Hiệu ứng Animation cho Header website Landing Page 2019
Lập trình CSS và SASS nâng cao với dự án website Landing Page
Danh sách bài học
Hiệu ứng Animation cho Header website Landing Page 2019
Dẫn nhập
Ở bài học trước chúng ta đã cùng nhau TẠO BUTTON CHO HEADER CỦA WEBSITE LANDING PAGE
Trong bài học này chúng ta sẽ kết thúc phần code header bằng việc tạo Hiệu ứng cho Header khi mới load trang
Nội dung
Để tiếp thu bài học này các bạn cần:
- Nắm vững kiến thức CSS cơ bản.
- Đã thực hành qua bài TẠO HEADER CƠ BẢN CHO PROJECT LANDING PAGE
- Đã thực hành qua bài TẠO VIỀN CONG CHO BACKGROUND - IMAGE SỬ DỤNG CLIP PATH.
- Đã thực hành qua bài TẠO GIAO DIỆN CHO BUTTON và HIỆU ỨNG ZOOM IN, ZOOM OUT BUTTON
Trong bài học này chúng ta sẽ cùng nhau tìm hiểu:
- Tìm hiểu về Key frames.
- Tạo hiệu ứng cho Heading text và Button
Tìm hiểu về Key frame
Key frames sẽ là công cụ đắc lực của CSS giúp chúng ta tạo ra hiệu ứng của một HTML element nào đó được xác định bởi tên hiệu ứng <animation-name> và thời gian kéo dài của hiệu ứng <animation-duration> và còn nhiều biến số phụ khác.
Cú pháp
@keyframes <tên hiệu ứng> {
<giai đoạn>{
}
}
Thì đó là cú pháp của việc sử dụng key frames, để các bạn có thể dễ hình dung hơn thì chúng ta sẽ ví dụ thử với heading-text của phần header cho các bạn dễ hình dung.
Ở đây mình sẽ tạo ra 1 hiệu ứng có tên là animationtest
@keyframes animationtest {
0%{
opacity: 0;
transform: translate(0, -100px);
}
80%{
transform: translate(0, -20px);
}
100%{
opacity: 1;
transform: translate(0,0)
}
}
Trong animationtest mình khai báo 3 giai đoạn:
- Giai đoạn 1: 0% (khi mới bắt đầu hiệu ứng) opacity = 0, element ở vị trí trên so với vị trí gốc 100px.
- Giai đoạn 2: 80% (thời gian của hiệu ứng đã qua 80%, nếu thòi gian hiệu ứng là 10s thì mốc 2 này là sau 8s) , element ở vị trí so với vị trí gốc là 20px.
- Giai đoạn 3: 100%(kết thúc hiệu ứng) trở lại vị trí ban đầu, opacity =1
Ta sử dụng animationtest cho .heading-primary bằng cách khai báo tên và thời gian kéo dài hiệu ứng là 2s
.heading-primary{
animation-name: animationtest;
animation-duration: 2s;
}
Mở lại web landing page và chúng ta có thể nhìn thấy hiệu ứng ( ban đầu không thấy gì, lúc sau rõ dần và heading đi từ phía trên xuống, hơi khựng lại sau 1.6s
Còn nhiều CSS feature để chỉnh cách hoạt động của animation:
- Số lần lặp của hiệu ứng: animation-iteration-count.
Ví dụ: 1 (1 lần default), 10(10 lần), infinite (lặp lại suốt).
- Thời gian chờ trước khi hiệu ứng xảy ra: animation-delay.
Ví dụ: 2s (chờ 2s)
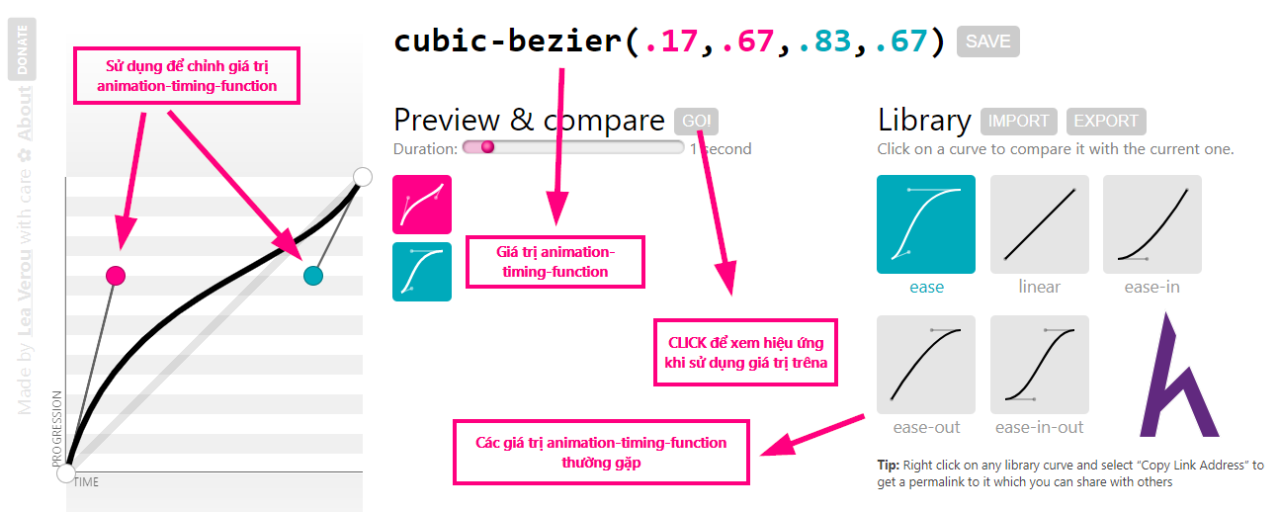
- Cách phân bố thời gian của hiệu ứng: animation-timing-function.
Ở tính chất này bạn có thể hiểu vai trò của nó như là chia giai đoạn 0%, 80%, 100% nhưng chúng mượt hơn vì chỉ chia theo % nhỏ hơn( 0% > 1% > 2%.... > 100%)
Các bạn vào GENERATE ANIMATION TIMING FUNCTION để có thể tìm hiểu về phần này.

Lưu ý: Mặc định nếu không sử dụng animation-timing-function, thì giá trị default là linear tức là hiệu ứng sẽ xảy ra đều đều
Đặc biết chúng ta có thể khai báo tất cả nhưng features trên chỉ sử dụng 1 dòng code
<element>{
animation: <animation-name> <animtion-duration> <animation-timing-function>* <animation-delay>* <animation-iteration-count>*;
}
- Trong đó: * nghĩa là optional, có thể có hoặc không
Còn nhiều thuộc tính khác của CSS để chỉnh animation nhưng ít được sử dụng, các bạn có thể tự tìm hiểu thêm nhé :D.
Tạo hiệu ứng cho Heading text và Button
Ở đây thì chúng ta sẽ quan sát lại hiệu ứng của sản phẩm 1 chút.
Trước hết là heading text, heading main di chuyển về từ bên trái còn heading sub từ phía bên phải và có đi quá vị trí ban đầu (ví trí khi không có animation ) 1 đoạn nhỏ.
Còn về button thì di chuyển từ dưới lên (sau khi delay 1 khoảng thời gian nhỏ)
- Heading Main:
.heading-primary__main{
animation: moveInLeft 1s ease-out;
}
@keyframes moveInLeft {
0% {
opacity: 0;
transform: translateX(-100px);
}
80% {
transform: translateX(10px)
}
100% {
opacity: 1;
transform: translateX(0);
}
}
- Heading Sub
.heading-primary__sub{
animation: moveInRight 1s ease-out
}
@keyframes moveInRight {
0% {
opacity: 0;
transform: translateX(100px);
}
80% {
transform: translateX(-10px)
}
100% {
opacity: 1;
transform: translateX(0);
}
}
- Button: (ở đây chúng ta sử dụng .btn-animated để tách biệt với các features đã thêm vào trong bài học trước)
.btn-animated{
animation: moveInBottom .5s ease-out .75s;
}
@keyframes moveInBottom {
0% {
opacity: 0;
transform: translateY(30px);
}
100% {
opacity: 1;
transform: translateY(0);
}
}
Ở đây việc sử dụng animation-timing-function tùy vào bạn muốn, trường hợp này sử dụng ease-out hoàn toàn là cảm nhận của mình thui :D
Bạn để ý khi set như vậy, button có .75s delay và nó đã hiện sẵn trên header và sau .75s lại “trồi” từ dưới lên, chúng ta không muốn điều đó mà muốn lúc đầu button không xuất hiện sẵn trên header. Để giải quyết điều này chúng ta sử dụng 1 thuộc tính khác của animation đó là animation-fill-mode: backwards
.btn-animated{
animation: moveInBottom .5s ease-out .75s;
animation-fill-mode: backwards;
}
- backwards sẽ giữ status của key frame đầu tiên (ở đây là 0%) suốt thời gian delay của animation, các bạn tham khảo thêm các giá trị của animation-fill-mode ở đây ANIMATION FILL MODE
Code CSS
.heading-primary__main{
animation: moveInLeft 1s ease-out;
}
.heading-primary__sub{
animation: moveInRight 1s ease-out
}
.btn-animated{
animation: moveInBottom .5s ease-out .75s;
animation-fill-mode: backwards;
}
@keyframes moveInLeft {
0% {
opacity: 0;
transform: translateX(-100px);
}
80% {
transform: translateX(10px)
}
100% {
opacity: 1;
transform: translateX(0);
}
}
@keyframes moveInRight {
0% {
opacity: 0;
transform: translateX(100px);
}
80% {
transform: translateX(-10px)
}
100% {
opacity: 1;
transform: translateX(0);
}
}
@keyframes moveInBottom {
0% {
opacity: 0;
transform: translateY(30px);
}
100% {
opacity: 1;
transform: translateY(0px);
}
}
Kết luận
Ở bài học này chúng ta đã cùng nhau kết thức phần code header cho website Landing Page , thực hành lại một số tính chất CSS quen thuộc cũng như là tìm hiểu thêm 1 số features mới của CSS.
Ở các bài học sau chúng ta sẽ TÌM HIỂU SÂU HƠN VỀ CSS, CÁCH HOẠT ĐỘNG CỦA CSS.
Cảm ơn các bạn đã theo dõi bài viết. Hãy để lại bình luận và góp ý của mình để giúp phát triển bài viết tốt hơn. Đừng quên: "Luyện tập – Thử thách – Không ngại khó".
Tải xuống
Tài liệu
Nhằm phục vụ mục đích học tập Offline của cộng đồng, Kteam hỗ trợ tính năng lưu trữ nội dung bài học Hiệu ứng Animation cho Header website Landing Page 2019 dưới dạng file PDF trong link bên dưới.
Ngoài ra, bạn cũng có thể tìm thấy các tài liệu được đóng góp từ cộng đồng ở mục TÀI LIỆU trên thư viện Howkteam.com
Đừng quên like và share để ủng hộ Kteam và tác giả nhé!

Thảo luận
Nếu bạn có bất kỳ khó khăn hay thắc mắc gì về khóa học, đừng ngần ngại đặt câu hỏi trong phần bên dưới hoặc trong mục HỎI & ĐÁP trên thư viện Howkteam.com để nhận được sự hỗ trợ từ cộng đồng.
Nội dung bài viết
Tác giả/Dịch giả
Khóa học
Lập trình CSS và SASS nâng cao với dự án website Landing Page
Qua khóa FRONT END CƠ BẢN , Kteam đã hướng dẫn các bạn đã có được những kiến thức cơ bản về HTML và CSS.
Trong combo Front End 2019, chúng ta sẽ cùng nhau tìm hiểu và áp dụng những kiến thức chuyên sâu về CSS. Do kiến thức về CSS trong khóa học khá lớn và chi tiết nên Kteam đã chia làm 2 phần.
- Phần 1: CSS và SASS Nâng Cao
- Phần 2: Flexbox và CSS grid layouts
Ở khóa học này chúng ta sẽ cũng nhau tìm hiểu tổng quát về phần 1: CSS và SASS Nâng Cao với dự án Website Landing Page.
Bạn cũng có thể truy cập vào đường link bên dưới để xem bản PRIEVIEW của website landing page Selftaught 2019 mà chúng ta sẽ cùng thực hiện nhé!




<3
.
bài giảng chất lượng.
Hay quá anh ơi.