Responsive và google developer tool
Lập trình Front End cơ bản với website Landing Page
Danh sách bài học
Responsive và google developer tool
Dẫn nhập
Ở bài CODE CONTACT FORM VÀ FOOTER chúng ta đã hoàn thiện xong html và css của web landing page trên màn hình desktop.
Trong bài học này chúng ta sẽ cùng nhau tìm hiểu về Responsive và Google developer tool
Nội dung
Để đọc hiểu bài này tốt nhất, bạn nên xem qua các nội dung:
- TỔNG QUAN HTML CƠ BẢN
- TỔNG QUAN CSS CƠ BẢN
- CẤU TRÚC MODEL BOX TRONG CSS
- SET UP FILE HTML & CSS
- CODING HEADER – PHẦN 1
- CODING HEADER – PHẦN 2
- CODING HEADER – PHẦN 3
- CODING ABOUT SECTION CHO WEB LANDINGPAGE - PHẦN 1
- CODING ABOUT SECTION CHO WEB LANDINGPAGE - PHẦN 2
- PRODUCTS SECTION CHO WEB LANDINGPAGE
- TESTIMONIALS SECTION.
- SPONSORS SECTION.
- HTML CONTACT FORM SECTION
- CSS CONTACT FORM SECTION
- CODE CONTACT FORM VÀ FOOTER
Trong bài này, Kteam sẽ cùng bạn tìm hiểu nội dung:
- Giới thiệu responsive
- Google developer tool
- Cú pháp Media query.
- Set up file queries.css
Giới thiệu về Responsive
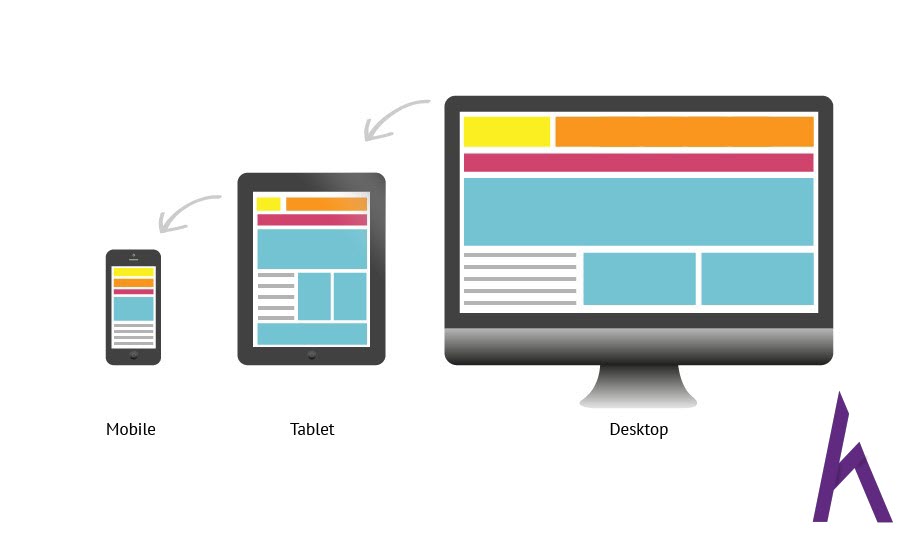
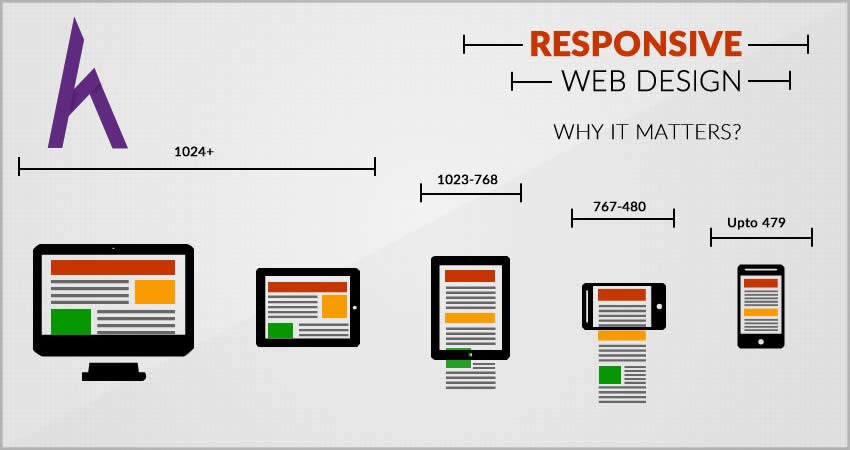
Responsive nôm na có thể xem là việc thiết kế giao diện website sao cho nó có thể hiển thị đẹp mắt trên nhiều thiết bị với kích cỡ màn hình khác nhau như desktop, ipad, iphone,…

Để thiết kế responsive gồm nhiều cách:
- Đi từ thiết kế desktop trước (desktop first) rồi mới chỉnh sửa phù hợp cho giao diện ipad, Iphone,…
- Đi từ thiết kế mobile trước (mobile first) sau đó chỉnh phù hợp với desktop
- Chỉnh theo từng thiết bị(iphone 1 kiểu, ipad 1 kiểu), hoăc chỉnh theo từng khoảng rộng của màn hình thiết bị (khoảng từ 1000-1200px 1 kiểu, 700-1000px 1 kiểu).

Ở đây thì chúng ta sẽ sử dụng cách là chia khoảng để bắt tay vào thiết kế responsive.
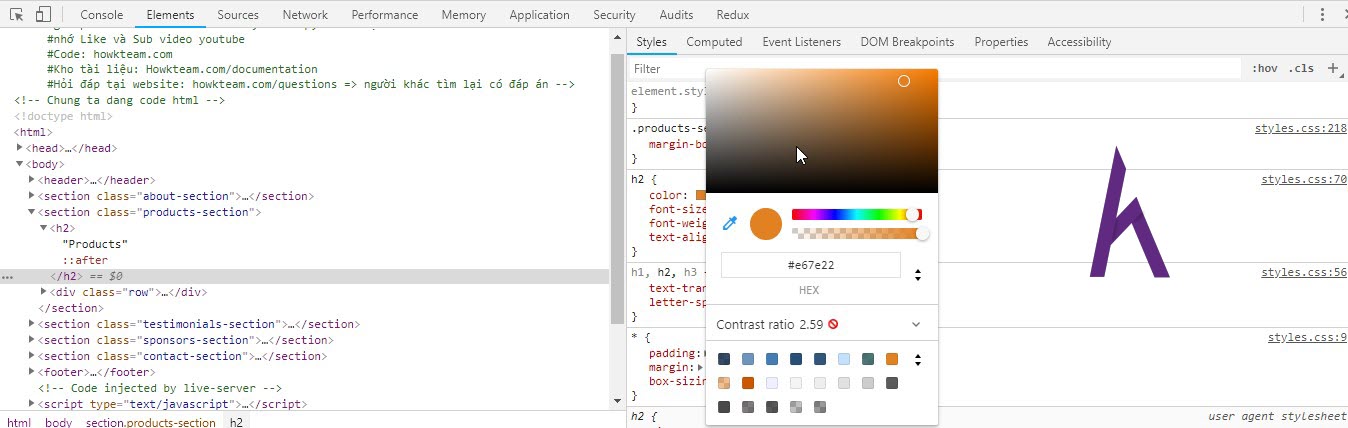
Google developer tool
Là công cụ của google giúp hỗ trợ các lập trình viên trong quá trình phát triển website.

Nhờ công cụ này chúng ta có thể căn chỉnh các dòng code HTML và CSS của website mà chúng ta đang thiết kế ngay trên giao diện browser .
Qua đó thay đổi code trong Visual Studio Code cho phù hợp (vì việc chỉnh sửa bằng google developer tool sẽ mất sau khi refresh lại page).
Cú pháp media query
Chèn link queries.css vào index.html
<link rel="stylesheet" type="text/css" href="resources/css/styles.css" />
<link rel="stylesheet" href="resources/css/queries.css">
Chú ý: để link queries.css dưới link styles.css
/* max-width tức là khoảng rộng dưới 1000px */
@media only screen and (max-width: 1000px){
/* bên trong chứa các thuộc tình CSS cần chỉnh sửa */
}
/* min-width tức là khoảng rộng trên 1000px */
@media only screen and (min-width: 1000px){
}
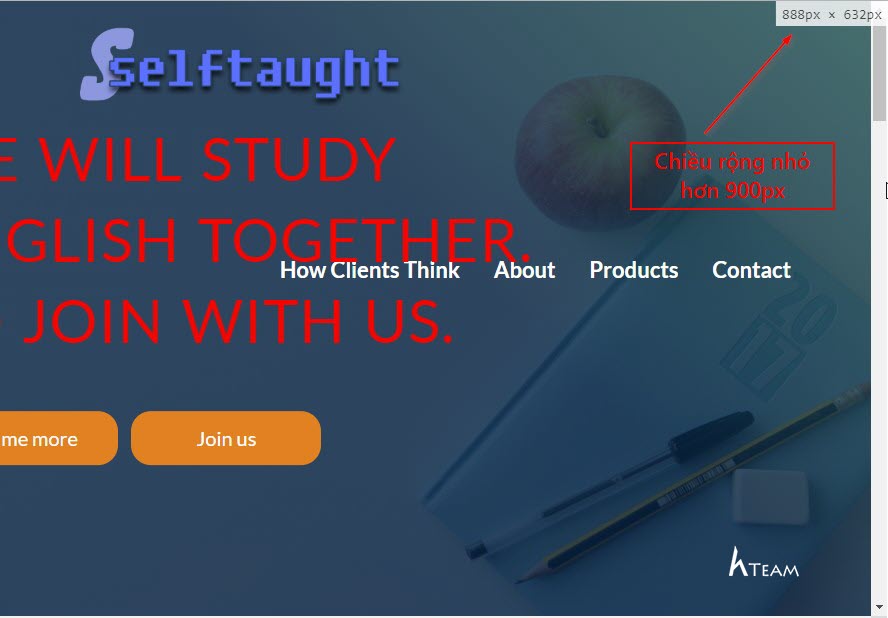
Ví dụ:
@media only screen and (max-width: 900px){
h1{
color: red;
}
}
Ta thu được

Set up file queries.css
/* Big tablet to 1200px; */
@media only screen and (max-width:1200px){
}
/* Small tablet to big tablet from 768x to 1023px */
@media only screen and (max-width:1023px){
}
/* Small phones to small tablets */
@media only screen and (max-width: 767px){
}
/* Small phones from 0 to 480px; */
@media only screen and (max-width: 480px){
}
Kết luận
Ở bài học này chúng ta đã chuẩn bị xong kiến thức cần thiết cho thiết kế responsive.
Ở bài học sau chúng ta sẽ cùng nhau bắt tay vào CODE RESPONSIVE.
Cảm ơn các bạn đã theo dõi bài viết. Hãy để lại bình luận và góp ý của mình để giúp phát triển bài viết tốt hơn. Đừng quên: "Luyện tập - Thử thách - Không ngại khó".
Tải xuống
Tài liệu
Nhằm phục vụ mục đích học tập Offline của cộng đồng, Kteam hỗ trợ tính năng lưu trữ nội dung bài học Responsive và google developer tool dưới dạng file PDF trong link bên dưới.
Ngoài ra, bạn cũng có thể tìm thấy các tài liệu được đóng góp từ cộng đồng ở mục TÀI LIỆU trên thư viện Howkteam.com
Đừng quên like và share để ủng hộ Kteam và tác giả nhé!

Thảo luận
Nếu bạn có bất kỳ khó khăn hay thắc mắc gì về khóa học, đừng ngần ngại đặt câu hỏi trong phần bên dưới hoặc trong mục HỎI & ĐÁP trên thư viện Howkteam.com để nhận được sự hỗ trợ từ cộng đồng.
Nội dung bài viết
Tác giả/Dịch giả
Khóa học
Lập trình Front End cơ bản với website Landing Page

Nếu bạn yêu thích lập trình web nhưng còn lơ ngơ không biết bắt đầu từ đâu hay đã biết cơ bản mà chưa làm được một sản phẩm nhất định nào, thì đây chính là khóa học dành cho bạn – LẬP TRÌNH FRONT END CƠ BẢN VỚI WEBSITE LANDING PAGE.
Trong phần này, Kteam sẽ giới thiệu cho các bạn về nội dung chúng ta sẽ được hướng dẫn cho khóa học này, cũng như là project mà chúng ta sẽ cùng nhau thực hiện.
Nào! Bắt đầu thôi!



