Xử lý trùng lặp khi khai báo các Features hay Properties của CSS
Lập trình CSS và SASS nâng cao với dự án website Landing Page
Danh sách bài học
Xử lý trùng lặp khi khai báo các Features hay Properties của CSS
Dẫn nhập
Ở bài trước chúng ta đã cùng nhau tìm hiểu về TỔNG QUAN CÁCH HOẠT ĐỘNG CỦA CSS VÀ 3 THỨ ĐỂ TẠO 1 WEBSITE TỐT.
Trong bài ngày hôm nay chúng ta sẽ tiếp tục tìm hiểu về cách hoạt động của CSS, cụ thể là cách Xử lý trùng lặp khi khai báo các Features hay các Properties của CSS cho cùng 1 element nào đó.
Nội dung
Để có thể tiếp thu tốt bài này, các bạn cần:
- Có kiến thức cơ bản về CSS.
- Đã xem qua TỔNG QUAN KHÓA HỌC CSS & SASS NÂNG CAO
- Đã xem qua bài TỔNG QUAN CÁCH HOẠT ĐỘNG CỦA CSS VÀ 3 THỨ ĐỂ TẠO 1 WEBSITE TỐT.
Trong bài này chúng ta sẽ cùng tìm hiểu về:
- CSS rule
- Cascade
- Lưu ý
CSS rule

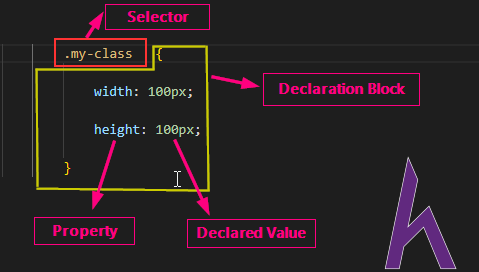
Việc khai báo CSS gồm 2 phần:
- Selector: gồm 1 hoặc nhiều element được khai báo
- Declaration block: nơi mà để khai báo các thuộc tính (properties)
Mỗi properties trong declaration block đều có declared value
Vấn đề của chúng ta là có rất nhiều thuộc tính được khai báo với các declared value khác nhau cho cùng 1 element. Và đây là cách giải quyết điều đó.
Cascade
Cascade ( trong Cascading Style Sheet CSS) là quá trình xử lý và kết hợp khi có nhiều thuộc tính được khai báo cùng nhau vào cùng 1 element.
Những nguồn khai báo CSS
- User declaration (user style sheet): khi sử dụng trong 1 số browser cho phép user có thể chỉnh sửa CSS trên browser như Google Chrome (google development tool) ,…
- Author declaration (author style sheet): Chính là những dòng code CSS do developer (chúng ta) tạo ra
- Default value (user urgent style sheet): Những giá trị mặc định khi chúng ta không khai báo trong code CSS. (Ví dụ: font chữ mặc định sẽ là 16px nếu chúng ta không khai báo trong Author Style Sheet)
Vậy làm thế nào để xác định giá trị CSS sẽ được sử dụng cho 1 element nào đó?
Chúng ta sẽ sử dụng phép so sánh vào 3 thông số lần lượt:
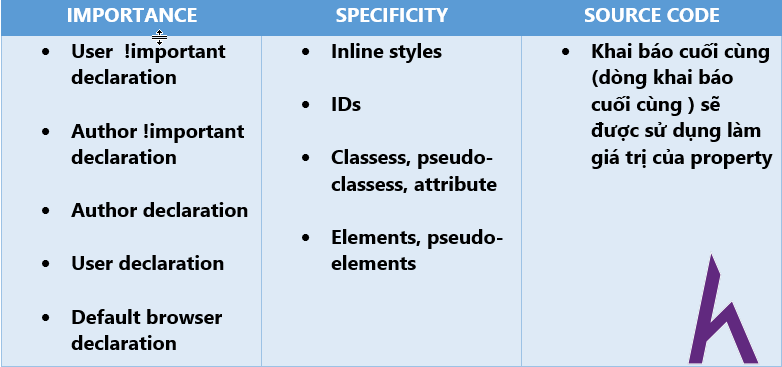
Độ quan trọng ( Importance) > Độ đặc trưng (Specificity) > Thứ tự dòng code (source order)

IMPORTANCE: Chắc các bạn đã quen với key word !important khi khai báo, khi đó ưu tiên đầu tiên sẽ những dòng khai báo có !important ở đó. Trong đó !important bởi User (hay reader của website) sẽ quan trọng hơn và được sử dụng là giá trị cuối cùng của properties. Ít quan trong nhất chính là các giá trị mặc định của browser (Default browser declaration).
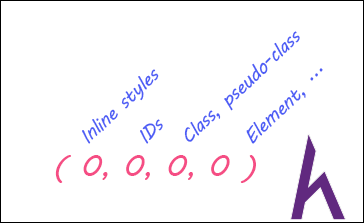
SPECIFICITY: Khi được khai báo với cùng độ quan trọng ta sử dụng độ đặc trưng nhất đó chính là chúng ta sử dụng CSS inline styles ( khai báo CSS trong thẻ HTML). Quan trọng tiếp đến là ID, tiếp là class, pseudo-class của class và cuối cùng là element, pseudo-class của element. Ta sử dụng giá trị của từng hệ số để so sánh.

Ta sử dụng ví dụ sau (ở đây không có inline styles, nên hệ số đầu đều bằng 0)
.button {
background-color: blue;
} /* (0, 0, 1, 0) */
nav#nav div.pull-right .button {
background-color: green
} /* (0, 1, 2, 2) */
/* ====> BACKGROUND COLOR: GREEN */
a {
background-color: purple;
} /* (0, 0, 0, 1) */
#nav a.button:hover {
background-color: yellow;
} /* (0, 1, 2, 1) *
Trong đó:
- .button là 1 class
- #nav là 1 id, .pull-right và .button là 2 class, nav và div là 2 element
- a là 1 element
- #nav là 1 id, .button :hover là 1 class + 1 pseudo class, a là 1 element
Từ đó ta so sanh và có giá trị cuối cùng của background color là green
SOURCE ORDER: khi có cùng cả độ đặc trưng ta so sánh thứ tự code. Dòng code nào ở dưới nhất sẽ được sử dụng làm giá trị của properties
Lưu ý
- !important lúc nào cũng được ưu tiên cao nhất
- Chỉ dùng !important như sự lựa chọn cuối cùng, tốt hơn nên níu vào SPECIFICITIES, nó sẽ dễ bảo trì và mở rộng hơn.
- Sử dụng inline styles cũng được nhưng không nên ưu tiên sử dụng (giống !important là khó bảo trì)
- 1 id đặc trưng hơn 100 class và tương tự 1 class đặc trưng hơn 100 elements
- Khai báo * có thông số so sánh là (0,0,0,0)
- Khi sử dụng CSS từ file CSS ngoài (các thư viện, framework css) luôn để author code (code của bạn viết ) ở cuối
Kết luận
Ở bài này chúng ta đã tìm hiểu việc giải quyết sự trùng lặp khi khai báo của CSS (Resolve the confict CSS declaration).
Ở bài sau chúng ta sẽ kết thúc việc tìm hiểu cách phân tích (parse) CSS bằng việc TÌM HIỂU QUÁ TRÌNH XỬ LÝ CUỐI CÙNG CỦA CSS (Process finall CSS).
Cảm ơn các bạn đã theo dõi bài viết. Hãy để lại bình luận của mình để giúp phát triển bài viết tốt hơn. Đừng quên: "Luyện tập – Thử thách – Không ngại khó".
Tải xuống
Tài liệu
Nhằm phục vụ mục đích học tập Offline của cộng đồng, Kteam hỗ trợ tính năng lưu trữ nội dung bài học Xử lý trùng lặp khi khai báo các Features hay Properties của CSS dưới dạng file PDF trong link bên dưới.
Ngoài ra, bạn cũng có thể tìm thấy các tài liệu được đóng góp từ cộng đồng ở mục TÀI LIỆU trên thư viện Howkteam.com
Đừng quên like và share để ủng hộ Kteam và tác giả nhé!

Thảo luận
Nếu bạn có bất kỳ khó khăn hay thắc mắc gì về khóa học, đừng ngần ngại đặt câu hỏi trong phần bên dưới hoặc trong mục HỎI & ĐÁP trên thư viện Howkteam.com để nhận được sự hỗ trợ từ cộng đồng.
Nội dung bài viết
Tác giả/Dịch giả
Khóa học
Lập trình CSS và SASS nâng cao với dự án website Landing Page
Qua khóa FRONT END CƠ BẢN , Kteam đã hướng dẫn các bạn đã có được những kiến thức cơ bản về HTML và CSS.
Trong combo Front End 2019, chúng ta sẽ cùng nhau tìm hiểu và áp dụng những kiến thức chuyên sâu về CSS. Do kiến thức về CSS trong khóa học khá lớn và chi tiết nên Kteam đã chia làm 2 phần.
- Phần 1: CSS và SASS Nâng Cao
- Phần 2: Flexbox và CSS grid layouts
Ở khóa học này chúng ta sẽ cũng nhau tìm hiểu tổng quát về phần 1: CSS và SASS Nâng Cao với dự án Website Landing Page.
Bạn cũng có thể truy cập vào đường link bên dưới để xem bản PRIEVIEW của website landing page Selftaught 2019 mà chúng ta sẽ cùng thực hiện nhé!



Nội dung hay anh ạ.