Code header của project Landingpage 2019
Lập trình CSS và SASS nâng cao với dự án website Landing Page
Danh sách bài học
Code header của project Landingpage 2019
Dẫn nhập
Trong bài giới thiệu chúng ta đã cùng nhau tìm hiểu về nội dung khóa học cũng như những kiến thức bạn sẽ được tiếp cận & project thực tế của chúng ta.
Ở bài này, chúng ta sẽ bắt tay vào code header của project Landingpage 2019 mà chúng ta sẽ xây dựng ở phần này.
Nội dung
Để theo dõi bài này tốt nhất bạn nên có kiến thức về:
- HTML & CSS Cơ bản
- Xem qua khóa LẬP TRÌNH FRONT END CƠ BẢN VỚI WEB LANDING PAGE
Trong bài này, chúng ta sẽ cùng tìm hiểu về:
- Khởi tạo Project
- Code HTML
- Code CSS
Khởi tạo Project
Đầu tiên, chúng ta sẽ tạo các file sau:
- File index.html
- Folder css chứa file style.css
- Folder img chứa các file ảnh sử dụng trong project (các bạn download folder img ở phần resource của bài học trên web của Howkteam nhé)
Ở khóa học này mình sẽ sử dụng Visual Studio Code do đó việc khởi tạo code html khá dễ dàng với emmet html:5. Nếu bạn chưa cài Visual code cùng emmet thì có thể xem lại bài CÀI ĐẶT VISUAL STUDIO CODE

Tiếp đến là link file css với index.html.
Sử dụng font awesome và font “Lato” trong google font. (đã hướng dẫn ở khóa LẬP TRÌNH FRONT END CƠ BẢN VỚI WEB LANDING PAGE).
Code HTML
Ở đây thì mình đã chuẩn bị sẵn để tránh tốn thời gian của các bạn:
<!DOCTYPE html>
<html lang="en">
<head>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Lato:100,300,400,700,900" rel="stylesheet"> <!--Add this-->
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.8.1/css/all.css"
integrity="sha384-50oBUHEmvpQ+1lW4y57PTFmhCaXp0ML5d60M1M7uH2+nqUivzIebhndOJK28anvf" crossorigin="anonymous"> <!--Add this-->
<link rel="stylesheet" href="./css/style.css" /> <!--Add this-->
<title>SELFTAUGHT | Skill Website</title>
</head>
</head>
<body>
</body>
</html>
Bước tiếp theo chúng ta sẽ code từng phần nội dung của project, code HTML trước và chúng ta sẽ quay sang chỉnh CSS.
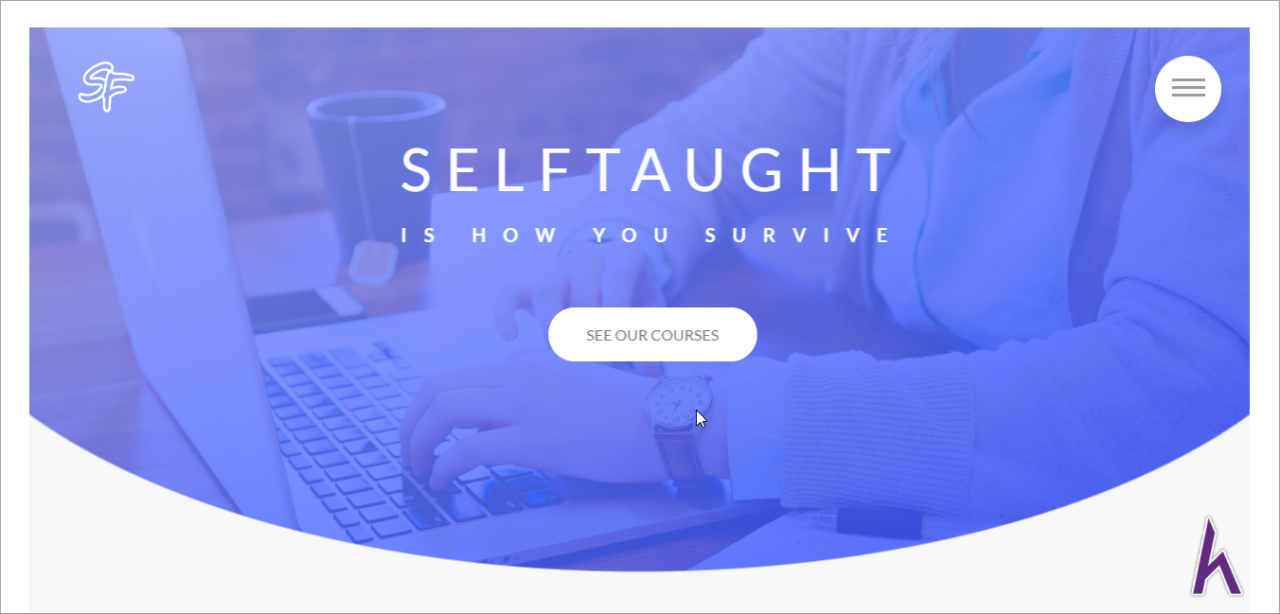
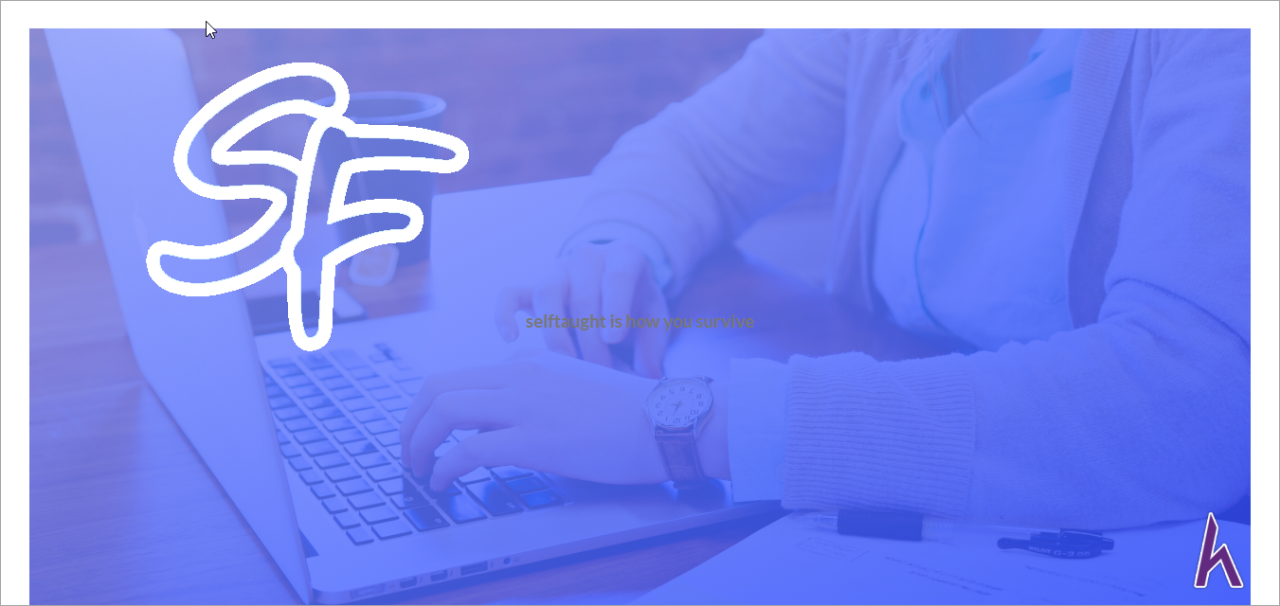
Cùng quan sát lại phần đầu tiên của project (Header)

Trước hết sẽ là bao toàn bộ phần header trong tag <header></header>
Chúng ta sẽ code:
- Logo sử dụng thẻ <img>
<img src="./img/logooutline.png" class="logo" alt="logo">
- Heading-text chính (SELF TAUGHT) và 1 heading-text phụ (is how you survive)
<h3 class="heading-primary">
<span class="heading-primary__main">
selftaught
</span>
<span class="heading-primary__sub">
is how you survive
</span>
</h3>
- Một button và image background.(image background sẽ chèn ở file css)
Do button trong project có nhiều feature về cả hiển thị lẫn animation, ta sử dụng các class btn (thuộc tính chung của button), btn-white (button có màu trắng) , btn-animated (button có animation) để dễ chỉnh sửa.
<a href="#" class="btn btn-white btn-animated">See our courses</a>
Để dễ dàng căn chỉnh vị trí thì chúng ta sẽ ‘bọc’ phần logo bởi cặp thẻ <div class=”logo-box”></div>, heading text và button bởi cặp thẻ <div class=”text-box”></div>.
Code HTML
<body>
<header>
<div class="logo-box">
<img src="./img/logooutline.png" class="logo" alt="logo">
</div>
<div class="text-box">
<h3 class="heading-primary">
<span class="heading-primary__main">
selftaught
</span>
<span class="heading-primary__sub">
is how you survive
</span>
</h3>
</div>
</header>
</body>
Ghi chú: Ở đây tạm thời mình bỏ button ra để chúng ta có thể dễ dàng chỉnh text trước
Code CSS
Ở đây thì mình đã chọn sẵn 3 màu sẽ là màu chính của web landing page. (bạn hoàn toàn có thể thử nghiệm với 3 màu khác nhé :D )

Trước hết thì ta sẽ set up file Css bằng những features quen thuộc:
/*
COLORS:
light blue: #8e9efc
medium blue:#5a73fc
dark blue:#1c3eff
*/
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font-family: "Lato", sans-serif;
font-weight: 400;
font-size: 16px;
line-height: 1.7;
color: #777777;
}
Và các bạn để ý web landing page được bao quanh bởi 1 viền trắng, ở đây đơn giản chúng ta sử dụng padding cho <body> là xong.
padding: 30px;
Tiếp theo chúng ta sẽ chèn background image cho phần header cùng với linear-gradient để tạo hiệu ứng gradient cho background.
header{
background-image:
linear-gradient(to right bottom, rgba(142, 158, 252, .8),rgba(28, 62, 255, .8)),
url('../img/background1.jpg');
background-size: cover;
background-
}
Lưu ý: Ở đây để chỉnh opacity của linear-gradient, ta chỉnh màu từ hexan sang rgba với tham số thứ 4 là opacity hay độ mờ của linear-gradient.

Ta căn giữa chữ bằng class text-box bằng công thức quen thuộc:
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
Lưu ý: hãy chắc chắn là bạn đã set class ‘cha’ của nó (header) là position: relative

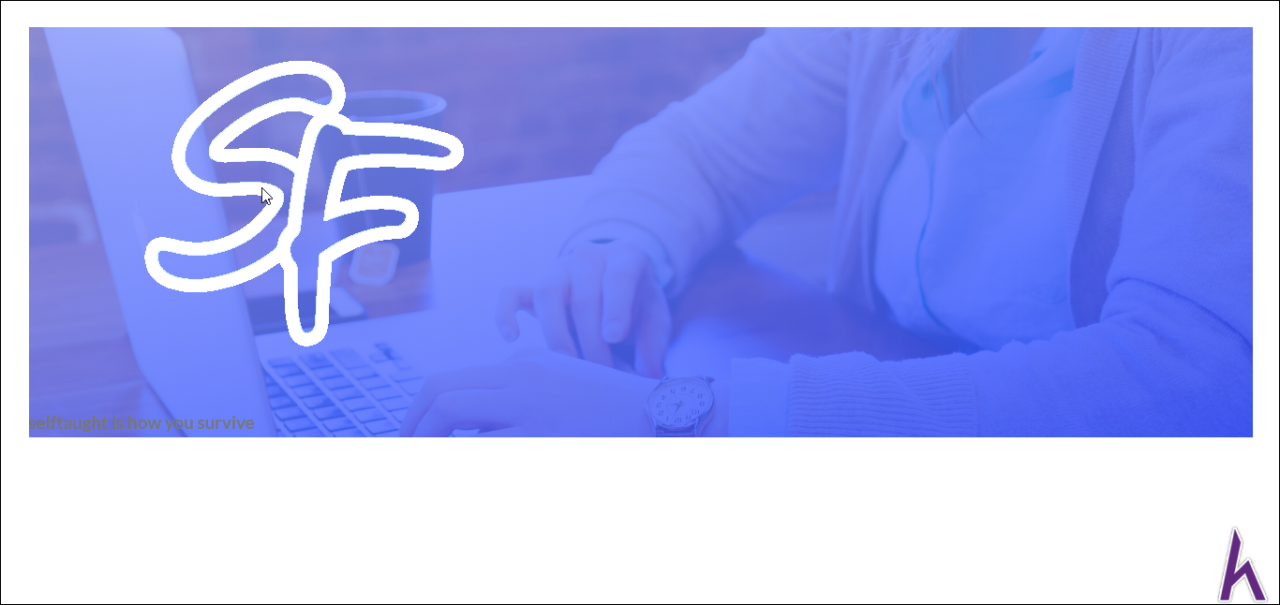
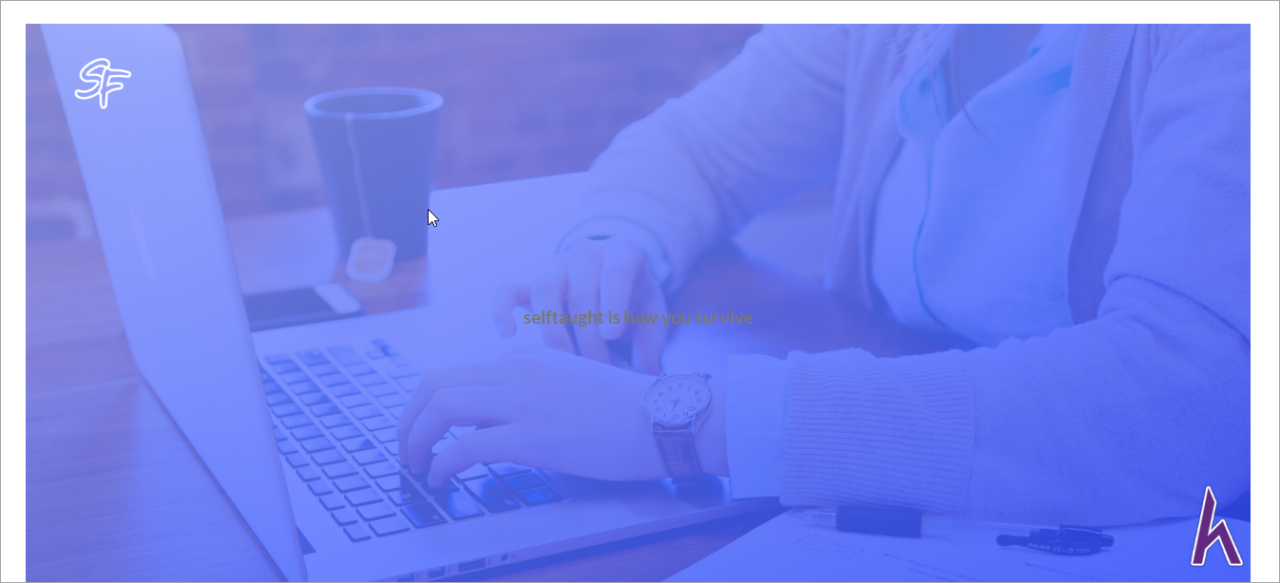
Đối với logo, chúng ta chỉnh size, position: absolute và chỉnh left, top cho đến khi bạn thấy phù hợp
.logo{
height: 70px;
}
.logo-box{
top: 30px;
left: 30px;
}

Sau khi bạn chỉnh xong có thể sẽ không thấy background-image đâu nữa, đó là do chúng ta set position của logo là absolute, ta fix bằng cách set height cho header (height: 95vh;)

Ta tiếp tục chỉnh heading text.
.heading-primary{
color: #fff;
text-transform: uppercase;
margin-bottom: 60px;
}
.heading-primary__main{
display: block;
font-size: 62px;
font-weight: 400;
letter-spacing: 15px;
}
.heading-primary__sub{
display: block;
font-size: 20px;
font-weight: 700;
letter-spacing: 18px;
}
Ở đây để heading main và heading sub ở 2 dòng khác nhau chúng ta chỉ cần set display: block
Tiếp tục căn chỉnh font-size, font-weitght, letter-spacing sao cho tương tự với hình ảnh header trong project web landing page là được :D.
Gợi ý: Ví dụ ở đây, ta cho font-size heading main là 60px, và heading sub chỉ bằng 1/3 nên là 20px, Font-weight của heading main lớn hơn heading sub nên ta chọn là font-weight: 700. Với letter-spacing thì ngược lại, heading main lại nhỏ hơn heading sub 1 chút )

Code CSS
Code trong file css/style.css
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font-family: "Lato", sans-serif;
font-weight: 400;
font-size: 16px;
line-height: 1.7;
color: #777777;
padding: 30px;
}
header{
background-image:
linear-gradient(to right bottom, rgba(142, 158, 252, .8),rgba(28, 62, 255, .8)),
url('../img/background1.jpg');
background-size: cover;
background-
height: 95vh;
}
.text-box{
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
.logo{
height: 70px;
}
.logo-box{
top: 30px;
left: 30px;
}
.heading-primary{
color: #fff;
text-transform: uppercase;
margin-bottom: 60px;
}
.heading-primary__main{
display: block;
font-size: 62px;
font-weight: 400;
letter-spacing: 15px;
}
.heading-primary__sub{
display: block;
font-size: 20px;
font-weight: 700;
letter-spacing: 18px;
}
Kết luận
Ở bài học này, chúng ta cùng nhau thực hành lại 1 số các kiến thức CSS cơ bản bằng cách áp dụng vào code phần header của web landing page.
Trong bài học sau, chúng ta sẽ TẠO VIỀN CONG BACKGROUND IMAGE BẰNG CLIP – PATH CSS.
Cảm ơn các bạn đã theo dõi bài viết. Hãy để lại bình luận cũng như góp ý của mình để giúp phát triển bài viết tốt hơn. Đừng quên: "Luyện tập – Thử thách – Không ngại khó".
Tải xuống
Tài liệu
Nhằm phục vụ mục đích học tập Offline của cộng đồng, Kteam hỗ trợ tính năng lưu trữ nội dung bài học Code header của project Landingpage 2019 dưới dạng file PDF trong link bên dưới.
Ngoài ra, bạn cũng có thể tìm thấy các tài liệu được đóng góp từ cộng đồng ở mục TÀI LIỆU trên thư viện Howkteam.com
Đừng quên like và share để ủng hộ Kteam và tác giả nhé!

Thảo luận
Nếu bạn có bất kỳ khó khăn hay thắc mắc gì về khóa học, đừng ngần ngại đặt câu hỏi trong phần bên dưới hoặc trong mục HỎI & ĐÁP trên thư viện Howkteam.com để nhận được sự hỗ trợ từ cộng đồng.
Nội dung bài viết
Tác giả/Dịch giả
Khóa học
Lập trình CSS và SASS nâng cao với dự án website Landing Page
Qua khóa FRONT END CƠ BẢN , Kteam đã hướng dẫn các bạn đã có được những kiến thức cơ bản về HTML và CSS.
Trong combo Front End 2019, chúng ta sẽ cùng nhau tìm hiểu và áp dụng những kiến thức chuyên sâu về CSS. Do kiến thức về CSS trong khóa học khá lớn và chi tiết nên Kteam đã chia làm 2 phần.
- Phần 1: CSS và SASS Nâng Cao
- Phần 2: Flexbox và CSS grid layouts
Ở khóa học này chúng ta sẽ cũng nhau tìm hiểu tổng quát về phần 1: CSS và SASS Nâng Cao với dự án Website Landing Page.
Bạn cũng có thể truy cập vào đường link bên dưới để xem bản PRIEVIEW của website landing page Selftaught 2019 mà chúng ta sẽ cùng thực hiện nhé!
Đánh giá
Thích mấy khóa live này cực, vừa xem vừa làm vừa hỏi được luôn. Quá tiện!




err
err
bug tự rename link fix nhé ad
<link rel="stylesheet" href="/redirect?Id=HhwCEYIrCJMyzQaOUKiwNn9%2fWCbkaR3O32XUy4zYquAJ7rxHr3LmUaYT0MAevA01hBUo4Z31al5YMP4yRV7VzXfZRsG4V5E7llEvjrvh0TE%3d" rel="stylesheet"> <!--Add this--> <link rel="stylesheet" href="/redirect?Id=%2f3LUyFeMv%2bWjNf2pJ%2fgqJjcWdiwHc2aG7zzlg%2f5Mfyug54T6VUIEYNuuLU82e%2fBpygqK3seB30mP7ID8qGlGQQ%3d%3d" integrity="sha384-50oBUHEmvpQ+1lW4y57PTFmhCaXp0ML5d60M1M7uH2+nqUivzIebhndOJK28anvf" crossorigin="anonymous"> <!--Add this--> <link rel="stylesheet" href="/redirect?Id=V7DPQMIeUvOHL48RIZQ06TcYb1byoGjB3h%2fpZcb7mGs%3d" /> <!--Add this-->
err
err