Tìm hiểu về CSS và các cú pháp cơ bản của CSS
Lập trình Front End cơ bản với website Landing Page
Danh sách bài học
Tìm hiểu về CSS và các cú pháp cơ bản của CSS
Dẫn nhập
Ở bài trước mình đã giới thiệu đến các bạn TỔNG QUAN VỀ HTML và các cú pháp cơ bản của HTML.
Trong bài này chúng ta sẽ cùng tìm hiểu về Tổng quan CSS và các cú pháp cơ bản của CSS.
Nội dung
Để theo dõi bài viết này tốt nhất, bạn nên có kiến thức về
Trong bài hướng dẫn này, chúng ta sẽ cùng tìm hiểu về các vấn đề
- Giới thiệu về CSS
- Cài đặt extension Live Server
- Cách chèn CSS vào website
- Giới thiệu về block element, inline element (sử dụng display: block)
- Thêm font chữ, font size cho bài blog, sử dụng google font
Lưu ý: Bài viết nhằm tóm tắt nội dung thực hiện project & giúp bạn nắm bắt các phần được hướng dẫn một cách đơn giản nhất. Tuy nhiên, hãy theo dõi video để học hỏi các kiến thức và kỹ thuật chi tiết nhất từ tác giả.
Giới thiệu về CSS
CSS là viết tắt của Cascading Style Sheet, nó giúp tạo nên màu sắc hình ảnh, kiểu dáng, … cho trang HTML. Việc sử dụng CSS thay cho định dạng trực tiếp trên file HTML giúp bạn tiết kiệm rất nhiều công sức và có thể kiểm soát bố cục, hiệu ứng của nhiều phần tử, trang web cùng lúc một cách hiệu quả.
Cài đặt extension Live Server
Để việc thao tác của bạn được dễ dàng hơn, Kteam khuyến khích bạn cài đặt Extension Live Server – giúp bạn tạo ngay một web server bên trong VSCode, hỗ trợ live reload. Rất tiện khi tạo layout HTML và tiết kiệm thời gian khi bạn code.
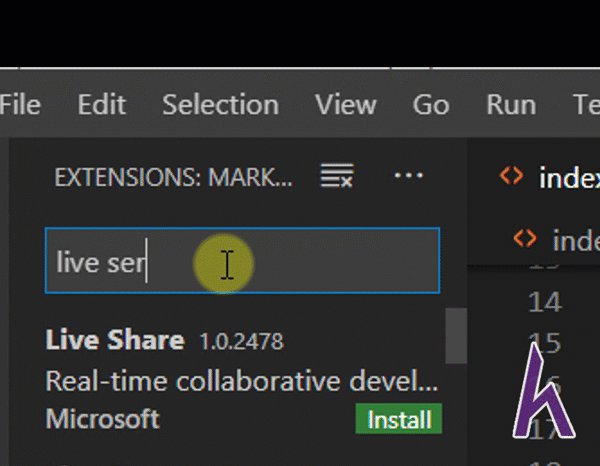
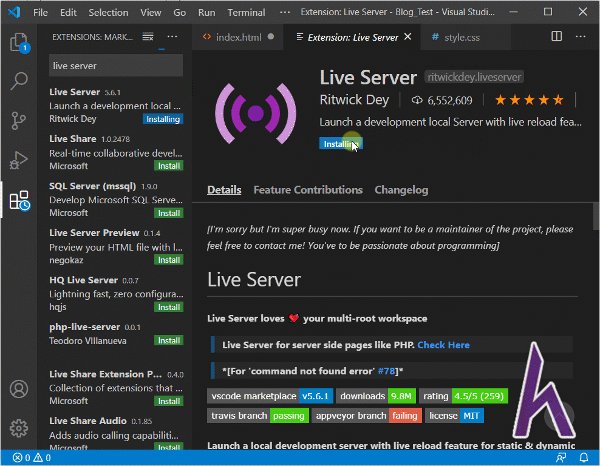
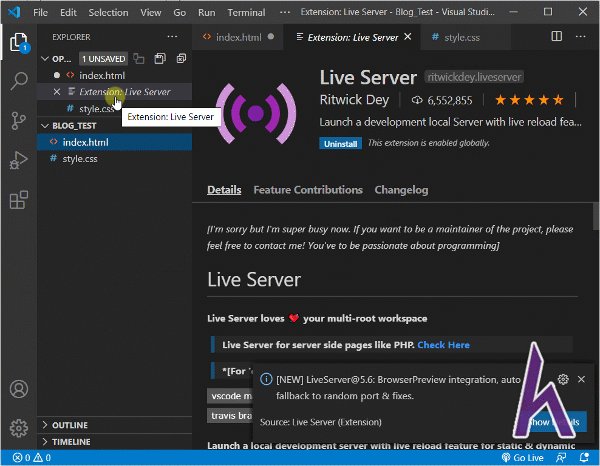
Bạn chọn nút Extension trên Visual code > tìm kiếm “live server”. Chọn Extension Live Server hiển thị trong danh sách & chọn Installing

Cách chèn CSS vào trang HTML
Có 3 cách chèn CSS vào trang HTML
Cách 1: Chèn trong cặp thẻ đóng mở <style></style>
<head>
<title>HTML cơ bản</title>
<style>
h1{
color:red;
}
</style>
</head>
Cách 2: Chèn CSS ngay trong các dòng HTML bằng thuộc tính style=””
<h1 style="color: red;">HOWKTEAM BLOG</h1>
Cách 3: Chèn CSS bằng file .css
Chèn link file style.css vào file index.html được đặt bên trong thẻ <head></head>:
<link rel="stylesheet" href="style.css">
Thuộc tính trong file style.css như sau:
h1{
color: red;
}
Ta được kết quả như sau:
Giới thiệu về block element, inline element
Block chiếm toàn bộ khoảng trắng mà nó có thể chiếm theo bề ngang (các thể h1, h2, thẻ p, … có mặc định là block element)
Còn inline thì có thể cho các phần tử hiển thị trên cùng 1 dòng ngang (các thẻ img, thẻ input, textarea, …. Có mặc định là inline element )
Tiếp mình sẽ chỉnh thuộc tính của textarea từ inline thành display: block trong file style.css;
textarea{
display: block;
}
Kết quả ta có:
Thêm font chữ, font size cho bài blog.
Cách sử dụng google font
Vào trang chủ của google font ở đường link bên dưới
Tìm kiếm font mong muốn & nhấn vào biểu tượng + để chọn font
Tùy chỉnh font chữ & copy link vào HTML
Cuối cùng chèn đường dẫn vào file index.html
<link href="https://fonts.googleapis.com/css?family=Lato:300,400,700,900" rel="stylesheet">
Định dạng Font-family, font-weight, font-size trong file style.css :
h1{
color: blue;
font-family: 'Lato', sans-serif;
font-weight: 900;
font-size: 50px;
}
Ta được kết quả như sau
Project tham khảo
Nếu việc thực hành theo hướng dẫn không diễn ra suôn sẻ như mong muốn. Bạn cũng có thể tải xuống PROJECT THAM KHẢO ở link bên dưới!
Kết luận
Ở bài học này, chúng ta đã tìm hiểu về CSS, cách chèn CSS và 1 số thuộc tính của CSS.
Ở bài sau, chúng ta sẽ cùng tìm hiểu về CÁC CÁCH SỬ DỤNG MÀU TRONG CSS.
Cảm ơn bạn đã theo dõi bài viết. Hãy để lại bình luận hoặc góp ý của mình để phát triển bài viết tốt hơn. Đừng quên “Luyện tập – Thử thách – Không ngại khó”
Tải xuống
Tài liệu
Nhằm phục vụ mục đích học tập Offline của cộng đồng, Kteam hỗ trợ tính năng lưu trữ nội dung bài học Tìm hiểu về CSS và các cú pháp cơ bản của CSS dưới dạng file PDF trong link bên dưới.
Ngoài ra, bạn cũng có thể tìm thấy các tài liệu được đóng góp từ cộng đồng ở mục TÀI LIỆU trên thư viện Howkteam.com
Đừng quên like và share để ủng hộ Kteam và tác giả nhé!

Thảo luận
Nếu bạn có bất kỳ khó khăn hay thắc mắc gì về khóa học, đừng ngần ngại đặt câu hỏi trong phần bên dưới hoặc trong mục HỎI & ĐÁP trên thư viện Howkteam.com để nhận được sự hỗ trợ từ cộng đồng.
Nội dung bài viết
Tác giả/Dịch giả
Khóa học
Lập trình Front End cơ bản với website Landing Page

Nếu bạn yêu thích lập trình web nhưng còn lơ ngơ không biết bắt đầu từ đâu hay đã biết cơ bản mà chưa làm được một sản phẩm nhất định nào, thì đây chính là khóa học dành cho bạn – LẬP TRÌNH FRONT END CƠ BẢN VỚI WEBSITE LANDING PAGE.
Trong phần này, Kteam sẽ giới thiệu cho các bạn về nội dung chúng ta sẽ được hướng dẫn cho khóa học này, cũng như là project mà chúng ta sẽ cùng nhau thực hiện.
Nào! Bắt đầu thôi!




được :)
Khóa học rất hay. Từ không biết gì, sau 4 hôm cày cuốc đã hoàn thành khóa học này. Chúc các bạn thành công.
mn cho mình hỏi sao mình install extension rồi mà nó không hiện open with live server nhỉ.
Cả mấy các extension nhắc lệnh nữa, đã install rồi mà vẫn k sài được
///@@ Mình fix được rồi nha
Tài liệu bài "Tìm hiểu về CSS và các cú pháp cơ bản của CSS" không tải được ạ
anh/chị cho em hỏi của em k có costumize thì phải làm ntn ạ?