Các kiểu dữ liệu và cú pháp cơ bản trong Kotlin
Lập trình ReactJS cơ bản
Danh sách bài học
Các kiểu dữ liệu và cú pháp cơ bản trong Kotlin
Dẫn nhập
Là một trong những ngôn ngữ được sử dụng thay cho Java/ C++ để viết các ứng dụng Android, ứng dụng sử dụng trên Browser, JavaScript...
Ngôn ngữ Kotlin là ngôn ngữ mới, an toàn hơn và có rất nhiều thư viện hỗ trợ... Các ứng dụng xây dựng từ ngôn ngữ Kotlin phát triển khá thân thiện như Intellij IDEA, Android Studio 3.0 (các phiên bản cũ chưa hỗ trợ tốt cho Kotlin) ,...
Trong khóa học này, hãy cùng Kteam tìm hiểu việc sử dụng Kotlin và các câu lệnh trong Kotlin. Sau đó, chúng ta hoàn toàn có thể xây dựng các ứng dụng trên Android viết bằng Kotlin mà không phải Java.
Nội dung
Nội dung hiện tại mang tính tạm thời đáp ứng nhu cầu xem & cập nhập kiến thức cơ bản thông qua Video hướng dẫn.
Nội dung chi tiết của khóa học LẬP TRÌNH KOTLIN sẽ được xây dựng một cách kỹ lưỡng nhằm đảm bảo chất lượng và sẽ được cập nhập liên tục trong thời gian tới.
Các bạn nhớ theo dõi và luôn ủng hộ Kteam nhé!
Kết luận
Bài sau chúng ta sẽ cùng tìm hiểu về cách LÀM VIỆC VỚI STRING VÀ ARRAY TRONG KOTLIN.
Cảm ơn các bạn đã theo dõi bài viết. Hãy để lại bình luận hoặc góp ý của mình để phát triển bài viết tốt hơn. Và đừng quên “Luyện tập – Thử Thách – Không ngại khó”
Tải xuống
Tài liệu
Nhằm phục vụ mục đích học tập Offline của cộng đồng, Kteam hỗ trợ tính năng lưu trữ nội dung bài học Các kiểu dữ liệu và cú pháp cơ bản trong Kotlin dưới dạng file PDF trong link bên dưới.
Ngoài ra, bạn cũng có thể tìm thấy các tài liệu được đóng góp từ cộng đồng ở mục TÀI LIỆU trên thư viện Howkteam.com
Đừng quên like và share để ủng hộ Kteam và tác giả nhé!

Thảo luận
Nếu bạn có bất kỳ khó khăn hay thắc mắc gì về khóa học, đừng ngần ngại đặt câu hỏi trong phần bên dưới hoặc trong mục HỎI & ĐÁP trên thư viện Howkteam.com để nhận được sự hỗ trợ từ cộng đồng.
Nội dung bài viết
Khóa học
Dẫn nhập
Bạn đã nắm được Html, Css, Javascript cơ bản ? Bạn muốn tiến thêm một bước để nâng cấp bản thân ? Xin chúc mừng, đây chính là khoá học dành cho bạn – LẬP TRÌNH REACT JS CƠ BẢN.
Trong phần này, mình sẽ giới thiệu cho các bạn về nội dung chúng ta sẽ cùng nhau tìm hiểu trong khóa học này, cũng như là project mà chúng ta sẽ thực hiện.
Nào! Bắt đầu thôi!
Đối tượng tham gia
Khoá học này dành cho tất cả các bạn yêu thích lập trình web nói chung và Front-end nói riêng, đặc biệt là những bạn đã nắm được các kiến thức căn bản như HTML, CSS, Javascript cơ bản.
Bạn có phải là đối tượng của khóa này? Sẽ đúng nếu bạn:
- Muốn học React nhưng không biết bắt đầu từ đâu.
- Muốn tiến xa hơn trên con đường front-end developer.
- Bạn muốn bắt kịp xu hướng công nghệ hiện nay.
Kiến thức cần có
Sau đây là một số kiến thức cần thiết để bạn có thể theo kịp và hiểu khoá học này:
- HTML cơ bản
- CSS cơ bản
- Javascript cơ bản và một ít nâng cao:
- Class
- Arrow function
- Spread Operator
- Kiến thức cơ bản về NodeJS, NPM
Phần mềm sử dụng
Trước khi tham gia khóa học hãy đảm bảo bạn đã cài đặt các công cụ sau, để tránh làm gián đoạn quá trình học của bạn.
Visual Studio Code
Là 1 editor khá mạnh và được nhiều người sử dụng trong thời gian gần đây. Bạn có thể download tại trang chủ của vscode: https://code.visualstudio.com/
Lưu ý: Bạn hoàn toàn có thể sử dụng 1 editor khác như sublime text, atom, …
Nodejs và NPM
Trong khoá học này, chúng ta cần NodeJS và NPM để sử dụng create-react-app, một package giúp ta khởi tạo một project react cơ bản.
Bạn có thể download NodeJS cũng như NPM tại đây: https://nodejs.org/en/

Kiến thức đạt được
Sau khoá học này, mình hy vọng bạn có thể nắm được các kiến thức sau:
- React cơ bản
- Setup một project với Create-react-app
- Nắm được cách sử dụng thư viện MATERIAL – UI
- Xây dựng được Todos App cơ bản
Sản phẩm xây dựng trong khoá học
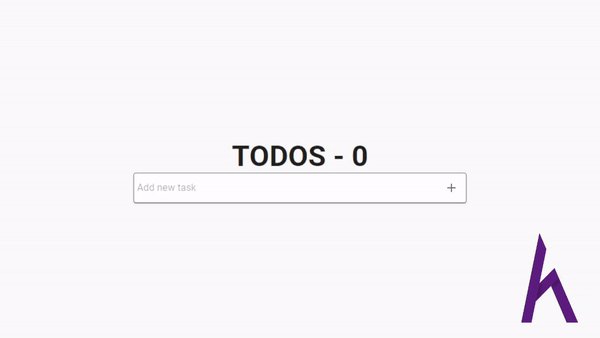
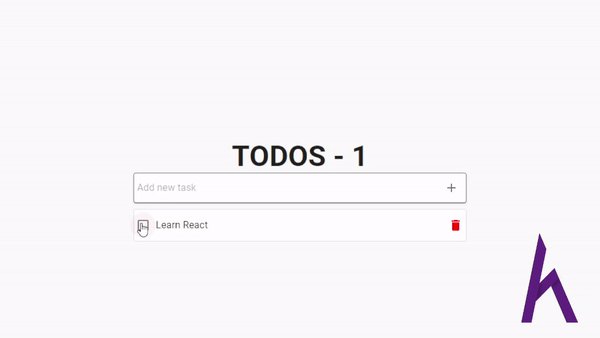
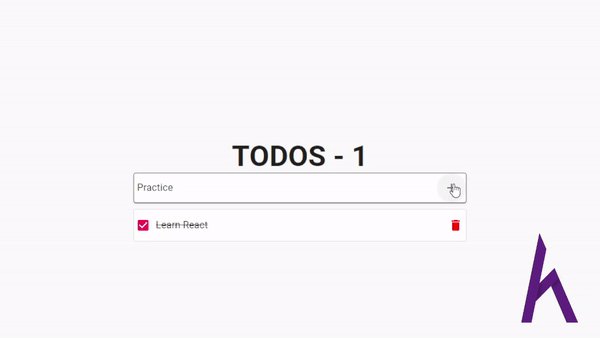
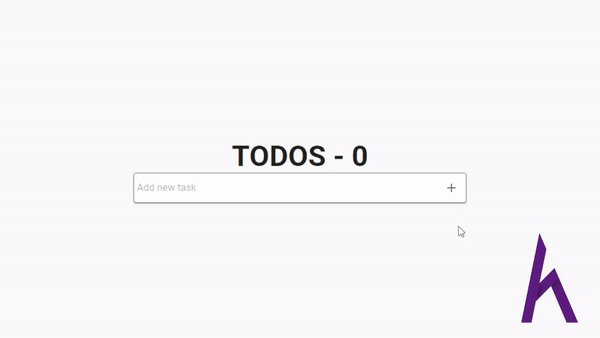
Trong khoá học này, chúng ta sẽ cùng tìm hiểu và xây dựng Todos app với các chức năng như sau:
- Thêm công việc.
- Xoá công việc.
- Đếm số công việc hiện có.
- Đánh dấu một công việc là hoàn thành hay chưa hoàn thành.
- Lưu trữ dữ liệu local bằng localStorage.
Một số hình ảnh về app ta sẽ cùng xây dựng sắp tới:

Tải Project
Trong một số trường hợp bạn có thể gặp rắc rối trong việc thực hành. Để khắc phục thì bạn có thể tải project tham khảo tại đây:
https://drive.google.com/file/d/1xCBJ0HXC25YroJUlUlzw_cSTKm2sb4V3/view?usp=sharing
Về tác giả
Lê Minh Giàu
“Mình hi vọng có thể
chia sẻ được niềm đam mê lập trình
và kiến thức chất lượng nhất
đến với mọi người.”