Hướng dẫn về cách sử dụng chức năng LiveQ (Live Question)
Hướng dẫn cài đặt

Danh sách bài học
Hướng dẫn về cách sử dụng chức năng LiveQ (Live Question)
Dẫn nhập
Để hỗ trợ các bạn trong việc hỏi và củng cố kiến thức khi trả lời. Kteam chính thức ra mắt chức năng LiveQ (Live Question) với giao diện là một luồng gió mới cho cộng đồng trong việc gắn kết và hỗ trợ lẫn nhau.
#LiveQ sẽ giúp các bạn đặt câu hỏi nhanh hơn, tiếp cận được những bạn có kiến thức về vấn đề cần hỏi một cách logic hơn, và còn nhiều điều thú vị khác nữa nên hãy cùng đọc hết bài hướng dẫn sử dụng chức năng mới này nhé!
Nội dung
Bài hướng dẫn gồm các phần:
- Sự xuất hiện của chức năng mới
- Chi tiết về việc đặt câu hỏi
- Chi tiết về việc trả lời câu hỏi
- Sự khác nhau giữa khung trả lời và khung chat.
Sự xuất hiện của chức năng mới
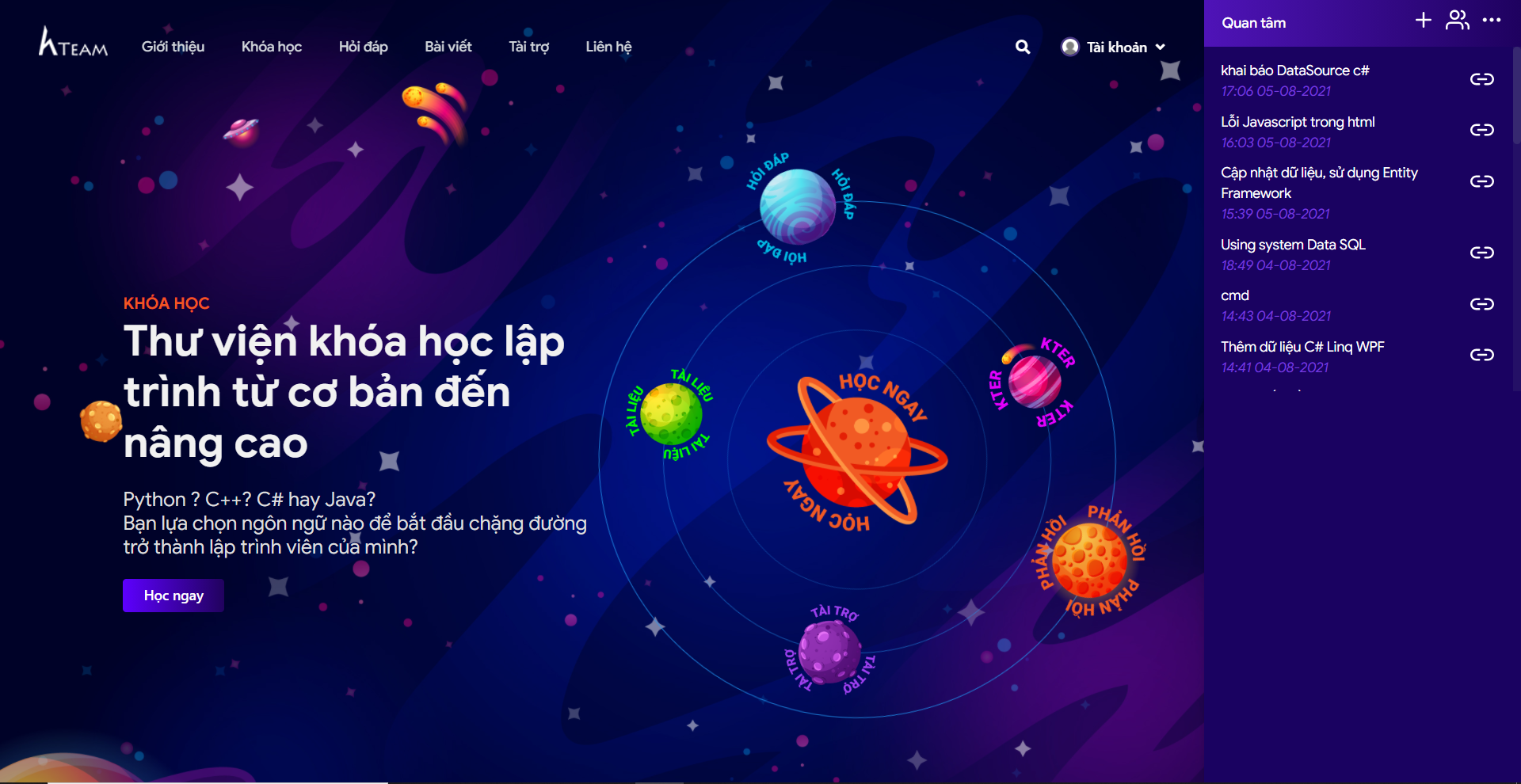
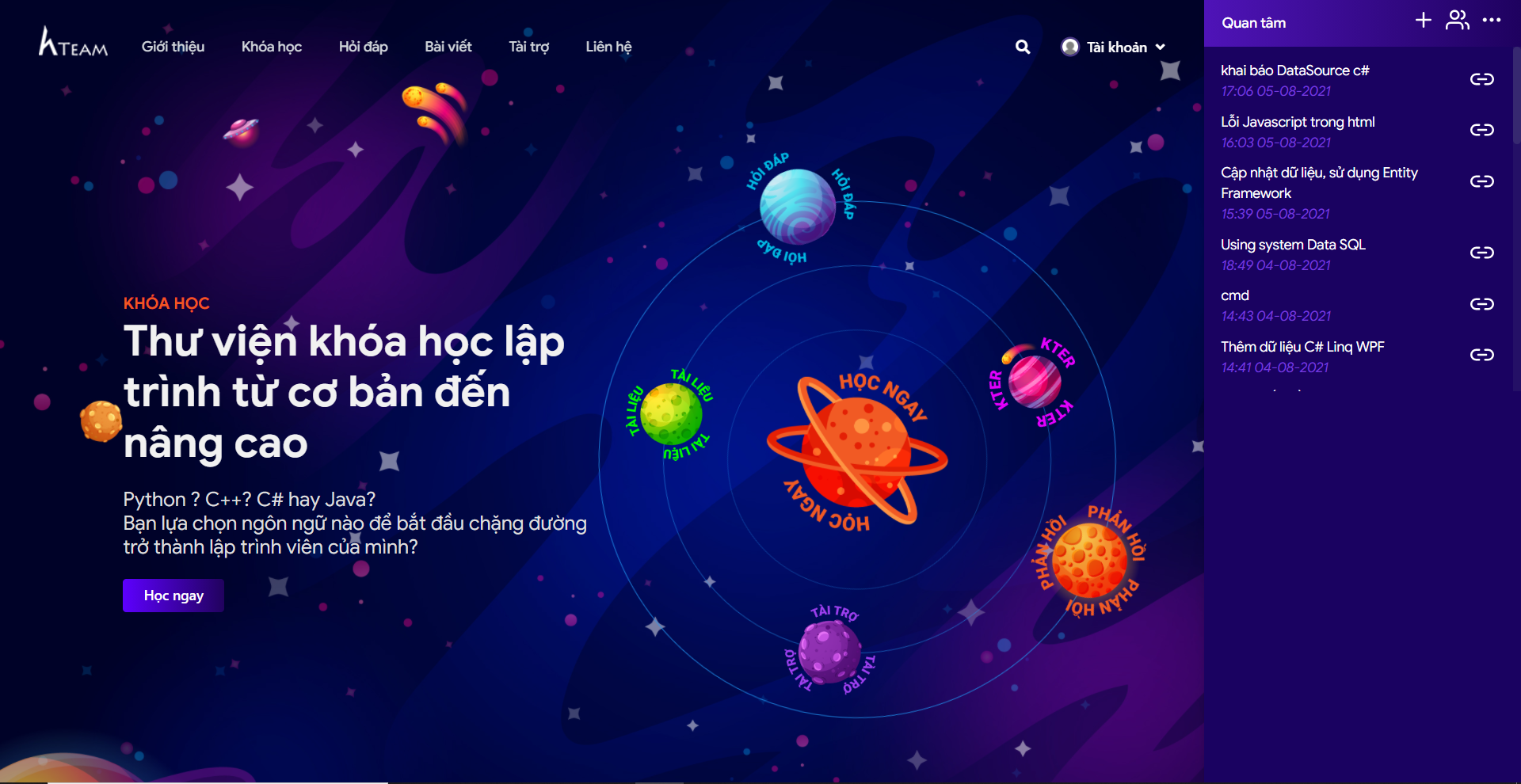
Giờ đây, khi bạn đang đọc bài viết này thì giao diện trang web HowKteam cũng đã có sự thay đổi. Bạn có để ý chứ?


Đúng vậy, page đã có thêm một thanh hiển thị danh sách các câu hỏi vừa được đăng cách đây vài tiếng, vài ngày trước. Đây chính là chức năng mới có tên là LiveQ!

À ha, trước khi thử thao tác với chức năng mới hãy nhớ đăng nhập để sử dụng trọn vẹn tính năng nhé. Còn nếu bạn chưa có tài khoản? Chần chừ gì nữa mà tạo tài khoản mới ngay thôi nào! Nhấn vào đây để đăng ký
Hẵn là các bạn users cũ vẫn còn nhớ chức năng HỎI ĐÁP của HowKteam đã được bảo trì một thời gian khá là dài và các bạn thường được dẫn tới group Facebook của Howkteam để đăng các câu hỏi. Sau một thời gian thì chức năng hỏi đáp đã quay trở lại, nhưng vẫn chưa tiếp cận được các bạn users nhiều.

Chính vì thế nên chức năng LiveQ được ra mắt để các bạn users có thể tương tác và giúp đỡ lẫn nhau một cách nhanh nhất và tiện lợi hơn so với phiên bản cũ.
Ở phiên bản cũ bạn phải vào phần hỏi đáp thì mới có thể đăng câu hỏi và trả lời câu hỏi. Ở phiên bản mới thì bạn không cần phải thao tác phức tạp vậy đâu, vì giờ đây bạn có thể đặt câu hỏi trực tiếp và trả lời trực tiếp các hỏi với các nội dung & chủ đề mà mình biết. Cùng nhau tìm hiểu sâu hơn về nó nhé!
Chi tiết về việc đặt câu hỏi
Khi bạn đã đăng nhập vào và đang học một bài nào đó bất kỳ ở HowKteam, bỗng nhiên bạn có một câu hỏi về bài tập của bài học, dù bạn đã xem bài rất kỹ nhưng vẫn không hiểu rõ về nó. Lúc này đây bạn hãy nhấn vào icon dấu + ở thanh hiển thị danh sách các câu hỏi bên trái như hình dưới

Ngay lập tức sẽ có một giao diện editor nội dung câu hỏi và tag ngôn ngữ được hiện lên như sau:

Để cho dễ sử dụng thì mình sẽ đánh số để các bạn hiểu rõ hơn về các chức năng như sau:

- Tiêu đề: Là nơi bạn rút gọn nội dung muốn hỏi sao cho trọng tâm nhất.
- Nội dung: Nhập chi tiết nội dung bạn muốn hỏi tại đây.
- Tag: Sử dụng cho các bạn rành về ngôn ngữ bạn hỏi dễ thấy câu hỏi và nội dung liên quan để trả lời nhanh và chính xác hơn.
Bạn cần lưu ý: Chỉ cần điền đầy đủ các thông tin ở mục 1 là bạn đã có thể tạo câu hỏi một cách dễ dàng.
Phần Tag các bạn hãy đối chiếu phần hướng dẫn mở “Tag theo dõi” để điền vào cho “chính xác” ở phần Chi tiết về việc trả lời câu hỏi.
- Bold: In đậm văn bản trong phần nội dung bạn muốn thể hiện nhấn mạnh ý hoặc các yếu tố quan trọng.
- Italic: In nghiêng văn bản trong phần nội dung theo ý bạn.
- Underline: Gạch dưới văn bản trong phần nội dung theo ý bạn.
- Heading2: Tiêu đề dạng lớn cho văn bản trong phần nội dung .
- Heading3: Tiêu đề dạng trung bình cho văn bản trong phần nội dung.
- Heading4: Tiêu đề dạng nhỏ cho văn bản trong phần nội dung.
- Block Quote: Dạng chú thích cho văn bản trong phần nội dung.
- Numberings: Liệt kê các ý văn bản trong phần nội dung theo số thứ tự.
- Bullets: Liệt kê các ý văn bản trong phần nội dung theo dấu chấm.
- Links: Dùng để đính kèm link văn bản cụ thể mà bạn muốn thiết lập trong phần nội dung.
- Image: Sử dụng để đính kèm ảnh code, ảnh lỗi bị vướng mắc, v..v trong phần nội dung.
- CodeSnippet: Sử dụng để chèn khung code trong phần nội dung văn bản
- Table: Dùng để chèn table cho văn bản trong phần nội dung
- Horizontal line: Dùng để cắt ngang bố cục văn bản trong phần nội dung
- Iframe: Dùng để chèn link embed từ bài học trên youtube hay các sites khác trong phần nội dung văn bản
- Maximize/Minimize: Dùng để phóng to thu nhỏ phần nội dung để bạn có thể thoải mái soạn nhiều văn bản hơn
- CreateButton: Dùng để tạo câu hỏi sau khi bạn đã điền vào phần tiêu đề và nội dung
Sau khi bạn đã hiểu hơn về các chi tiết của phần editor ở phía trên chúng ta cùng nhau tạo thử một câu hỏi nha.
Đầu tiên hãy điền vào phần tiêu đề trước đã:

Nhấn vào Maximize  cho rộng rải thoải mái để điền nội dung nào!
cho rộng rải thoải mái để điền nội dung nào!

Tiếp đến mình điền nội dung vào, ở đây mình sẽ thử chèn một đoạn code vào như sau:
Bạn bật icon CodeSnippet  và copy đoạn code cần hỏi vào.
và copy đoạn code cần hỏi vào.
Nhớ để đúng hashtag language của ngôn ngữ lập trình bạn hỏi nha!

Sau khi nhấn nút OK chúng ta sẽ được bố cục như thế này:

Tiếp đến các bạn nhấn vào icon Image  để chèn hình ảnh thử luôn cho nóng!
để chèn hình ảnh thử luôn cho nóng!

Sau khi nhấn vào icon Image bạn sẽ được hiển thị một khung thao tác như trên. Vì một vài lý do HowKteam không thể lưu trữ hết tất cả các ảnh của các bạn trên server được bởi vì ảnh các khóa học rất nhiều và nặng. Nhưng thay vào đó Howkteam vẫn có thể hiển thị hình ảnh code của bạn thông qua Imgur. Cách làm rất đơn giản như sau:
- Bạn vào Imgur , đăng nhập bằng tài khoản google, Facebook hay các social media khác tùy bạn.
- Sau khi đăng nhập bạn có thể đẩy ảnh lên Imgur trực tiếp. Nếu các bạn không biết cách làm như thế nào thì có thể nhấn vào đây để xem kỹ hơn cách để đẩy ảnh lên!
- Khi đã đẩy ảnh lên các bạn nhấn chuột phải vào ảnh cần đăng và nhấn vào nút
Copy image address như hình

- Tiếp đến bạn quay trở lại editor bài viết để thao tác tiếp với giao diện hình ảnh. Lúc này các bạn hãy ctrl + v để copy đường dẫn hình ảnh vừa tạo và lưu trên Imgur
- Sau khi đã dán link ảnh xong các bạn cần phải thực hiện vài thao tác như sau:

Width: Chiều rộng (hướng ngang) của hình sẽ giới hạn ở 750px (bạn không nên chỉnh quá lớn sẽ dễ gây bể hình và gây khó nhìn).
Height: Chiều cao (hướng dọc) của hình cũng có giới hạn tương tự với Width là 750px.
Vspace: Khoảng cách tổng thể của anh so với các nội dung khác bạn nên đặt chỉ số là 10px.
Sau khi đã thiết lập xong các thông số bạn có thể nhấn nút OK
Sau khi hoàn thành thì chúng ta đã có bố cục nội dung chi tiết câu hỏi, thêm vào đó là code và hình ảnh đính kèm để góp phần làm rõ nội dung vướng mắc của bạn hơn

Khá là xịn xò đúng không nào! Sau khi đã soạn câu hỏi xong tụi mình cùng đăng thử lên xem sao. Các bạn nhấn lại vào nút
 để
thu nhỏ giao diện editor
để
thu nhỏ giao diện editor

Đừng quên gắn tag ngôn ngữ lập trình mỗi khi tạo câu hỏi nhé:

Sau khi đã kiểm tra kỹ, lúc này bạn chỉ cần nhấn nút tạo câu hỏi là xong.

Giờ đây câu hỏi của bạn đã được đăng lên và hãy kiên nhẫn chờ đợi các bạn users khác giải đáp ^^!
Chi tiết về việc trả lời câu hỏi
Khi một câu hỏi bất kỳ được tạo thì các users có theo dõi tag ngôn ngữ lập trình sẽ thấy nó xuất hiện ở thanh LiveQ mới ở phía bên phải, cụ thể câu hỏi mới vừa đăng ở trên là tag c++

Vậy làm sao để biết được bạn đang theo dõi tag nào khi bạn có thiện chí muốn giúp đỡ các bạn users khác? Lúc này bạn hãy nhìn vào bên trái giao diện của trang web (trừ trang chủ) bạn sẽ thấy các thanh menu chức năng cũ của HowKteam trong đó bạn sẽ tìm thấy chữ Tag ở đây.

Hoặc bạn cũng có thể nhấn vào icon 3 dấu chấm để hiển thị tag theo dõi


Từ việc theo dõi các tags trên, users sẽ thấy câu hỏi của bạn ngay khi bạn vừa post câu hỏi nhưng bạn sẽ không thấy được câu hỏi đó trên thanh hiển thị danh sách các câu hỏi.
Bây giờ khi thử click vào câu hỏi mình vừa tạo ở trên bạn sẽ trực tiếp truy cập đến câu hỏi đó và giao diện trả lời bình luận sẽ xuất hiện như sau:

Giao diện short cut của câu hỏi được hiện lên và bạn có thể xem nhanh và trả lời trực tiếp câu hỏi ở button Giải đáp nhanh

Bạn có để ý tag c++ của câu hỏi xuất hiện ở phía dưới không? Đó chính là lý do bạn nên ghi rõ tag ngôn ngữ lập trình của câu hỏi để có thể tiếp cận được những users thiện chí một cách nhanh nhất!
Sau khi nhấn vào nút giải đáp nhanh lập tức một khung trả lời nhỏ nhắn hiện ra và giao diện short-cut của câu hỏi đã không còn nữa. Bạn có thể thấy như hình và thao tác trên gif phía trên.

Thử viết một vài câu giải đáp và nhấn gửi, lúc này sẽ có lúc bạn đang định viết câu trả lời mà quên mất ý chính của bạn kia hỏi là gì thì cũng đừng quá lúng túng. Bạn hãy nhấn vào chữ chi tiết phía dưới tiêu đề câu hỏi trong khung trả lời và giao diện short-cut của câu hỏi đã xuất hiện lại rồi.

Không chỉ vậy mà khi bạn click vào icon <> bạn cũng có thể thêm ảnh, code, edit văn bản vào phần trả lời đấy! Tất cả các chức năng đều hoạt động như ở phần editor câu hỏi

Nhưng nếu sau khi trả lời xong mà bạn thắc mắc không biết câu trả lời của mình đã được truyền tải đến bạn kia chính xác chưa, hay có gì cần sửa không thì phải làm sao nhỉ?
Cũng đơn giản thôi, lần này bạn hãy nhấn vào thanh tiêu đề trong khung trả lời. Ngay lập tức bạn sẽ được chuyển đến trang chi tiết câu hỏi của bạn kia.


Tại trang chi tiết câu hỏi, bạn có thể thấy các trả lời của bạn được xuất hiện bên dưới phần bình luận của câu hỏi. Điều đặc biệt là dù bạn có trả lời trong “khung trả lời nhỏ” nhiều như thế nào thì phần bình luận trong trang chi tiết câu hỏi được xuất hiện dưới dạng bình luận lồng bình luận một cách rất ngay ngắn, tránh bị loãng hoặc chiếm không gian bình luận.
Rất tiện phải không?
Nếu bạn thấy câu hỏi hay thì đừng quên upvote để câu hỏi được các bạn users thiện chí quan tâm nhiều hơn. Trường hợp bạn đi ngang qua tính giúp mà chợt thấy bạn kia đã được một bạn khác giúp đỡ và thấy phần trả lời đó hợp lý thì hãy nhấn nút upvote trong phần bình luận luôn nhé. Làm vậy có tác dụng giúp các bạn khác gặp vấn đề cần hỏi tương tự giải quyết vấn đề nhanh hơn.

Giới thiệu về nhóm chat
Nhóm chat là nơi mà các users tán gẫu với nhau về các chủ đề lập trình bất kỳ. Bạn có thể tìm thấy chức năng này ở icon nhóm chat như hình:

Sau khi nhấn vào icon nhóm chat bạn sẽ được dẫn tới một trang giao diện xuất hiện các nhóm chat mà bạn có thể tham gia vào như hình:

Hãy thử click tham gia vào nhóm C# và thử chat vài câu xem sao:

Cũng tương tự khung trả lời, khung chat cũng có icon <> để bạn cũng có thể thêm ảnh, code, edit văn bản vào mục chat đấy!

Tương tự bạn sẽ thấy các tính năng như phần editor của tạo câu hỏi mới và công dụng của những Icons button là y chang.
Sự khác nhau giữa khung trả lời và khung chat
Có thể khi sử dụng bạn sẽ cảm thấy rất rối khi phân biệt giữa hai phần này.
Mục đích của khung trả lời nhỏ là để bạn tiếp cận và trả lời câu hỏi một cách nhanh nhấn mà không phải tốn công vào trang chi tiết câu hỏi để trả lời bình luận. Và thường thì khung trả lời sẽ có icon 
Khung chat để các bạn users có thể giao lưu và trao đổi trực tiếp với nhau. Thường thì khung chat sẽ có icon 


Ngoài ra ở thanh hiển thị danh sách các câu hỏi bạn cũng sẽ thấy lịch sử các câu hỏi đã được bạn trả lời hoặc các nhóm chat mà bạn đã tham gia ở phía bên dưới như hình:

Kết luận
- Vậy là các bạn đã nắm được chức năng hỏi đáp LiveQ mới được ra mắt ^^.
- Cùng đón chờ những điều thú vị sắp tới cùng HowKteam nhé!
Tải xuống
Tài liệu
Nhằm phục vụ mục đích học tập Offline của cộng đồng, Kteam hỗ trợ tính năng lưu trữ nội dung bài học Hướng dẫn về cách sử dụng chức năng LiveQ (Live Question) dưới dạng file PDF trong link bên dưới.
Ngoài ra, bạn cũng có thể tìm thấy các tài liệu được đóng góp từ cộng đồng ở mục TÀI LIỆU trên thư viện Howkteam.com
Đừng quên like và share để ủng hộ Kteam và tác giả nhé!

Thảo luận
Nếu bạn có bất kỳ khó khăn hay thắc mắc gì về khóa học, đừng ngần ngại đặt câu hỏi trong phần bên dưới hoặc trong mục HỎI & ĐÁP trên thư viện Howkteam.com để nhận được sự hỗ trợ từ cộng đồng.
Nội dung bài viết
Tác giả/Dịch giả
Khóa học
How to install - Hướng dẫn cài đặt phần mềm, hệ điều hành



Chào Kteam mình là người mới chưa biết gì về lập trình nhưng mình niềm yêu thích về máy tính và IT.
Mình đang chưa hiểu lắm về phần KHÓA HỌC --> IT VÀ PHẦN MỀM --> HƯỚNG DẪN CÀI ĐẶT phần này mình xem video xong mình vẫn chưa hiểu là phải cài đạt gì. Mong Kteam có thể giải đáp thắc mắc chút
Cảm ơn Kteam