secondary{
font-size: 3.5rem;
text-transform: uppercase;
font-weight: 700;
display: inline-block;
letter-spacing: .2rem;
cursor: pointer;
}
Các thông trên bạn hoàn toàn có thể chỉnh sửa sao cho vừa mắt, display: inline-block; để chúng ta có thể dễ dàng căn chỉnh vị trí, padding, margin,...
Tiếp theo ta sẽ căn giữa và tạo khoảng cách giữa heading và phần nội dung bên dưới. Do không phải heading nào cũng cần căn giữa và có margin bottom nên mình sẽ tạo 2 class riêng cho các công việc này để sử dụng khi cần
// base/utilities.scss
.u-center-text{
text-align: center !important;
}
.u-margin-bottom-big {
margin-bottom: 8rem !important;
}
và nhớ import utilities.scss vào main.scss
// main.scss
@import './base/utilities';
Rồi sử dụng các tên class này trong index.html
<div class="u-center-text u-margin-bottom-big">
<h2 class="heading-secondary">
story about us
</h2>
</div>

Giờ thì bắt tay vào code gradient nào!
Mô tả chung phương pháp để tạo text gradient là trước hết sẽ tạo 1 background màu gradient, sau đó cho text có color trùng với background color và “cắt” background đó theo khuôn của text =) .
- Tạo background-gradient
background-image: linear-gradient(to right,
$color-primary-light, $color-primary-dark);
- Để color trùng với màu background
color: transparent;
- Cắt background
-webkit-background-clip: text;
Bắt buộc phải có prefix bởi background-clip không được support chính thức bởi chrome, safari, firefox nên phải dùng thêm prefix
Thế là ta được text gradient như mong muốn

Tạo hiệu ứng hover
Ở đây mình sẽ giới thiệu 1 hàm mới trong property transfrom đó là skew (dùng để chỉnh để độ nghiêng của element) gồm 2 thành phần nhỏ là skewX (nghiêng ngang), skewY(nghiêng dọc). Ở đây chúng ta chỉ sử dụng skewY để chỉnh hiệu ứng hover của heading-secondary.
Thêm nữa khi hover, heading có tạo ra shadow phia bên dưới nên chúng ta cũng đồng thời tạo bóng khi hover nữa
&:hover{
transform: skewY(5deg) scale(1.1);
text-shadow: .5rem 1rem 2rem rgba($color-black, .2)
}
Về việc set màu của shadow thì bạn có thể tự chọn nhưng mình sử dụng nhiều thì vẫn thấy ưng màu shadow này nhất rgba($color-black, .2).
Ta cũng thêm luôn transition cho heading-secondary để hiệu ứng hover thêm mượt mà
transition: all .2s;
Code heading-secondary
// base/_typography.scss
.heading-secondary {
font-size: 3.5rem;
text-transform: uppercase;
font-weight: 700;
display: inline-block;
letter-spacing: .2rem;
cursor: pointer;
background-image: linear-gradient(to right,
$color-primary-light, $color-primary-dark);
color: transparent;
-webkit-background-clip: text;
transition: all .2s;
&:hover {
transform: skewY(5deg) scale(1.1);
text-shadow: .5rem 1rem 2rem rgba($color-black, .2)
}
}
paragraph
Việc cuối cùng trong bài học này là chúng ta sẽ chỉnh thuộc tính của 2 đoạn paragraph và ta sẽ khai báo chúng cũng ở _typography.scss.
Chỉnh heading-tertiary:
Phần này rất đơn giản vì không có properties nào lạ cả, chúng ta chỉ cần chỉnh sao cho giống với sản phẩm cuối cùng là được
// base/_typography.scss
.heading-tertiary{
font-size: 1.6rem;
font-weight: 700;
text-transform: uppercase;
}
Chỉnh paragraph:
// base/_typography.scss
.paragraph{
font-size: 1.6rem;
&:not(:last-child){
margin-bottom: 3rem;
}
}
Sử dụng :not(:last-child) để tạo margin giữa các paragraph
Ta cũng muốn tạo thêm 1 chút khoảng cách giữa heading-tertiary và paragraph, tiếp tục khai báo thêm class để sử dụng trong _utilities.scss
// base/_utilities.scss
.u-margin-bottom-small {
margin-bottom: 1.5rem !important;
}
và khai báo trong index.html
<h3 class="heading-tertiary u-margin-bottom-small">
from zero to hero
</h3>
<h3 class="heading-tertiary u-margin-bottom-small">
master your skills
</h3>

Kết luận
Ở bài này chúng ta đã cùng nhau code xong ½ của about section với những kiến thức mới như tạo text gradient, tạo hiệu ứng hover cho text.
Ở bài học sau chúng ta sẽ kết thúc about section bằng việc CODE NỐT PHẦN COMPOSITION COMPONENT VÀ BUTTON.
Cảm ơn các bạn đã theo dõi bài viết. Hãy để lại bình luận và góp ý của mình để giúp phát triển bài viết tốt hơn. Đừng quên: "Luyện tập – Thử thách – Không ngại khó".
Tải xuống
Tài liệu
Nhằm phục vụ mục đích học tập Offline của cộng đồng, Kteam hỗ trợ tính năng lưu trữ nội dung bài học Tạo text gradient và hiệu ứng hover cho text cho About Section trong web landing page dưới dạng file PDF trong link bên dưới.
Ngoài ra, bạn cũng có thể tìm thấy các tài liệu được đóng góp từ cộng đồng ở mục TÀI LIỆU trên thư viện Howkteam.com
Đừng quên like và share để ủng hộ Kteam và tác giả nhé!

Thảo luận
Nếu bạn có bất kỳ khó khăn hay thắc mắc gì về khóa học, đừng ngần ngại đặt câu hỏi trong phần bên dưới hoặc trong mục HỎI & ĐÁP trên thư viện Howkteam.com để nhận được sự hỗ trợ từ cộng đồng.
Nội dung bài viết
Tác giả/Dịch giả
Khóa học
Lập trình CSS và SASS nâng cao với dự án website Landing Page
Qua khóa FRONT END CƠ BẢN , Kteam đã hướng dẫn các bạn đã có được những kiến thức cơ bản về HTML và CSS.
Trong combo Front End 2019, chúng ta sẽ cùng nhau tìm hiểu và áp dụng những kiến thức chuyên sâu về CSS. Do kiến thức về CSS trong khóa học khá lớn và chi tiết nên Kteam đã chia làm 2 phần.
- Phần 1: CSS và SASS Nâng Cao
- Phần 2: Flexbox và CSS grid layouts
Ở khóa học này chúng ta sẽ cũng nhau tìm hiểu tổng quát về phần 1: CSS và SASS Nâng Cao với dự án Website Landing Page.
Bạn cũng có thể truy cập vào đường link bên dưới để xem bản PRIEVIEW của website landing page Selftaught 2019 mà chúng ta sẽ cùng thực hiện nhé!
Đánh giá
Web quá xuất sắc. Chuẩn chỉ về từng mảng thuộc nhiều lĩnh vực khác nhau. Mà còn free nữa chứ!!




tertiary có nghĩa là gì vậy ạ?