Convert CSS code sang SASS và chia code thành các components
Lập trình CSS và SASS nâng cao với dự án website Landing Page
Danh sách bài học
Convert CSS code sang SASS và chia code thành các components
Dẫn nhập
Ở bài trước chúng ta đã cùng nhau tìm hiểu về CÁCH NODE-SASS COMPILE SASS SANG CSS và ứng dụng vào trong project Web Landing Page
Ở bài nay, chúng ta sẽ cùng nhau Convert CSS code sang SASS và chia code thành các components
Nội dung
Để tiếp thu tốt bài học này các bạn cần:
- Xem qua các bài trước trong khóa LẬP TRÌNH CSS & SASS NÂNG CAO VỚI DỰ ÁN WEBSITE LANDING PAGE
- Có kiến thức cơ bản về Sass và CSS
Trong bài này chúng ta sẽ cùng nhau:
- Chia code Sass thành các component
Chia code Sass thành các component
Các bạn vẫn còn nhớ cách chia code Sass thành các component
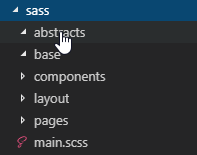
Base/, Components/, Layout/, Pages/, Abstracts/, Themes/, Vendors/ (BEM VÀ CÁCH ĐẶT TÊN CHO CLASS)
Ở đây chúng ta sẽ không sử dụng 2 folders Themes/ và Vendors/ do chúng ta sẽ tự code hoàn toàn từ đầu đến cuối và không sử dụng các code Css bên ngoài
Chúng ta sẽ tạo nhanh 5 folders còn lại trong folder cha là Sass sử dụng command line.
Trước hết các bạn cd vào folder sass và tạo các folders
mkdir base abstracts components layout pages

Việc tiếp theo là chia code Sass sang các files chứa trong các folder trên.
Abstracts
Trước hết ta sẽ quan tâm đến folder abstracts chứa các file _mixins.scss, _variables.scss , _functions.scss. Tên của các files trong component có cấu trúc _<tên file>.scss
Ta cd vào files sử dụng command line:
touch _mixins.scss _variables.scss _functions.scss
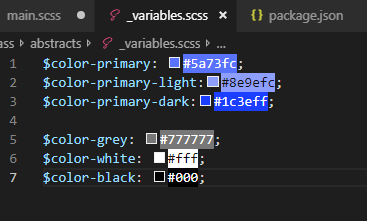
hiện tạị thì chúng ta chỉ sử dụng file _variables.scss thôi
Chuyển hết các variables color vào file _variables.scss

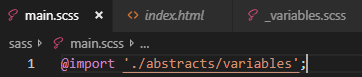
Và import file variables lại trong file main.scss với cú pháp
@import ‘địa chỉ file’;

Bạn để ý địa chỉ file variables không có _ và đuôi file .scss ở cuối, đấy là điều
(npm vẫn đang chạy compile và khi bạn mở lại website kết quả sẽ không có gì thay đổi)
Base
Base folder gồm các file _animations.scss, _base.scss, _utilities.scss, _typography.scss
- file animation sẽ chứa các keyframe và ta chuyển toàn bộ keyframe trong file main.scss và import trở lại file main.scss
- file base chứa các khởi tạo ban đầu của các element như *, html, body
*,
*::before,
*::after {
margin: 0;
padding: 0;
box-sizing: inherit;
}
html {
font-size: 62.5%;
}
body{
padding: 3rem;
box-sizing: border-box
}
Phần setting font size và các properties liên quan đến text của element body sẽ đưa vào file typography
- file utilities sẽ chứa các setting các properties của các element bổ sung (như muốn set margin thì sẽ dùng class u-margin chẳng hạn, hiện tại thì ta chưa dùng đến file này)
- file typography sẽ chứa các setting về fontsize của body, phần text như heading
body {
font-family: "Lato", sans-serif;
font-weight: 400;
font-size: 1.6rem;
line-height: 1.7;
color: $color-grey;
}
.heading-primary {
color: $color-white;
text-transform: uppercase;
margin-bottom: 6rem;
&--main {
display: block;
font-size: 6.2rem;
font-weight: 400;
letter-spacing: 1.5rem;
animation: moveInLeft 1s ease-out;
}
&--sub {
display: block;
font-size: 2rem;
font-weight: 700;
letter-spacing: 1.8rem;
animation: moveInRight 1s ease-out
}
}
Components
Component sẽ chứa các phần có thể tái sử dụng được, những element có vai trò hiển thị độc lập với website landing page, hiện tại chúng ta có 1 component là button, tạo file _buttons.scss
chuyển toàn bộ code của block .btn sang file _buttons.scss và đừng quên import lại file main.scss
.btn {
&:link,
&:visited {
text-transform: uppercase;
text-decoration: none;
padding: 1.5rem 4rem;
display: inline-block;
border-radius: 10rem;
font-size: 1.6rem;
transition: all .2s;
}
&::after {
content: "";
display: inline-block;
height: 100%;
width: 100%;
top: 0;
left: 0;
z-index: -1;
border-radius: 10rem;
transition: all .4s;
}
&:hover {
transform: translateY(-.3rem);
box-shadow: 0 .5rem 2rem rgba($color-black, .2);
&::after {
transform: scaleX(1.4) scaleY(1.6);
opacity: 0;
}
}
&:active {
outline: none;
transform: translateY(-.1rem);
box-shadow: 0 .5rem 1rem rgba($color-black, .2);
}
&--white {
color: $color-grey;
background-color: $color-white;
&::after {
background-color: $color-white;
}
}
&--animated {
animation: moveInBottom .5s ease-out .75s;
animation-fill-mode: backwards;
}
}
Layout
Chứa file _header.scss (Layout sẽ chứa các phần tạo nên layout của website như footer, navbar, header, …)
Chuyển code phần .header sang _header.scss và import trở lại main.scss
.header {
background-image:
linear-gradient(to right bottom, rgba($color-primary-light, .8), rgba($color-primary-dark, .8)),
url('../img/background1.jpg');
background-size: cover;
background-
height: 95vh;
-webkit-clip-path: ellipse(60% 60% at 50% 33%);
clip-path: ellipse(60% 60% at 50% 33%);
&__text-box {
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
text-align: center;
}
&__logo {
height: 7rem;
}
&__logo-box {
top: 3rem;
left: 3rem;
}
}
Pages
Sẽ chứa các phần sass về từng trang như ở đây chúng ta sẽ có file _home.scss (project chúng ta chỉ có 1 page nên đó là file duy nhất có trong phần này và tạm thời chúng ta chưa có code để ném vào trong file này :D)
File main.scss
@import './abstracts/variables';
@import './base/animations';
@import './base/base';
@import './base/typography';
@import './components/buttons';
@import './layout/header';
Kết luận
Ở bài này chúng ta đã cùng nhau convert CSS sang SASS và chia code thành các components.
Ở bài sau chúng ta sẽ cùng nhau CODE FILE GRID.SCSS, SỬ DỤNG ĐỂ TẠO GRID CHO PROJECT CỦA CHÚNG TA.
Cảm ơn các bạn đã theo dõi bài viết. Hãy để lại bình luận và góp ý của mình để giúp phát triển bài viết tốt hơn. Đừng quên: "Luyện tập – Thử thách – Không ngại khó".
Tải xuống
Tài liệu
Nhằm phục vụ mục đích học tập Offline của cộng đồng, Kteam hỗ trợ tính năng lưu trữ nội dung bài học Convert CSS code sang SASS và chia code thành các components dưới dạng file PDF trong link bên dưới.
Ngoài ra, bạn cũng có thể tìm thấy các tài liệu được đóng góp từ cộng đồng ở mục TÀI LIỆU trên thư viện Howkteam.com
Đừng quên like và share để ủng hộ Kteam và tác giả nhé!

Thảo luận
Nếu bạn có bất kỳ khó khăn hay thắc mắc gì về khóa học, đừng ngần ngại đặt câu hỏi trong phần bên dưới hoặc trong mục HỎI & ĐÁP trên thư viện Howkteam.com để nhận được sự hỗ trợ từ cộng đồng.
Nội dung bài viết
Tác giả/Dịch giả
Khóa học
Lập trình CSS và SASS nâng cao với dự án website Landing Page
Qua khóa FRONT END CƠ BẢN , Kteam đã hướng dẫn các bạn đã có được những kiến thức cơ bản về HTML và CSS.
Trong combo Front End 2019, chúng ta sẽ cùng nhau tìm hiểu và áp dụng những kiến thức chuyên sâu về CSS. Do kiến thức về CSS trong khóa học khá lớn và chi tiết nên Kteam đã chia làm 2 phần.
- Phần 1: CSS và SASS Nâng Cao
- Phần 2: Flexbox và CSS grid layouts
Ở khóa học này chúng ta sẽ cũng nhau tìm hiểu tổng quát về phần 1: CSS và SASS Nâng Cao với dự án Website Landing Page.
Bạn cũng có thể truy cập vào đường link bên dưới để xem bản PRIEVIEW của website landing page Selftaught 2019 mà chúng ta sẽ cùng thực hiện nhé!




Anh em nào lỗi render SASS sang css mà không nhận --> Thì npm unstall node-sass --> xong rồi npm install --save-dev node-sass(dependencies dưới dạng dev mới được nhé) --> Cuối cùng npm run sasstocss là được.
code BAT, tạo nhanh các thư mục trên.
1. tạo file abc.bat
2. Dán vào folder SASS
md Base
md Components
md Layout
md Pages
md Abstracts
3. Chạy
em không tự động chạy file "bat" khi xài code "-w" được ạ. Cho em hỏi đây là lỗi gì ạ
k team ơi cho e hỏi em đã imporrt r thế nhưng ở những chổ biến màu nó k nhận là sao nhỉ . em chạy lệnh npm nó báo lỗi k tồn tại các màu đó thì phải làm sao ạ