Bắt đầu code Testimonials Section trong dự án web landing page
Lập trình CSS và SASS nâng cao với dự án website Landing Page
Danh sách bài học
Bắt đầu code Testimonials Section trong dự án web landing page
Dẫn nhập
Ở bài học trước chúng ta đã cùng nhau kết thúc quá trình CODE COURSES SECTION.
Trong bài học này chúng ta sẽ cùng nhau code tiếp phần Testimonials section.
Nội dung
Để tiếp thu tốt bài học này các bạn cần:
- Có kiến thức cơ bản về CSS và SASS
- Đã xem qua các bài trước trong khóa LẬP TRÌNH CSS & SASS NÂNG CAO VỚI DỰ ÁN WEBSITE LANDING PAGE
Trong bài này chúng ta sẽ cùng nhau:
- Code HTML cho phần testimonials section
- Code Testimonial component
Code HTML cho phần testimonials section
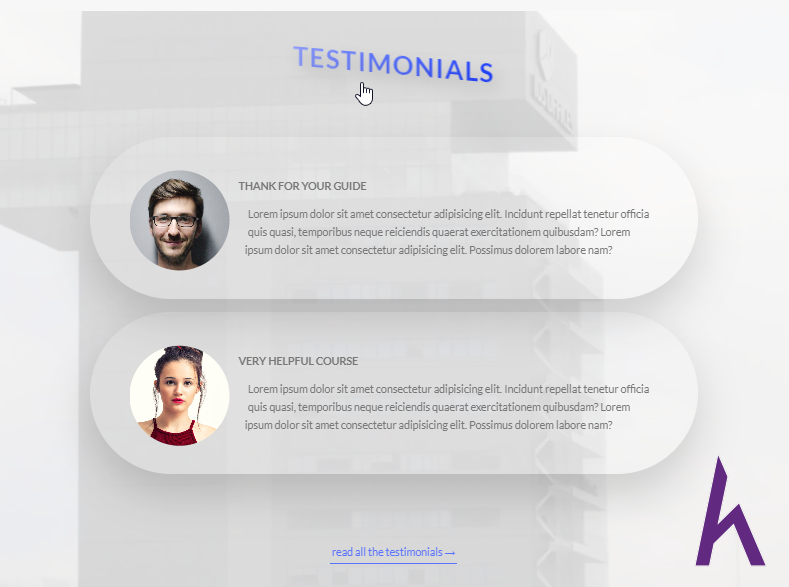
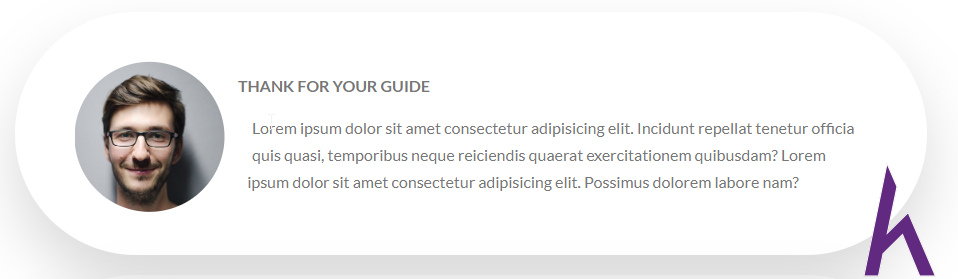
Trước hết chúng ta sẽ nhìn lại sản phẩm chúng ta sẽ đạt được sau phần này:

Bố cục phần này gồm heading của testimonials, phần quan trọng nhất là các thẻ chứa những lời nhận xét của khách hàng - Testimonial component và cuối cùng là button “read all the testimonials”, ở đây phần background sẽ được cover bởi 1 đoạn video ngắn.
Trước hết thì mình sẽ tạm thời bỏ phần background ở phần sau của bài học. Chúng ta sẽ có code HTML như sau:
<section class="section-testimonials">
<div class="u-center-text u-margin-bottom-big">
<h2 class="heading-secondary">
testimonials
</h2>
</div>
<div class="row">
<div class="testimonial">
<figure class="testimonial__shape">
<!-- <img src="./img/person1.jpg" class="testimonial__img" alt="photo1">
<figcaption class="testimonial__caption">
Lionel Meshi
</figcaption> -->
</figure>
<div class="testimonial__text">
<h3 class="heading-tertiary u-margin-bottom-small">
thank for your guide
</h3>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Incidunt repellat tenetur officia quis quasi,
temporibus neque reiciendis quaerat exercitationem quibusdam?
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Possimus dolorem labore nam?
</p>
</div>
</div>
<div class="testimonial">
<figure class="testimonial__shape">
<!-- <img src="./img/person2.jpg" class="testimonial__img" alt="photo2">
<figcaption class="testimonial__caption">
Hellarri Cshinson
</figcaption> -->
</figure>
<div class="testimonial__text">
<h3 class="heading-tertiary u-margin-bottom-small">
very helpful course
</h3>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Incidunt repellat tenetur officia quis quasi,
temporibus neque reiciendis quaerat exercitationem quibusdam?
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Possimus dolorem labore nam?
</p>
</div>
</div>
</div>
<div class="u-center-text u-margin-top-big u-margin-bottom-big">
<a href="#" class="btn-text">read all the testimonials →</a>
</div>
</section>
Tương tự như các section khác chúng ta sẽ bọc toàn bộ phần này trong 1 class name là section-testimonials. Tiêu đề của section trong thẻ h2. Tiếp theo là các thẻ chứa nhận xét của khách hàng (thẻ div.testimonial). Trong thẻ testimonial lại chia làm 2 phần nhỏ:
Phần chứa Ảnh (img.testimonial__img) và tên khách hàng (figcaption.testimonial__caption) nằm trong thẻ figure.testimonial__shape. Trong đó, phần image và caption được comment lại để chúng ta sẽ căn chỉnh css cho testimonial__shape trước và sẽ dễ ví dụ và quan sát hơn
Phần text gồm tiêu đề (h3.heading-tertiary) và lời nhận xét (thẻ p) nằm trong thẻ div.testimonial__text
Code Testimonial Component
Chúng ta sẽ code phần section trước
// pages/_home.scss
.section-testimonials {
padding: 5rem 0;
}
Việc sử dụng padding rất quen thuộc, còn set position: relative sẽ dùng để chúng ta set background-video về sau (background video sẽ có position: absollute, để vậy cho chúng ta có thể dễ dàng căn chỉnh vị trí của background)
Bây giờ chúng ta sẽ chuyển sang code testimonials component và như cái tên của nó chúng ta sẽ tạo 1 file trong folder component có tên _testimonials.scss và import nó vào main.scss
// main.scss
@import './components/testimonials';
Quay trở lại file _testimonials.scss
- Trước tiên ta sẽ để cho width của component chiếm 80% viewwidth: width:80%.
- Margin để component nằm giữa màn hình : margin: 0 auto;
- Thêm 1 chút margin bottom để tạo khoảng cách giữa 2 testimonials: margin-bottom: 2rem;
- Padding: padding: 6rem;
- Cũng cần 1 chút shadow cho component: box-shadow: 0 3rem 6rem rgba($color-black, .15);
- Border radius tạo viền tròn: border-radius: 100rem;
- Font size để là font-size: $default-font-size;
- Background sẽ để là transparent để ta có thể nhìn được background bên dưới: background-color: rgba($color-white, .1);
.testimonial{
width: 80%;
padding: 6rem;
margin-bottom: 2rem;
margin: 0 auto;
box-shadow: 0 3rem 6rem rgba($color-black, .15);
font-size: $default-font-size;
border-radius: 100rem;
background-color: rgba($color-white, .1);
}

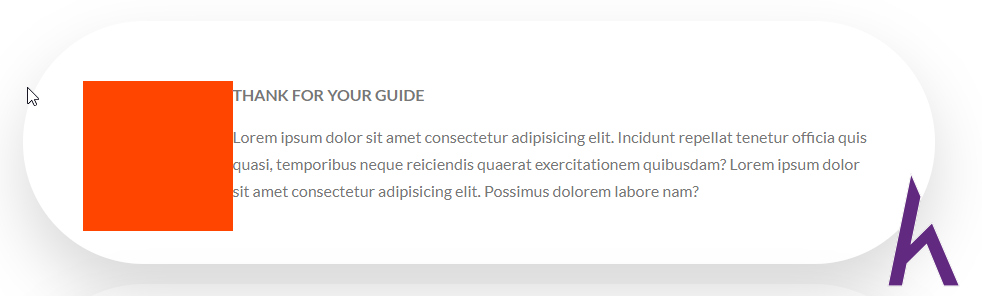
Tiếp theo ta sẽ chuyển đến code css cho testimonial__shape.
Trước hết set width và height bằng nhau và bằng 15rem.
Set backgroundcolor: orangered
Và để vị trí shape ở phía bên trái sử dụng float:left;
&__shape{
width: 15rem;
height: 15rem;
background-color: orangered;
float: left;
}

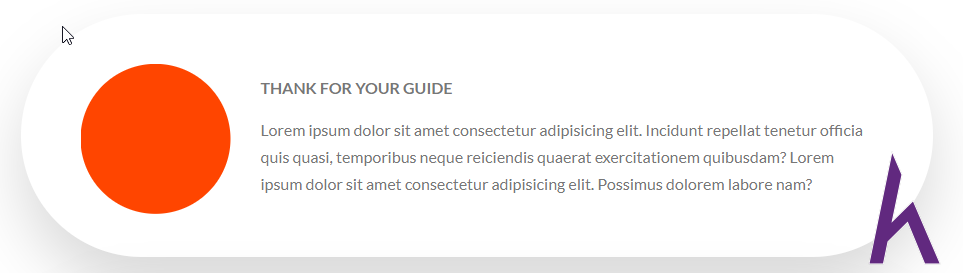
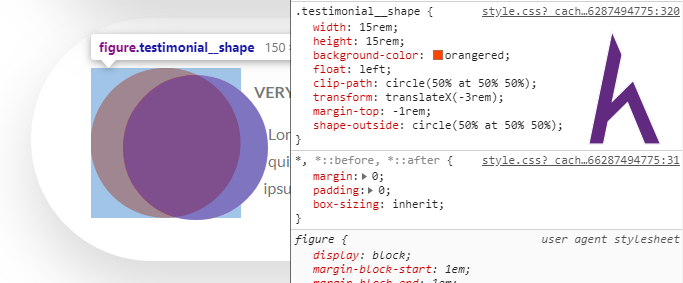
Ở đây ta sẽ tạo shape hình tròn bằng cách sử dụng clip-path (vì &__shape còn chứa image nền sử dụng clip-path mới có thể khiến image bên trong &__shape cũng có hình tròn không nó sẽ bị tràn ra ngoài).
Ta cách text và image ra xa nhau 1 đoạn bằng cách sử dụng transform: translateX(-3rem)
&__shape{
clip-path: circle(50% at 50% 50%);
transform: translateX(-3rem);
margin-top: -1rem;
}
Chúng ta sẽ tăng cả padding-left cho testimonials lên 9rem:
.testimonial{
padding-left: 9rem;
}

Tiếp theo chúng ta sẽ làm cho chữ sẽ nằm theo viền hình tròn của shape bằng cách sử dụng 1 thuộc tính CSS mới shape-outline
&__shape{
shape-outside: circle(50% at 50% 50%);
}
Nó sẽ giúp các bạn tạo cho chữ ở các dòng sát với &__shape sẽ chạy theo viền hình tròn (có thể tạo hình ellipse, polygon, … chứ không chỉ có hình tròn)

(hình tròn màu xanh chính chỉ tác dụng shape-outline sẽ tạo ra, chữ sẽ không chèn được vào hình tròn đó và tạo thành viền hình tròn )
Bây giờ đây chúng ta sẽ bắt tay vào code phần image và caption.
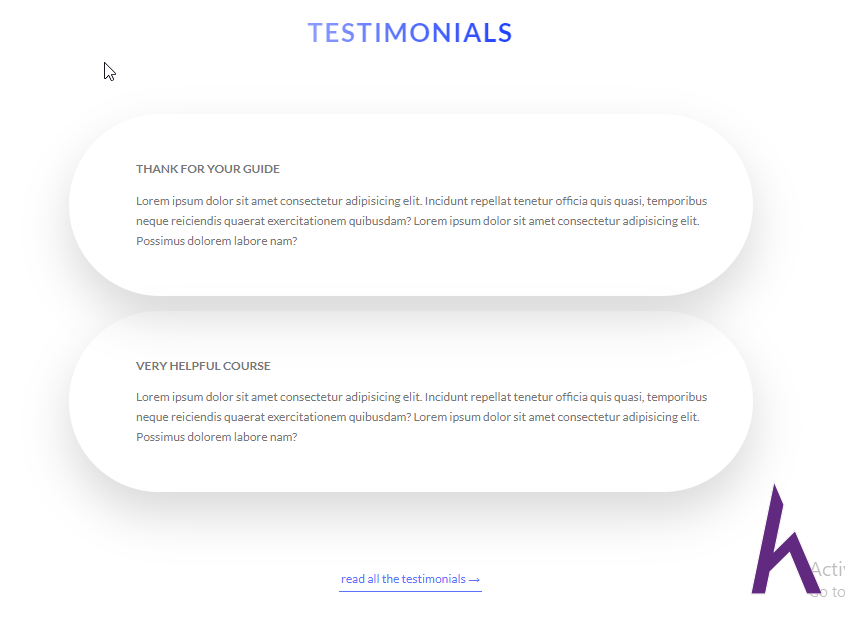
Trước hết là bỏ phần comment trong file html và xóa background color của &__shape
Chúng ta sẽ chỉnh cỡ ảnh trước, nó sẽ chiếm 100% width của shape: width: 100%
Và chỉnh vị trí ảnh nhích lên 1 chút.
&__img{
width: 100%;
transform: translateY(-2rem);
}

Tiếp theo ta sẽ chỉnh &__caption.
Đầu tiên ta phải để &__shape có để &__caption có thể hiển thị đè lên &__img.
Tiếp theo là set position cho &__caption là absolute và chỉnh vị trí.
&__caption{
top: 50%;
left: 50%;
transform: translate(-50%,20%);
color: $color-white;
text-transform: uppercase;
font-size: 1.7rem;
text-align: center;
opacity: 0;
}
Ban đầu caption có opacity là 0 và nằm phía dưới của của image, sau khi hover sẽ hiện từ dưới lên và có opacity là 1, những phần còn lại như font-size, text-align, color thì đã quen thuộc với các bạn rồi :D
Code SASS
// components/_testimonials.scss
.testimonial{
width: 80%;
margin: 0 auto;
margin-bottom: 2rem;
box-shadow: 0 3rem 6rem rgba($color-black, .15);
padding: 6rem;
padding-left: 9rem;
font-size: $default-font-size;
border-radius: 100rem;
background-color: rgba($color-white, .1);
&__shape{
width: 15rem;
height: 15rem;
float: left;
clip-path: circle(50% at 50% 50%);
transform: translateX(-3rem);
margin-top: -1rem;
shape-outside: circle(50% at 50% 50%);
}
&__img{
width: 100%;
transform: translateY(-2rem);
}
&__caption{
top: 50%;
left: 50%;
transform: translate(-50%,20%);
color: $color-white;
text-transform: uppercase;
font-size: 1.7rem;
text-align: center;
opacity: 0;
}
}
Kết luận
Ở bài này chúng ta đã cùng nhau code phần Testimonials component.
Ở bài sau chúng ta sẽ tạo HIỆU ỨNG KHI HOVER HÌNH ẢNH CỦA TESTIMONIAL VÀ SET VIDEO BACKGROUND CHO SECTION TESTIMONIALS.
Cảm ơn các bạn đã theo dõi bài viết. Hãy để lại bình luận và góp ý của mình để giúp phát triển bài viết tốt hơn. Đừng quên: "Luyện tập – Thử thách – Không ngại khó".
Tải xuống
Tài liệu
Nhằm phục vụ mục đích học tập Offline của cộng đồng, Kteam hỗ trợ tính năng lưu trữ nội dung bài học Bắt đầu code Testimonials Section trong dự án web landing page dưới dạng file PDF trong link bên dưới.
Ngoài ra, bạn cũng có thể tìm thấy các tài liệu được đóng góp từ cộng đồng ở mục TÀI LIỆU trên thư viện Howkteam.com
Đừng quên like và share để ủng hộ Kteam và tác giả nhé!

Thảo luận
Nếu bạn có bất kỳ khó khăn hay thắc mắc gì về khóa học, đừng ngần ngại đặt câu hỏi trong phần bên dưới hoặc trong mục HỎI & ĐÁP trên thư viện Howkteam.com để nhận được sự hỗ trợ từ cộng đồng.
Nội dung bài viết
Tác giả/Dịch giả
Khóa học
Lập trình CSS và SASS nâng cao với dự án website Landing Page
Qua khóa FRONT END CƠ BẢN , Kteam đã hướng dẫn các bạn đã có được những kiến thức cơ bản về HTML và CSS.
Trong combo Front End 2019, chúng ta sẽ cùng nhau tìm hiểu và áp dụng những kiến thức chuyên sâu về CSS. Do kiến thức về CSS trong khóa học khá lớn và chi tiết nên Kteam đã chia làm 2 phần.
- Phần 1: CSS và SASS Nâng Cao
- Phần 2: Flexbox và CSS grid layouts
Ở khóa học này chúng ta sẽ cũng nhau tìm hiểu tổng quát về phần 1: CSS và SASS Nâng Cao với dự án Website Landing Page.
Bạn cũng có thể truy cập vào đường link bên dưới để xem bản PRIEVIEW của website landing page Selftaught 2019 mà chúng ta sẽ cùng thực hiện nhé!



