Hoàn thiện CSS cho form Component
Lập trình CSS và SASS nâng cao với dự án website Landing Page
Danh sách bài học
Hoàn thiện CSS cho form Component
Dẫn nhập
Ở bài học trước chúng ta đã cùng nhau CODE HTML VÀ CSS CHO PHẦN ENROLL SECTION.
Ở bài này chúng ta sẽ cùng nhau Code form Component.
Nội dung
Để tiếp thu tốt bài học này các bạn cần:
- Có kiến thức cơ bản về CSS và SASS
- Đã xem qua các bài trước trong khóa LẬP TRÌNH CSS & SASS NÂNG CAO VỚI DỰ ÁN WEBSITE LANDING PAGE
- Đã xem qua bài CODE HTML VÀ CSS CHO PHẦN ENROLL SECTION.
Trong bài này chúng ta sẽ cùng nhau:
- Code form input
- Code form label
- Code form radio button
Code form input
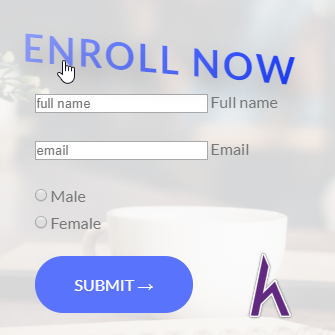
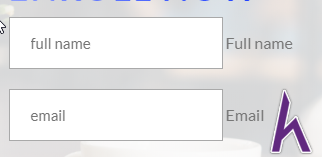
Trước hết ta sẽ chỉnh lại việc .enroll__form chiếm
50% width của .enroll
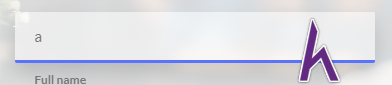
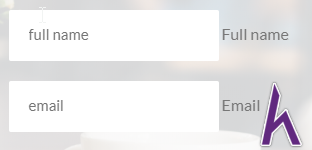
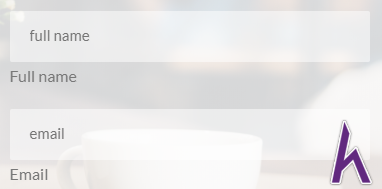
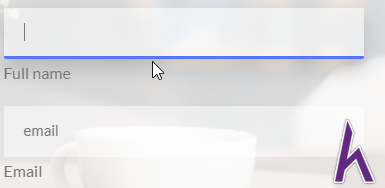
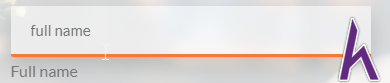
Tiếp đó chúng ta sẽ cùng nhìn input form sau khi đã hoàn thiện

(Input khi điền đúng có border-bottom màu primary và hiện label bên dưới )

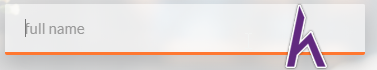
(Input khi điền đúng có border-bottom có màu cam và có placeholder giống với label)
Trước hết ta sẽ tạo file _form.scss trong folder component và import nó vào file main.scss
// main.scss
@import './components/form';
Tiếp theo thì mình muốn tạo khoảng cách giữa input, các radio button bằng cách sử dụng margin bottom cho .form__group
.form{
&__group:not(:last-child){
margin-bottom: 2rem;
}
}

Giờ thì chúng ta sẽ bắt tay vào code phần .form__input.
Gồm font-size: 1.5rem; font-family chúng ta sẽ cho nó kế thừa lại (inherit) và set padding cho input.
&__input{
font-size: 1.5rem;
font-family: inherit;
padding: 1.5rem 2rem;
color: inherit;
}

Tiếp đến là chúng ta để border là none và chỉ set border-bottom (dùng để tạo hiểu ứng chuyển màu khi điền text vào trong input), và mình cũng muốn set border-radius cho input 1 chút.
&__input{
border: none;
border-radius: .2rem;
border-bottom: 3px solid transparent;
}

Và tiếp theo đó là set màu background để nó có màu transparent, display block và set width cho input.
&__input{
display: block;
background-color: rgba($color-white, .5);
width: 80%;
}

Chúng ta sẽ tiếp tục xử lí khi focus vào input: Trước hết là bỏ
outline default, thêm box-shadow và đặc biết là khi focus thì màu
border-bottom sẽ chuyển màu $color-primary
&__input:focus{
outline: none;
box-shadow: 0 1rem 2rem rgba($color-black, .15);
border-bottom: 3px solid $color-primary;
}

Giờ thì ta sẽ làm quen với 1 vài pseudo-class mới đó chính là
:invalid (các property sẽ xuất hiện khi input truyền vào không hợp lệ, giống email thì phải có kí tự @, …). Ở đây chúng ta sẽ dùng nó để khi nhập sai border-bottom sẽ chuyển màu cam ($color-secondary-dark)
&:focus:invalid{
border-bottom: 3px solid $color-secondary-dark;
}

:input-placeholder (dùng để chỉnh thuộc tính css của property của text trong placeholder, và chúng ta sẽ phải sử dụng nó với
prefix: -webkit-)
&__input::-webkit-input-placeholder{
color: $color-grey;
}
Code form label
Chúng ta chuyển bước kết tiếp là label. Nhắc lại hiệu ứng của label 1 chút, khi focus vào input thì label mới xuất hiện. Trước tiên thì ta set các thuộc tính css của label:
Gồm font-size, font-weight, margin-left, margin-top và để display là block
&__label{
font-size: 1.2rem;
font-weight: 700;
margin-left: 2rem;
margin-top: .7rem;
display: block;
transition: all .3s;
}

Tiếp đến là chúng ta sẽ xử lí hiệu ứng xuất hiện của label, khi placeholder biến mất thì label xuất hiện hay nói cách khác là khi placeholder còn hiển thị thì label có opacity là 0
Chúng ta sẽ tiếp tục sử dụng 1 pseudo-class nữa là :placeholder-shown.
Ở đây chúng ta muốn tác động đến thuộc tính của label chứ không phải của input: placeholder. Chúng ta có code như sau
&__input:placeholder-shown + &__label{
opacity: 0;
visibility: hidden;
transform: translateY(-4rem);
}
Nếu như các bạn sử dụng:
&__input:placeholder-shown &__label{}
Sẽ không thực hiện được do &__label không phải là element con (child) của &__input.
Chúng ta sử dụng “+” (adjacent character ) để chỉ element ngang hàng và liền ngay phía sau của &__input.
Chú ý: là phải element liền ngay phía sau, giả sử giữa &__input và &__label còn có 1 số element ngang hàng nữa là &__content, &__figure, … thì “+” sẽ không sử dụng được mà chúng ta sẽ phải sử dụng như sau:
&__input:placeholder-shown ~ &__label{}
Và chú ý nữa là ví trí element &__label phải để ngay sau &__input trong file html, để ngay trước thì câu lệnh trên cũng sẽ không hoạt động đúng.
Ok! Cuối cùng chúng ta chỉ cần set transition cho các hiệu ứng của label và input thêm mượt mà là được.
transition: all .3s;
Code radio button
Tiếp theo chúng ta sẽ chuyển sang code radio button.

Trước hết là để hiển thị .form__radio-group trên cùng 1 hàng. (sử dụng
display: inline-block) và set width cho nó.
&__radio-group{
width: 45%;
display: inline-block;
}

Tiếp đến là chỉnh .form__radio-label padding-left để khoảng cách giữa label và radio box, set thêm cursor pointer:
&__radio-label{
font-size: $default-font-size;
cursor: pointer;
padding-left: 5rem;
}

Cách chúng ta làm để tạo ra radio button đó chính là tạo ra 1 vòng tròn tượng trưng thay cho radio button và xóa radio button gốc đi
Đây là lúc chúng ta sẽ sử dụng đến .form__radio-button để “vẽ vòng tròn đó”
&__radio-button{
height: 3rem;
width: 3rem;
border: .5rem solid $color-primary;
border-radius: 10rem;
display: inline-block;
left: 0;
top: -.4rem;
}
Vấn đề tiếp theo chúng ta sẽ xử lí quá trình khi click radio button. Trước hết chúng ta sẽ vẽ vòng tròn nằm bên trong radio button
Chúng ta sử dụng pseudo-class :after để tạo dấu chấm tròn đó.
&__radio-button::after{
content: "";
display: block;
height: 1.2rem;
width: 1.2rem;
border-radius: 50%;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
background-color: $color-primary;
}
(Ở trên ta thấy việc set position ở chính giữa bằng cách sử dụng transform kết hợp với top , left đã khá quen thuộc với mọi người. )

Nhưng khi chưa được click thì opacity là 0, để khi click hình tròn ở tâm mới xuất hiện.
Chúng ta có 1 pseudo class sử dụng riêng cho việc này đó là :checked
Và ta sẽ dùng cho .form__radio-input:checked (radio button được click) thì .form__radio-button:after mới có opacity là 1
Lần này chúng ta lại tiếp tục để ý thì .form__radio-input ngang hàng với .form__radio-label và .form__radio-button là con của .form__radio-label, ta có set thuộc tính bằng cách sau:
&__radio-input:checked ~ &__radio-label &__radio-button::after {
opacity: 1;
}
Công đoạn cuối cùng là ta xóa đi radio button ban đầu, và thêm transition cho .form__radio-button::after
&__radio-input{
display: none;
}
Vậy là đã hoàn thiện xong component form rồi ! Yeah !
Code CSS
.form{
&__group:not(:last-child){
margin-bottom: 2rem;
}
&__input{
font-size: 1.5rem;
font-family: inherit;
padding: 1.5rem 2rem;
color: inherit;
border: none;
border-radius: .2rem;
border-bottom: 3px solid transparent;
display: block;
background-color: rgba($color-white, .5);
width: 80%;
transition: all .3s;
&:focus{
outline: none;
box-shadow: 0 1rem 2rem rgba($color-black, .15);
border-bottom: 3px solid $color-primary;
&:invalid{
border-bottom: 3px solid $color-secondary-dark;
}
}
&::-webkit-input-placeholder{
color: $color-grey;
}
}
&__label{
font-size: 1.2rem;
font-weight: 700;
margin-left: 2rem;
margin-top: .7rem;
display: block;
transition: all .3s;
}
&__input:placeholder-shown + &__label{
opacity: 0;
visibility: hidden;
transform: translateY(-4rem);
}
&__radio-input{
display: none;
}
&__radio-group{
width: 45%;
display: inline-block;
}
&__radio-label{
font-size: $default-font-size;
cursor: pointer;
padding-left: 5rem;
}
&__radio-button{
height: 3rem;
width: 3rem;
border: .5rem solid $color-primary;
border-radius: 10rem;
display: inline-block;
left: 0;
top: -.4rem;
&::after{
content: "";
display: block;
height: 1.2rem;
width: 1.2rem;
border-radius: 50%;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
background-color: $color-primary;
opacity: 0;
transition: opacity .2s;
}
}
&__radio-input:checked ~ &__radio-label &__radio-button::after {
opacity: 1;
}
}
Kết luận
Ở bài học này chúng ta đã kết thúc quá trình code enroll section.
Trong bài học tiếp theo chúng ta sẽ cùng nhau CODE SECTION CUỐI CÙNG ĐÓ CHÍNH LÀ FOOTER.
Cảm ơn các bạn đã theo dõi bài viết. Hãy để lại bình luận và góp ý của mình để giúp phát triển bài viết tốt hơn. Đừng quên: "Luyện tập – Thử thách – Không ngại khó".
Tải xuống
Tài liệu
Nhằm phục vụ mục đích học tập Offline của cộng đồng, Kteam hỗ trợ tính năng lưu trữ nội dung bài học Hoàn thiện CSS cho form Component dưới dạng file PDF trong link bên dưới.
Ngoài ra, bạn cũng có thể tìm thấy các tài liệu được đóng góp từ cộng đồng ở mục TÀI LIỆU trên thư viện Howkteam.com
Đừng quên like và share để ủng hộ Kteam và tác giả nhé!

Thảo luận
Nếu bạn có bất kỳ khó khăn hay thắc mắc gì về khóa học, đừng ngần ngại đặt câu hỏi trong phần bên dưới hoặc trong mục HỎI & ĐÁP trên thư viện Howkteam.com để nhận được sự hỗ trợ từ cộng đồng.
Nội dung bài viết
Tác giả/Dịch giả
Khóa học
Lập trình CSS và SASS nâng cao với dự án website Landing Page
Qua khóa FRONT END CƠ BẢN , Kteam đã hướng dẫn các bạn đã có được những kiến thức cơ bản về HTML và CSS.
Trong combo Front End 2019, chúng ta sẽ cùng nhau tìm hiểu và áp dụng những kiến thức chuyên sâu về CSS. Do kiến thức về CSS trong khóa học khá lớn và chi tiết nên Kteam đã chia làm 2 phần.
- Phần 1: CSS và SASS Nâng Cao
- Phần 2: Flexbox và CSS grid layouts
Ở khóa học này chúng ta sẽ cũng nhau tìm hiểu tổng quát về phần 1: CSS và SASS Nâng Cao với dự án Website Landing Page.
Bạn cũng có thể truy cập vào đường link bên dưới để xem bản PRIEVIEW của website landing page Selftaught 2019 mà chúng ta sẽ cùng thực hiện nhé!




cái transparent của boder nó dùng chi vậy anh