Tìm hiểu quá trình xử lý cuối cùng của CSS
Lập trình CSS và SASS nâng cao với dự án website Landing Page
Danh sách bài học
Tìm hiểu quá trình xử lý cuối cùng của CSS
Dẫn nhập
Trong bài học trước, chúng ta đã cùng nhau tìm hiểu về XỬ LÍ TRÙNG LẶP KHI KHAI BÁO CÁC FEATURES HAY CÁC PROPERTIES CỦA CSS
Trong bài học này chúng ta sẽ cùng nhau tìm hiểu nốt về Quá trình xử lý CSS cuối cùng (Process final CSS).
Nội dung
Để tiếp thu tốt bài học này các bạn cần:
- Có kiến thức cơ bản về CSS.
- Đã xem qua TỔNG QUAN KHÓA HỌC CSS & SASS NÂNG CAO
- Đã xem qua bài TỔNG QUAN CÁCH HOẠT ĐỘNG CỦA CSS VÀ 3 THỨ ĐỂ TẠO 1 WEBSITE TỐT.
- Đã xem qua bài XỬ LÍ TRÙNG LẶP KHI KHAI BÁO CÁC FEATURES HAY CÁC PROPERTIES CỦA CSS
Trong bài này chúng ta sẽ cùng nhau tìm hiểu:
- Value Processing
- CSS convert các chỉ số sang px
- Inherited (Kế thừa thuộc tính)
Value Processing
Việc tìm hiểu value processing quan trọng vì %, em, rem đều convert lại thành px khi webpage được load, chúng ta biết để có thể tính toán và sử dụng hiểu quả, tránh nhầm lẫn
Ở đây ta sử dụng 1 ví dụ để có thể giải thích value processing gồm 6 giai đoạn:
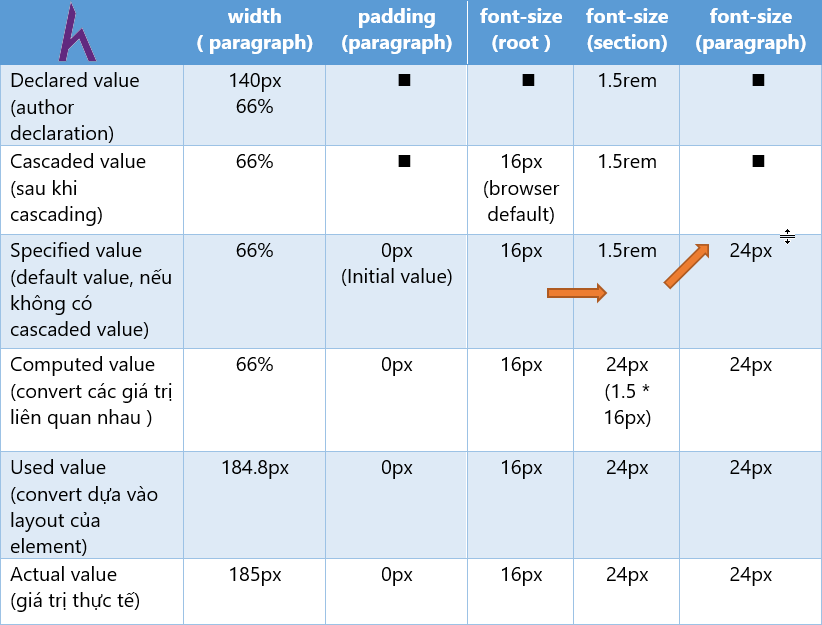
Declared value > Cascaded value > Specified value > Computed Value > Used Value > Actual value




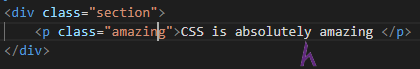
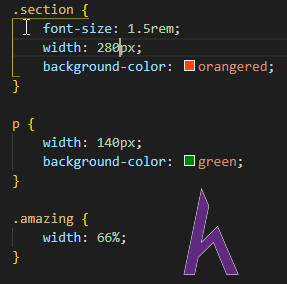
- DECLARED VALUE: chính là giá trị mà chúng ta khai báo trong CSS declaration block (ví dụ ở đây width của thẻ p có 2 khai báo là 66% (thông qua class .amazing)) và 140px ( element p). Đối với padding của element p hay font-size của section không được khai báo thì để trống
- CASCADED VALUE: thì đã được mình giải thích ở bài trước, thì ở đây witdh cascaded value của width sẽ là 66%, đặc biệt, font-size của webpage được mặc định là 16px do user urgent stylesheet
- SPECIFIED VALUE: Giá trị của CSS property được xác định (bắt buộc mọi property của CSS đều phải có giá trị) , do không được khai báo nên giá trị mặc định padding element p bằng 0px, font-size paragraph thì thừa kế giá trị computed của element cha 24px.
- COMPUTED VALUE: Convert những giá trị liên quan nhau (thường là font-size). Ở đây rem sẽ lấy giá trị root của web browser để qui đổi 1.5rem = 1.5 * root font-size. ( Sẽ được giải thích kĩ hơn trong phần sau của bài học )
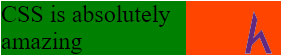
- USED VALUE: Tính toán cuối cùng dựa trên kích thước element, kích thước website. Ở đây width chiếm 66% width của element cha là .section 280px nên 184.8px.
- ACTUAL VALUE: số liệu thực tế hiển thị lên trên browser, do browser có đơn vị nhỏ nhất là 1px nên sử dụng 185px thay vì 184.8px
Đó là quá trình xử lí giá trị từ khi khai báo đến khi có thông số cuối cùng hiển thị lên trên browser
CSS convert các chỉ số sang px
Ta tiếp tục sử dụng 1 ví dụ để mình họa quá trình này của CSS
html, body{
font-size: 16px;
width: 80vw;
}
.header{
font-size: 150%;
padding: 2em;
margin-bottom: 10rem;
height: 90vh;
width: 1000px;
}
.header-child { /*element con của .header*/
font-size: 3em;
padding: 10%;
}

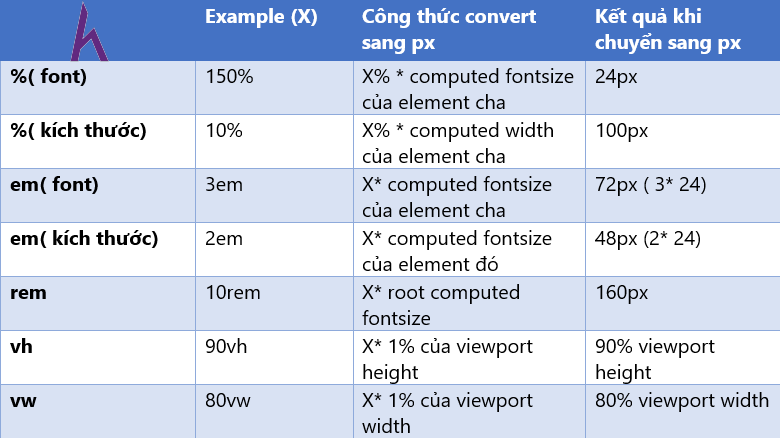
- Fontsize sẽ dựa vào computed value của fontsize element cha để tính toán ở đây là 16px (body là element cha)
- Nếu sử dụng % để tính kích thước như (height, width, padding, margin,…) thì nó sẽ lấy width của element cha ở đây là 1000px để tính toán
- Với em khi sử dụng cho fontsize thì, nó sẽ lấy số liệu fontsize của element cha ( 24px = 150% của header)
- Chú ý với em khi sử dụng cho kích thước thì sử dụng giá trị fontsize của chính element đó (đừng nhầm với % nhé) ở ví dụ là fontsize : 24px của header với padding 2 em tương đượng 48px.
- Với rem thì với fontsize và kích thước là như nhau, đều sử dụng fontsize của browser (khai bảo ở thẻ html hoặc giá trị mặc định) để tính toán.
- Vh, vw thì khá là quen thuộc, tính toán dựa vào giá trị của viewport
Từ việc sử dụng linh hoạt rem chúng ta khi cần xây dựng responsive design chỉ cần thay đổi root fontsize thì đã có thể rút ngắn công việc đi rất nhiều.
Inherited (Kế thừa thuộc tính)
Trước hết ta cần biết mọi CSS property đều có giá trị (specified value).
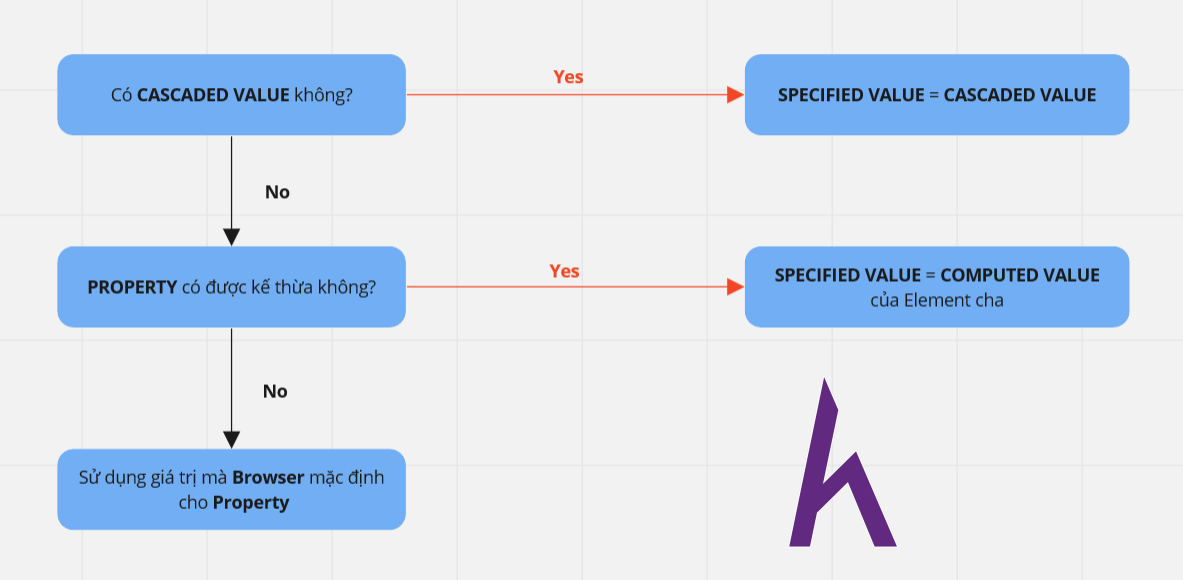
Khi phân tích CSS, sẽ tìm xem có cascaded property nào không, nếu có thì giá trị cascaded sẽ là giá trị được sử dụng. Nếu không sẽ xác định xem property đó có phải là property có thể thừa kế được không (color, font-size) ( cũng có những property không thể thừa kế như border, padding,…) . Nếu có thì sẽ sử dụng computed value của element cha còn không thì sẽ sử dụng giá trị mặc định của browser.

Kết luận
Vậy trong bài này chúng ta đã kết thúc việc tìm hiểu parse CSS.
Trong bài sau chúng ta sẽ TÌM HIỂU CÁCH SỬ DỤNG REM, chỉ số độ dài thay thế px sử dụng để tạo Responsive Design 1 cách dễ dàng.
Cảm ơn các bạn đã theo dõi bài viết. Hãy để lại bình luận của mình để giúp phát triển bài viết tốt hơn. Đừng quên: "Luyện tập – Thử thách – Không ngại khó".
Tải xuống
Tài liệu
Nhằm phục vụ mục đích học tập Offline của cộng đồng, Kteam hỗ trợ tính năng lưu trữ nội dung bài học Tìm hiểu quá trình xử lý cuối cùng của CSS dưới dạng file PDF trong link bên dưới.
Ngoài ra, bạn cũng có thể tìm thấy các tài liệu được đóng góp từ cộng đồng ở mục TÀI LIỆU trên thư viện Howkteam.com
Đừng quên like và share để ủng hộ Kteam và tác giả nhé!

Thảo luận
Nếu bạn có bất kỳ khó khăn hay thắc mắc gì về khóa học, đừng ngần ngại đặt câu hỏi trong phần bên dưới hoặc trong mục HỎI & ĐÁP trên thư viện Howkteam.com để nhận được sự hỗ trợ từ cộng đồng.
Nội dung bài viết
Tác giả/Dịch giả
Khóa học
Lập trình CSS và SASS nâng cao với dự án website Landing Page
Qua khóa FRONT END CƠ BẢN , Kteam đã hướng dẫn các bạn đã có được những kiến thức cơ bản về HTML và CSS.
Trong combo Front End 2019, chúng ta sẽ cùng nhau tìm hiểu và áp dụng những kiến thức chuyên sâu về CSS. Do kiến thức về CSS trong khóa học khá lớn và chi tiết nên Kteam đã chia làm 2 phần.
- Phần 1: CSS và SASS Nâng Cao
- Phần 2: Flexbox và CSS grid layouts
Ở khóa học này chúng ta sẽ cũng nhau tìm hiểu tổng quát về phần 1: CSS và SASS Nâng Cao với dự án Website Landing Page.
Bạn cũng có thể truy cập vào đường link bên dưới để xem bản PRIEVIEW của website landing page Selftaught 2019 mà chúng ta sẽ cùng thực hiện nhé!



With ở đoạn đầu CSS convert sửa thành Width cho mọi người đỡ bị quắn não nè Chí ơi.