Code grid system trong dự án web landing page
Lập trình CSS và SASS nâng cao với dự án website Landing Page
Danh sách bài học
Code grid system trong dự án web landing page
Dẫn nhập
Ở bài trước chúng ta đã cùng nhau CHIA CODE SASS THÀNH CÁC COMPONENTS.
Ở bài này chúng ta cùng nhau Code grid system.
Nội dung
Để tiếp thu tốt bài này, các bạn cần:
- Xem qua các bài trước trong khóa LẬP TRÌNH CSS & SASS NÂNG CAO VỚI DỰ ÁN WEBSITE LANDING PAGE
- Có kiến thức cơ bản về Sass và CSS
Trong bài này chúng ta sẽ cùng nhau:
- Cấu trúc của grid system
- Code grid system
Cấu trúc của grid system
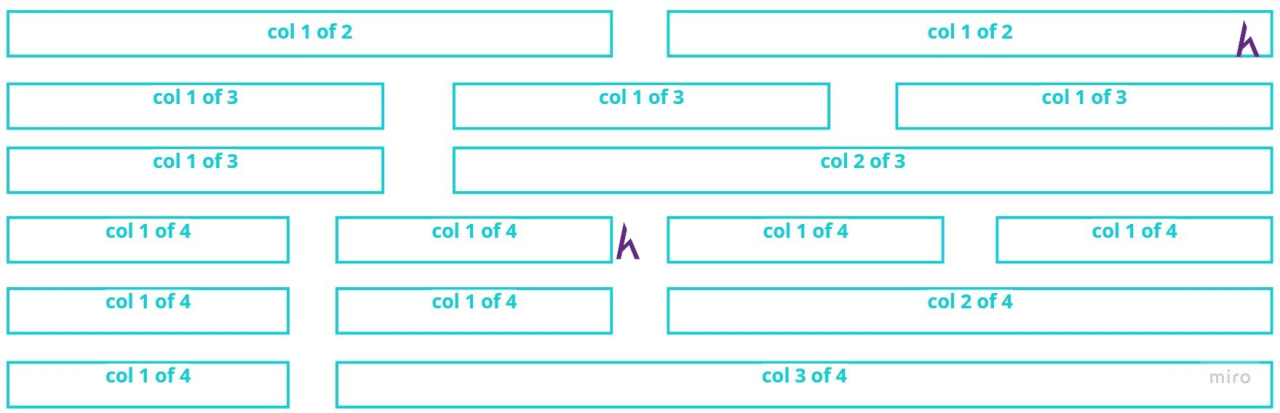
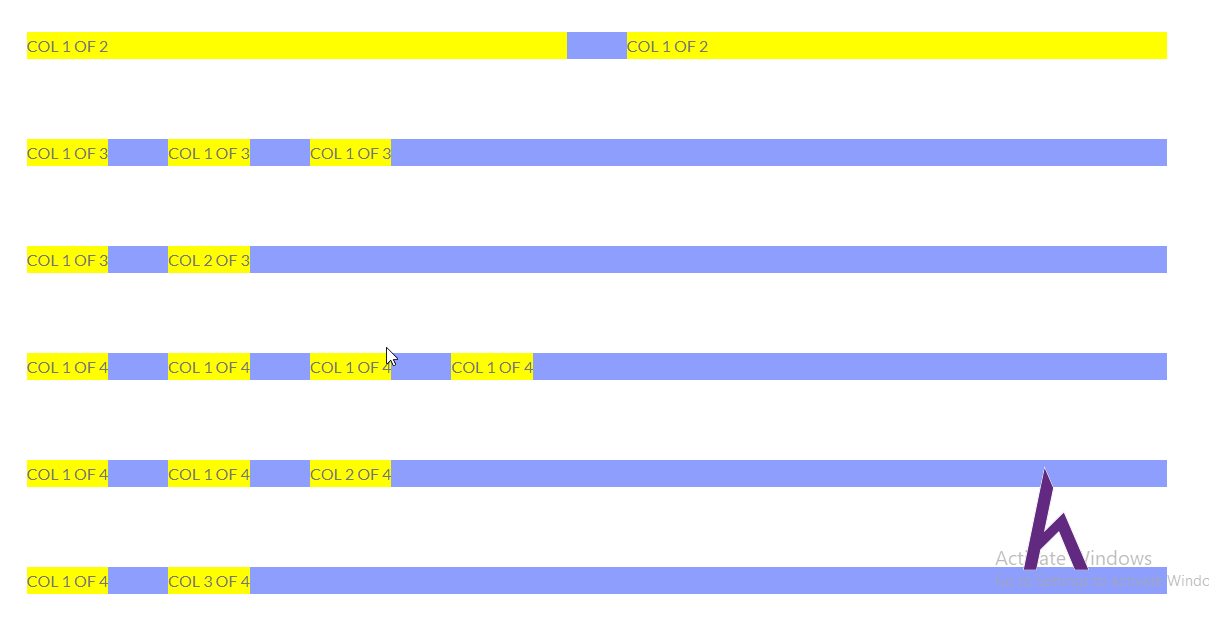
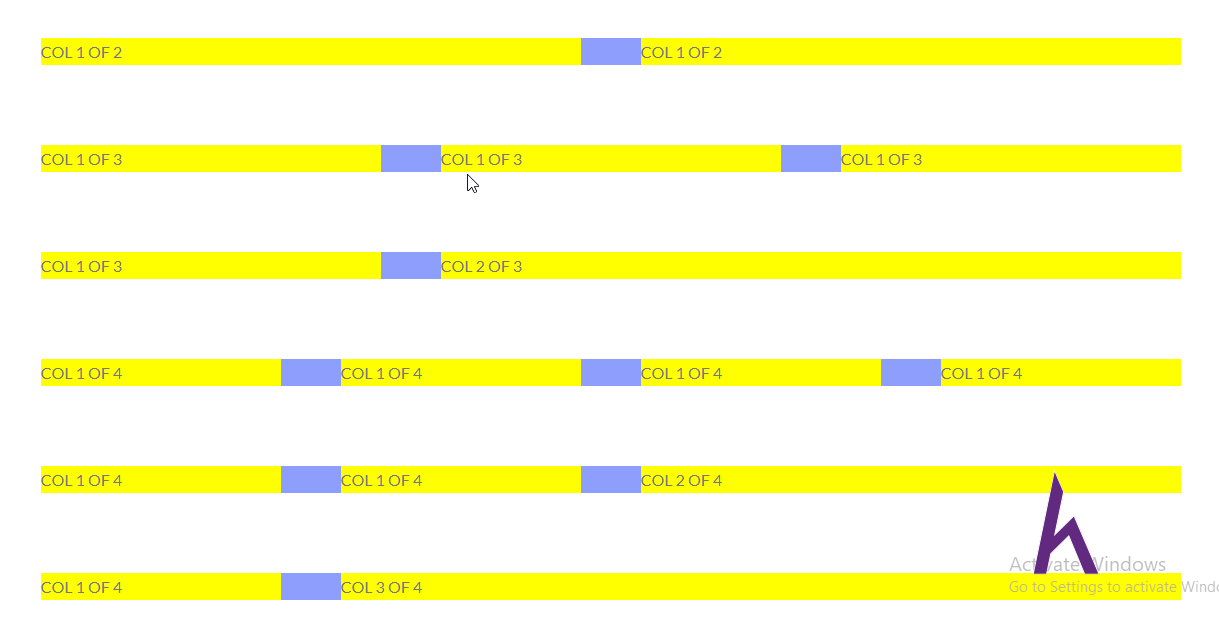
Hình ảnh dưới minh họa cấu trúc của grid system:

Hầu hết các grid system đều sẽ sử dụng hệ thống gồm các loại grid như trên. Sau bài học này các bạn có thể hoàn toàn chia nhỏ hơn hệ thống grid system thành (col 1 of 5) hay (col 1 of 6). Các bạn tham khảo thêm về cấu trúc grid system tại RESPONSIVE GRID SYSTEM
Việc của chúng ta tiếp theo sẽ code từng loại cột 1 (col 1 of 2 là col 1 of 3 là col 2 of 3 …), mỗi hàng sẽ được chứa trong 1 thẻ container (div) đặt tên là row.
Code grid system
Trước hết để có thể theo dõi kết quả của việc code Sass ta tạo code html trong project của chúng ta để minh họa.
Code HTML:
<div class="grid-test">
<div class="row">
<div class="col-1-of-2">
COL 1 OF 2
</div>
<div class="col-1-of-2">
COL 1 OF 2
</div>
</div>
<div class="row">
<div class="col-1-of-23">
COL 1 OF 3
</div>
<div class="col-1-of-3">
COL 1 OF 3
</div>
<div class="col-1-of-3">
COL 1 OF 3
</div>
</div>
<div class="row">
<div class="col-1-of-3">
COL 1 OF 3
</div>
<div class="col-2-of-3">
COL 2 OF 3
</div>
</div>
<div class="row">
<div class="col-1-of-4">
COL 1 OF 4
</div>
<div class="col-1-of-4">
COL 1 OF 4
</div>
<div class="col-1-of-4">
COL 1 OF 4
</div>
<div class="col-1-of-4">
COL 1 OF 4
</div>
</div>
<div class="row">
<div class="col-1-of-4">
COL 1 OF 4
</div>
<div class="col-1-of-4">
COL 1 OF 4
</div>
<div class="col-2-of-4">
COL 2 OF 4
</div>
</div>
<div class="row">
<div class="col-1-of-4">
COL 1 OF 4
</div>
<div class="col-3-of-4">
COL 3 OF 4
</div>
</div>
</div>
Đây là toàn bộ phần code HTML để minh họa cho grid system của chúng ta, mỗi kiểu chia col đều được chứa trong div.class.
Và bây giờ chúng ta sẽ bắt tay vào code SASS bằng việc tạo file _grid.scss trong folder layout và import ngược trở lại file main.scss
Trước hết chúng ta sẽ có 1 số set up ban đầu trong files _grid.scss.
Đầu tiên là về chiều rộng của .row: chúng ta set property max-width: 114rem (tức 1140px).
Trong đó giá trị max-width: là độ dài mà khi màn hình browser đủ rộng thì chiều dài của element cũng chỉ rộng bằng giá trị max-width đã xét (trong trường hợp này là 1140px với element div.row), còn khi width browser nhỏ hơn giá trị đã set thì nó sẽ chiếm 100% chiều dài của browser).
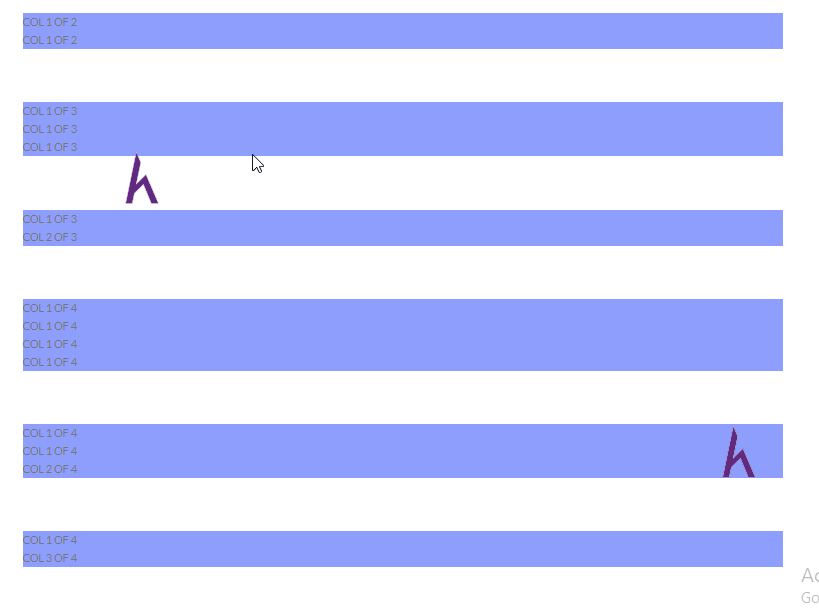
Ta set background color của .row là $color-primary-light để có thể quan sát:
-
margin: 0 auto; (đây là trick để căn giữa block element trong 1 block element)
Set margin bottom cho các row.
-
margin-bottom: 8rem;
.row{
max-width: 114rem;
margin: 0 auto;
margin-bottom: 8rem;
background-color: $color-primary-light;
}
Tiếp tục chúng ta sẽ set các variables của độ dài thưởng gặp: đầu tiên là giá trị max-width, tiếp đến là khoảng cách giữa các column , và cuối cùng là khoảng cách giữa các row với nhau (giá trị margin-bottom) nằm trong file _variables.scss
$grid-width: 114rem;
$gutter-vertical: 8rem; // margin bottom giữa các row
$gutter-horizontal: 6rem; // giá trị khoảng cách giữa các column
Và thay variables đã set vào các giá trị ở _grid.scss

Ở đây việc để margin bottom ở element div.row cuối cùng không cần thiết, mình sẽ set margin bottom cho tất cả các row chứ row ở cuối, cách làm như sau:
.row{
&:not(:last-child){
margin-bottom: 8rem;
}
}
Ý nghĩa đoạn code trên là set toàn bộ class row not(:last-child) tức là không phải element cuối cùng thì sẽ có margin-bottom là 8rem;
Bây giờ chúng ta sẽ xét đến width của từng column,
Đầu tiên sẽ là column col-1-of-2, col-1-of-2 sẽ chiếm ½ chiều rộng của row trừ đi khoảng cách giữa các column, để làm điểu này 1 cách chính xác chúng ta sẽ sử dụng hàm calc của css (của css thuần nhé, calc() không phải hàm do sass bổ sung thêm vào đâu)
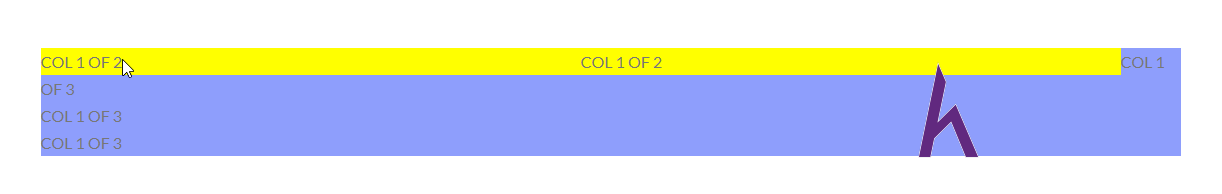
Sử dụng float: left để các column nằm trên cùng 1 hàng và chỉnh background-color:yellow để có thể dễ dàng quan sát.
.col-1-of-2{
width: calc((100% - #{$gutter-horizontal})/ 2);
background-color: yellow;
float: left;
}

Chú ý: cách khai báo biến trong hàm calc #{tên biến}, 100% ở đây là width của row
Lỗi có thể thấy ở đây rất quen thuộc khi chúng ta sử dụng float, cách sửa sẽ là sử dụng clearfix class. Ở đây ta sẽ tạo cho row các thuộc tính của clearfix class luôn bằng cách tạo ra 1 mixin chứa các thuộc tính đó và @include trong properties của .row.
Vào _mixins.scss tạo mixin clearfix
@mixin clearfix {
&::after{
content: "";
display: table;
clear:both;
}
}
trong file _grid.scss
.row{
@include clearfix;
}
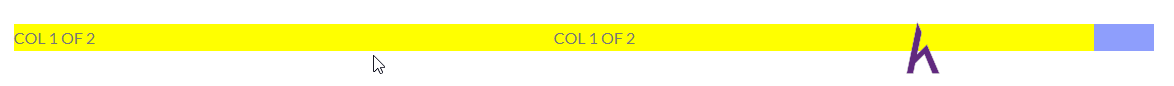
Ta được kết quả:

Chúng ta sẽ tạo khoảng cách giữa các col bằng cách set margin-right: $gutter-horizontal, và tất nhiên col cuối cùng trong 1 row sẽ không có margin-right. Đó cũng chính là tính chất chung của tất cả các kiểu col còn lại (col-1-of-3, col-1-of-4, col-2-of-3, …).
Ở đây có 1 cú pháp code sẽ hỗ trợ code các công việc trên rất ngắn gọn, mình sẽ code trước và giải thích cho mọi người về ý nghĩa của nó sau.
.row {
[class^="col-"] {
background-color: yellow;
float: left;
&:not(:last-child) {
margin-right: $gutter-horizontal;
}
}
}
Trong đó:
[class^=”col-”] có nghĩa là chọn toàn bộ các element có class bắt đầu bằng “col-“ chính là tên mà chúng ta đã đặt cho các column đều bắt đầu bằng col-. Và toàn bộ các properties chung của các column sẽ được đem vào trong này.
Ví dụ nếu bạn muốn chọn toàn bộ các element có class kêt thúc là col- thì cú pháp là [class$=”col-”], nó có phần giống với regular expression nếu bạn biết, còn không thì hiện tại bạn chỉ cần quan tâm phần code phía trên thôi :D
Còn &:not(:last-child){} ở đây chỉ column ở cuối mỗi row, tất cả các column trong row đều có margin-right chỉ có column cuối cùng trong 1 row là không có.
Bây giờ chúng ta đã có kết quả như sau:

Công việc tiếp theo chỉ còn là set các width của các column sử dụng calc nữa là xong.
.col-1-of-2{
width: calc((100% - #{$gutter-horizontal})/ 2);
}
.col-1-of-3{
width: calc((100% - 2*#{$gutter-horizontal}) / 3);
}
.col-2-of-3{
width: calc(2*((100% - 2*#{$gutter-horizontal}) / 3) + #{$gutter-horizontal});
}
.col-1-of-4{
width: calc((100% - 3*#{$gutter-horizontal}) / 4);
}
.col-2-of-4{
width: calc(2*((100% - 3*#{$gutter-horizontal}) / 4) + #{$gutter-horizontal});
}
.col-3-of-4{
width: calc(3*((100% - 3*#{$gutter-horizontal}) / 4) + 2*#{$gutter-horizontal});
}
Cách tính thì cac bạn chỉ cần nhìn hình ở đầu là có thể dễ dàng tìm ra công thức (cũng cần động não 1 chút hì hì).

Vậy là xong, chúng ta chỉ cần bỏ hết phần background-color đi (nó dùng để quan sát, minh họa khi code thui mà) là kết thúc việc code grid system. Và bỏ luôn phần code ví dụ ở html nữa nhé.
Code _grid.scss
.row {
max-width: $grid-width;
margin: 0 auto;
@include clearfix;
&:not(:last-child) {
margin-bottom: 8rem;
}
[class^="col-"] {
float: left;
&:not(:last-child) {
margin-right: $gutter-horizontal;
}
}
.col-1-of-2{
width: calc((100% - #{$gutter-horizontal})/ 2);
}
.col-1-of-3{
width: calc((100% - 2*#{$gutter-horizontal}) / 3);
}
.col-2-of-3{
width: calc(2*((100% - 2*#{$gutter-horizontal}) / 3) + #{$gutter-horizontal});
}
.col-1-of-4{
width: calc((100% - 3*#{$gutter-horizontal}) / 4);
}
.col-2-of-4{
width: calc(1*((100% - 3*#{$gutter-horizontal}) / 2) + #{$gutter-horizontal});
}
.col-3-of-4{
width: calc(3*((100% - 3*#{$gutter-horizontal}) / 4) + 2*#{$gutter-horizontal});
}
}
Kết luận
Ở bài này chúng ta đã kết thúc quá trình code grid system.
Ở bài học sau chúng ta sẽ cùng nhau quay trở lại code từng phần của Project của chúng ta. Bài tiếp theo sẽ là CODE ABOUT SECTION.
Cảm ơn các bạn đã theo dõi bài viết. Hãy để lại góp ý và bình luận của mình để giúp phát triển bài viết tốt hơn. Đừng quên: "Luyện tập – Thử thách – Không ngại khó".
Tải xuống
Tài liệu
Nhằm phục vụ mục đích học tập Offline của cộng đồng, Kteam hỗ trợ tính năng lưu trữ nội dung bài học Code grid system trong dự án web landing page dưới dạng file PDF trong link bên dưới.
Ngoài ra, bạn cũng có thể tìm thấy các tài liệu được đóng góp từ cộng đồng ở mục TÀI LIỆU trên thư viện Howkteam.com
Đừng quên like và share để ủng hộ Kteam và tác giả nhé!

Thảo luận
Nếu bạn có bất kỳ khó khăn hay thắc mắc gì về khóa học, đừng ngần ngại đặt câu hỏi trong phần bên dưới hoặc trong mục HỎI & ĐÁP trên thư viện Howkteam.com để nhận được sự hỗ trợ từ cộng đồng.
Nội dung bài viết
Tác giả/Dịch giả
Khóa học
Lập trình CSS và SASS nâng cao với dự án website Landing Page
Qua khóa FRONT END CƠ BẢN , Kteam đã hướng dẫn các bạn đã có được những kiến thức cơ bản về HTML và CSS.
Trong combo Front End 2019, chúng ta sẽ cùng nhau tìm hiểu và áp dụng những kiến thức chuyên sâu về CSS. Do kiến thức về CSS trong khóa học khá lớn và chi tiết nên Kteam đã chia làm 2 phần.
- Phần 1: CSS và SASS Nâng Cao
- Phần 2: Flexbox và CSS grid layouts
Ở khóa học này chúng ta sẽ cũng nhau tìm hiểu tổng quát về phần 1: CSS và SASS Nâng Cao với dự án Website Landing Page.
Bạn cũng có thể truy cập vào đường link bên dưới để xem bản PRIEVIEW của website landing page Selftaught 2019 mà chúng ta sẽ cùng thực hiện nhé!




Code grid system