Tạo Button và hiệu ứng của nó cho Website Landing Page 2019
Lập trình CSS và SASS nâng cao với dự án website Landing Page
Danh sách bài học
Tạo Button và hiệu ứng của nó cho Website Landing Page 2019
Dẫn nhập
Ở bài học trước chúng ta đã hoàn thành việc TẠO VIỀN CONG CHO BACKGROUND - IMAGE SỬ DỤNG CLIP PATH.

Trong bài học này chúng ta sẽ cùng nhau Tạo button và hiệu ứng của nó.
Nội dung
Để tiếp thu tốt kiến thức bài này bạn cần:
- Nắm vững kiến thức CSS cơ bản.
- Đã thực hành qua bài TẠO HEADER CƠ BẢN CHO PROJECT LANDING PAGE
- Đã thực hành qua bài TẠO VIỀN CONG CHO BACKGROUND - IMAGE SỬ DỤNG CLIP PATH.
Trong bài này chúng ta cùng tìm hiểu:
- Code CSS Giao diện cho button
- Code hiệu ứng active cho button
Code CSS Giao diện cho button
Tua trở lại bài 1 TẠO HEADER CƠ BẢN CHO PROJECT LANDING PAGE, chúng ta đã code HTML cho button header.
- Nằm trong div .text-box:
<a href="#" class="btn btn-white btn-animated">See our courses</a>
<div class="text-box">
<h3 class="heading-primary">
<span class="heading-primary__main">
selftaught
</span>
<span class="heading-primary__sub">
is how you survive
</span>
</h3>
<a href="#" class="btn btn-white btn-animated">See our courses</a> <!-- add this -->
</div>
Trước tiên ta sẽ tạo các thuộc tính chung cho button bằng cách code CSS cho .btn
.btn,
.btn:link,
.btn:visited{
}
Trong đó:
- :link là thẻ a bình thường, chưa được user click
- :visited là thẻ a (link) đã được user click )
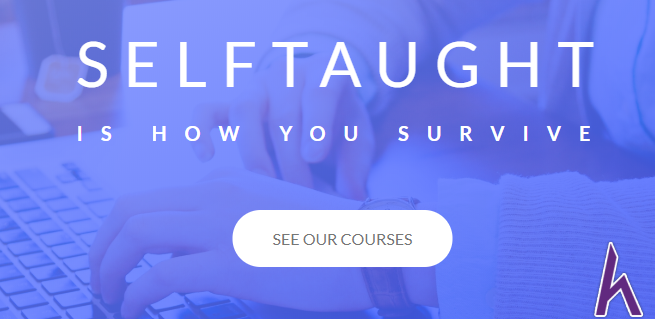
Quan sát lại button ở sản phẩm hoàn thiện

Ta có thể thấy :
- Là thẻ a nên có text-decoration default của thẻ a nên ta để: text-decoration: none;
- Chữ button in hoa: text-transform: uppercase;
- Border radius tròn ở hai đầu: border-radius: 100px; ở đây giá trị border-radius để rất lớn sẽ tạo được hiệu ứng tròn 2 đầu. (1000px với 100px không có gì khác biệt)
- Tiếp theo là set padding cho button nhưng để làm điều đó trước hết chúng ta phải set: display: inline-block;
- Ở đây ta để: padding: 15px 30px ;
- Font-size ta để 16px: font-size: 16px;
Code CSS
.btn,
.btn:link,
.btn:visited{
text-transform: uppercase;
text-decoration: none;
padding: 15px 40px;
display: inline-block;
border-radius: 100px;
font-size: 16px;
}

Ta tiếp tục chỉnh background color và màu button’s text bằng chỉnh CSS của .btn-white
- Chỉnh background mày trắng (#ffffff)
- Màu text là màu xám (#777777)
.btn-white{
color: #777777;
background-color: #fff;
}
Ở đây ta thấy vị trí của button không nằm ở giữa. Ta sử dụng text-align: center; cho .text-box

Ta được hình ảnh button mong muốn

Code hiệu ứng active của button
KHI HOVER( lướt vào, trỏ vào)
Ta muốn khi hover button có nhích lên trên 1 chút và có shadow khi hover nó, ta chỉnh CSS của .btn:hover
- Để nhích lên sử dụng transform: translateY(-3px);
- Để có shadow ta sử dụng box-shadow: 0 5px 20px rgba(0,0,0, .2); Ở đây ta muốn có màu shadow là transparent nên sử dụng màu rgba
box-shadow: offset ngang/ offset dọc/ độ mờ / màu shadow

Chú ý: Đây hoàn toàn là các thông số sử dụng cá nhân, bạn có thể thay đổi sao cho thích hợp VD: translateY(-10px); …)
KHI ACTIVE( khi click)
Khi active, button nhún xuống ta tiếp tục sử dụng các thuộc tính CSS trong .btn:active
- transform: translateY(-1px);
- box-shadow: 0 5px 10px rgba(0,0,0, .2);
Nếu trường hợp bạn click xuất hiện viền xanh bên ngoài thì đó chính là outline (cũng tùy browser nữa) nên để chắc mình set thêm
- outline: none;
Vậy là chúng ta đã xong hiệu ứng active của button
Code CSS
.btn,
.btn:link,
.btn:visited{
text-transform: uppercase;
text-decoration: none;
padding: 15px 40px;
display: inline-block;
border-radius: 100px;
font-size: 16px;
}
.btn:hover{
transform: translateY(-3px);
box-shadow: 0 5px 20px rgba(0, 0, 0, .2);
}
.btn:active{
outline: none;
transform: translateY(-1px);
box-shadow: 0 5px 10px rgba(0, 0, 0, .2);
}
.btn-white{
color: #777777;
background-color: #fff;
}
Kết luận
Ở bài này chúng ta đã xây dựng xong giao diện và hiệu ứng active chobutton của website landing page
Trong bài sau chúng ta sẽ cùng nhau TẠO HIỆU ỨNG ZOOM OUT, ZOOM IN CỦA BUTTON KHI HOVER.
Cảm ơn các bạn đã theo dõi bài viết. Hãy để lại bình luận và góp ý của mình để giúp phát triển bài viết tốt hơn. Đừng quên: "Luyện tập – Thử thách – Không ngại khó".
Tải xuống
Tài liệu
Nhằm phục vụ mục đích học tập Offline của cộng đồng, Kteam hỗ trợ tính năng lưu trữ nội dung bài học Tạo Button và hiệu ứng của nó cho Website Landing Page 2019 dưới dạng file PDF trong link bên dưới.
Ngoài ra, bạn cũng có thể tìm thấy các tài liệu được đóng góp từ cộng đồng ở mục TÀI LIỆU trên thư viện Howkteam.com
Đừng quên like và share để ủng hộ Kteam và tác giả nhé!

Thảo luận
Nếu bạn có bất kỳ khó khăn hay thắc mắc gì về khóa học, đừng ngần ngại đặt câu hỏi trong phần bên dưới hoặc trong mục HỎI & ĐÁP trên thư viện Howkteam.com để nhận được sự hỗ trợ từ cộng đồng.
Nội dung bài viết
Tác giả/Dịch giả
Khóa học
Lập trình CSS và SASS nâng cao với dự án website Landing Page
Qua khóa FRONT END CƠ BẢN , Kteam đã hướng dẫn các bạn đã có được những kiến thức cơ bản về HTML và CSS.
Trong combo Front End 2019, chúng ta sẽ cùng nhau tìm hiểu và áp dụng những kiến thức chuyên sâu về CSS. Do kiến thức về CSS trong khóa học khá lớn và chi tiết nên Kteam đã chia làm 2 phần.
- Phần 1: CSS và SASS Nâng Cao
- Phần 2: Flexbox và CSS grid layouts
Ở khóa học này chúng ta sẽ cũng nhau tìm hiểu tổng quát về phần 1: CSS và SASS Nâng Cao với dự án Website Landing Page.
Bạn cũng có thể truy cập vào đường link bên dưới để xem bản PRIEVIEW của website landing page Selftaught 2019 mà chúng ta sẽ cùng thực hiện nhé!




đơn giản, dễ hiểu, cảm ơn các bạn.
Cho em hỏi là bài cơ bản là dùng
.btn:hover,
.btn:active{}
Bài nâng cao này em thấy nó tách ra, mọi người có thể giải thích cho em được không ạ, em cảm ơn