Tìm hiểu về Variables và Nesting trong SASS
Lập trình CSS và SASS nâng cao với dự án website Landing Page
Danh sách bài học
Tìm hiểu về Variables và Nesting trong SASS
Dẫn nhập
Ở bài học trước chúng ta đã cùng nhau TÌM HIỂU VỀ KHÁI NIỆM CỦA SASS.
Trong bài học này chúng ta sẽ cùng nhau thực hành các thuộc tính của Sass cụ thể là tìm hiểu về Variables và Nesting trong SASS đã được đề cập ở bài học trước.
Nội dung
Để tiếp thu tốt bài học này các bạn cần:
- Có kiến thức cơ bản về CSS.
- Đã xem qua bài TỔNG QUAN CÁCH HOẠT ĐỘNG CỦA CSS VÀ 3 THỨ ĐỂ TẠO 1 WEBSITE TỐT.
- Đã xem qua bài GIỚI THIỆU VỀ SASS.
Trong bài học này chúng ta sẽ cùng nhau tìm hiểu:
- Làm quen với Text Editor Online
- Variables trong Sass
- Nesting trong Sass
Làm quen với Text Editor Online
Trong bài này chúng ta sẽ sử dụng 1 Text Editor Online là CODEPEN để có thể compile Sass(scss) sang CSS luôn.

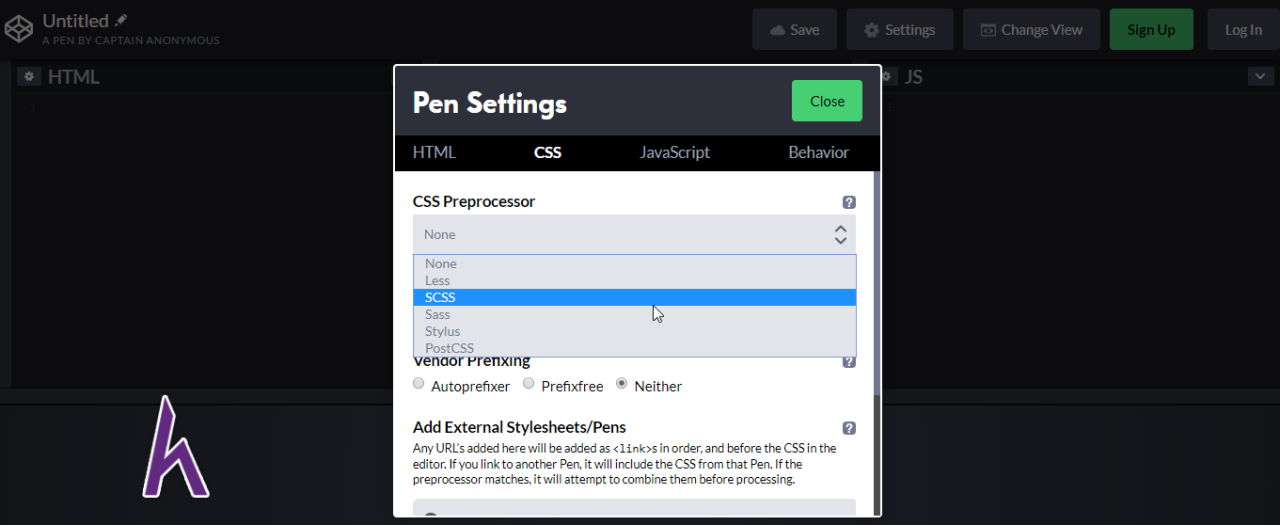
Tại giao diện của CODEPEN, các bạn vào phần Setting, chọn CSS Preprocessor và chọn SCSS

Vậy là chúng ta đã có thể cùng nhau thực hành Sass rồi!
Variables trong Sass
Trước hết chúng ta có phần code HTML như sau:
<nav>
<ul class="navigation">
<li class="list"><a class="list__link" href="#">Dashboard</a></li>
<li class="list"><a class="list__link" href="#">Pricing</a></li>
<li class="list"><a class="list__link" href="#">Contact</a></li>
</ul>
<div>
<a href="#" class="btn-main">Sign Up</a>
<a href="#" class="btn-hot">Sign In</a>
</div>
</nav>
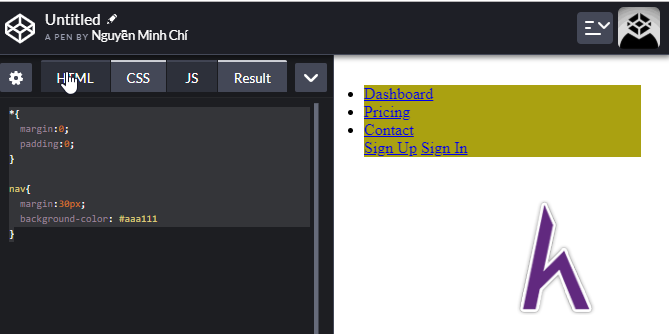
Sử dụng 1 số khai báo CSS đơn giản
*{
margin:0;
padding:0;
}
nav{
margin:30px;
background-color: #aaa111
}
Ta được:

Ở đây ta khai báo tên biến sử dụng cú pháp sau:
$tên_biến: gía trị của biến;
- Biến có thể sử dụng để khai báo giá trị của color, của width, ….
Trong ví dụ trên, ta sử dụng 2 biến $margin-nav và $bg-color-nav để thay thế cho giá trị của margin và background-color
$margin-nav: 30px;
$bg-color-nav: #aaa111;
nav{
margin: $margin-nav;
background-color: $bg-color-nav;
}
Ta được kết quả sinh ra trên browser không hề thay đổi
Nesting trong CSS
Ta khai báo thuộc tính Sass như sau:
li{
margin: 10px;
a{
color:red;
text-decoration:none;
}
}
Đoạn code Sass trên tương đương với đoạn code sau trong CSS
li{
margin: 10px;
}
li a{
color: red;
text-decoration: none;
}
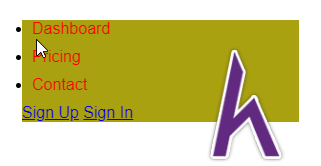
Ta thu được kết quả trên browser như sau:

Như ở bài học THỰC HÀNH BEM VÀO PROJECT WEBSITE LANDING PAGE, mình có đề cập đến việc kết hợp giữa Sass và Bem sẽ rất hiệu quả. Thật vậy, chúng ta có thể chứng minh điều đó thông qua việc sử dụng ví dụ trên.
Thay vì khai báo sử dụng tên của element, chúng ta sử dụng tên class của chúng
.list{
margin: 10px;
}
.list__link{
color: red;
text-decoration: none;
}
Khi sử dụng Sass ta có thể viết như sau:
.list{
margin: 10px;
&__link{
color:red;
text-decoration: none;
}
}
Kí hiệu & sẽ thay thế cho tên class được khai báo ở bên ngoài (trong trường hợp trên là .list)
Ta có: &__link tương đương với .list__link, rất tiện lợi cho việc sử dụng BEM.
Công thức khai báo property cho các element HTML khi kết hợp giữa BEM và Sass
.block{
&__element{
&--modifier{
}
}
}
Kết luận
Ở bài học này chúng ta đã được tìm hiểu về Variables và Nesting trong SASS.
Ở bài học sau chúng ta sẽ cùng nhau TÌM HIỂU VỀ MIXINS, FUNCTIONS, EXTENDS TRONG SASS.
Cảm ơn các bạn đã theo dõi bài viết. Hãy để lại bình luận và góp ý của mình để giúp phát triển bài viết tốt hơn. Đừng quên: "Luyện tập – Thử thách – Không ngại khó".
Tải xuống
Tài liệu
Nhằm phục vụ mục đích học tập Offline của cộng đồng, Kteam hỗ trợ tính năng lưu trữ nội dung bài học Tìm hiểu về Variables và Nesting trong SASS dưới dạng file PDF trong link bên dưới.
Ngoài ra, bạn cũng có thể tìm thấy các tài liệu được đóng góp từ cộng đồng ở mục TÀI LIỆU trên thư viện Howkteam.com
Đừng quên like và share để ủng hộ Kteam và tác giả nhé!

Thảo luận
Nếu bạn có bất kỳ khó khăn hay thắc mắc gì về khóa học, đừng ngần ngại đặt câu hỏi trong phần bên dưới hoặc trong mục HỎI & ĐÁP trên thư viện Howkteam.com để nhận được sự hỗ trợ từ cộng đồng.
Nội dung bài viết
Tác giả/Dịch giả
Khóa học
Lập trình CSS và SASS nâng cao với dự án website Landing Page
Qua khóa FRONT END CƠ BẢN , Kteam đã hướng dẫn các bạn đã có được những kiến thức cơ bản về HTML và CSS.
Trong combo Front End 2019, chúng ta sẽ cùng nhau tìm hiểu và áp dụng những kiến thức chuyên sâu về CSS. Do kiến thức về CSS trong khóa học khá lớn và chi tiết nên Kteam đã chia làm 2 phần.
- Phần 1: CSS và SASS Nâng Cao
- Phần 2: Flexbox và CSS grid layouts
Ở khóa học này chúng ta sẽ cũng nhau tìm hiểu tổng quát về phần 1: CSS và SASS Nâng Cao với dự án Website Landing Page.
Bạn cũng có thể truy cập vào đường link bên dưới để xem bản PRIEVIEW của website landing page Selftaught 2019 mà chúng ta sẽ cùng thực hiện nhé!


